Boa tarde,
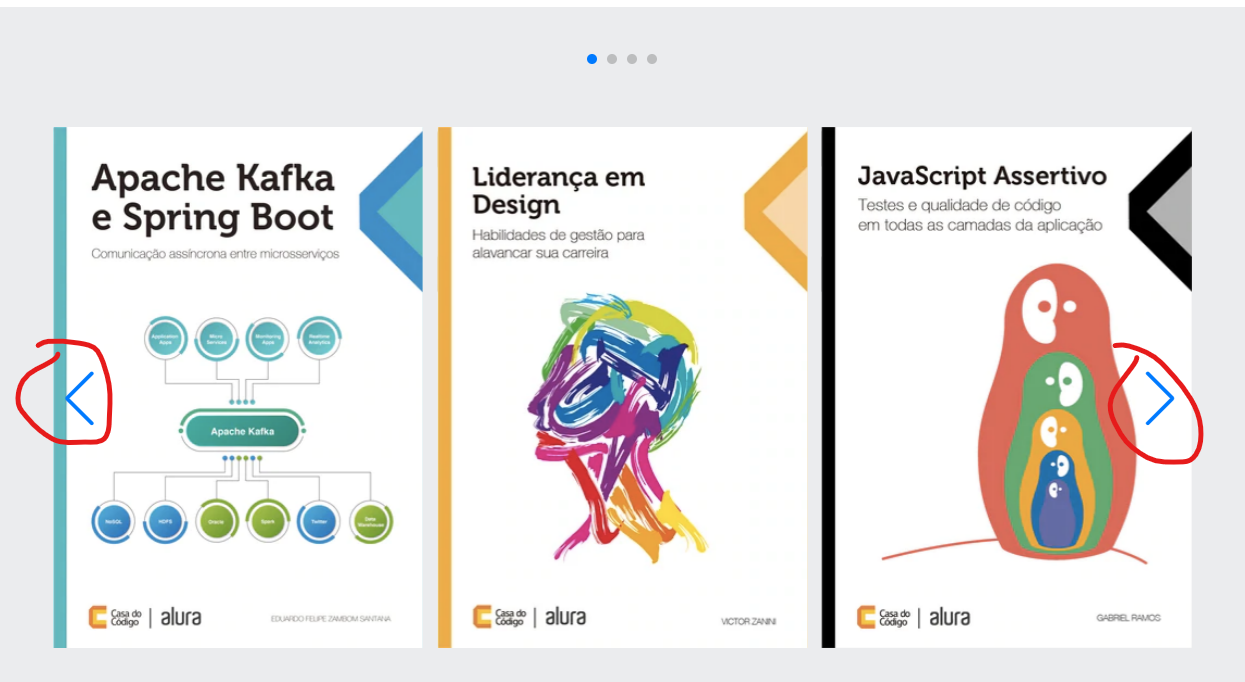
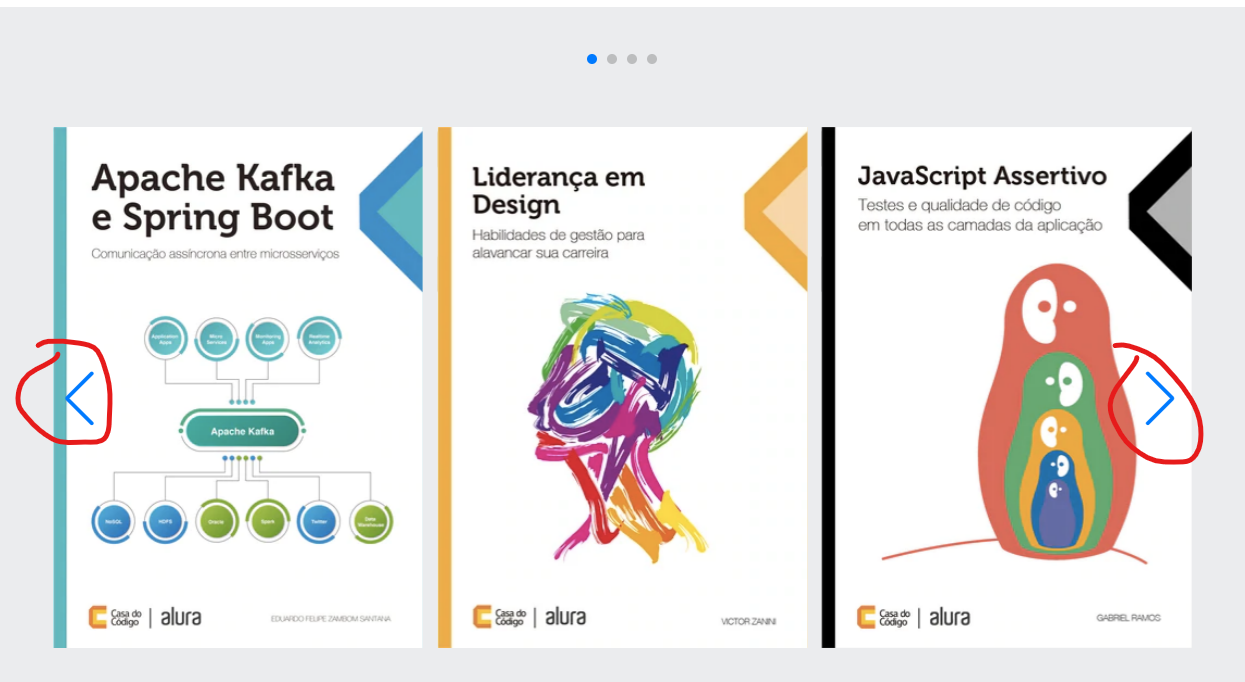
Só consigo passar para o lado o carrossel clicando nas imagens e arrastando para o lado.
Como faço para navegar utilizando os botões??

Segue código: https://github.com/BrunoMartins/alurabook
Boa tarde,
Só consigo passar para o lado o carrossel clicando nas imagens e arrastando para o lado.
Como faço para navegar utilizando os botões??

Segue código: https://github.com/BrunoMartins/alurabook
Opa Bruno! Tudo ok contigo?
Para resolver isso é bem facinho!
Na documentação do swiper, isso é ensinado, mas é dito que se você adicionar isso aqui:
navigation:{
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
Que os botões funcionam, pois basicamente nós vamos chamar a classe dessas tags aqui:
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
Que são os botões de avançar e retornar que aparecem na tela para nós. E vamos ativar a função delas que é controlada pelo JavaScript da API.
Simples. Mas só para deixar claro, aquele código JavaScript deve ser adicionar na tag de <script>, ficando assim o final do arquivo index.html, aproximadamente ali pela linha 263 até mais ou menos a linha 271 ~ 276:
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination:{
el:'.swiper-pagination',
type: 'bullets',
},
navigation:{ // Adicionei essa parte daqui
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}, // Até aqui
});
</script>
Basicamente, seria isso. Se tiver dúvidas é só falar.
Eu estarei por aqui!
Abraços e bons estudos.
Muito obrigado!