 ccs
.cartao__botao{
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
ccs
.cartao__botao{
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px;
border-radius: 10px;
font-size: 0.9rem;
}
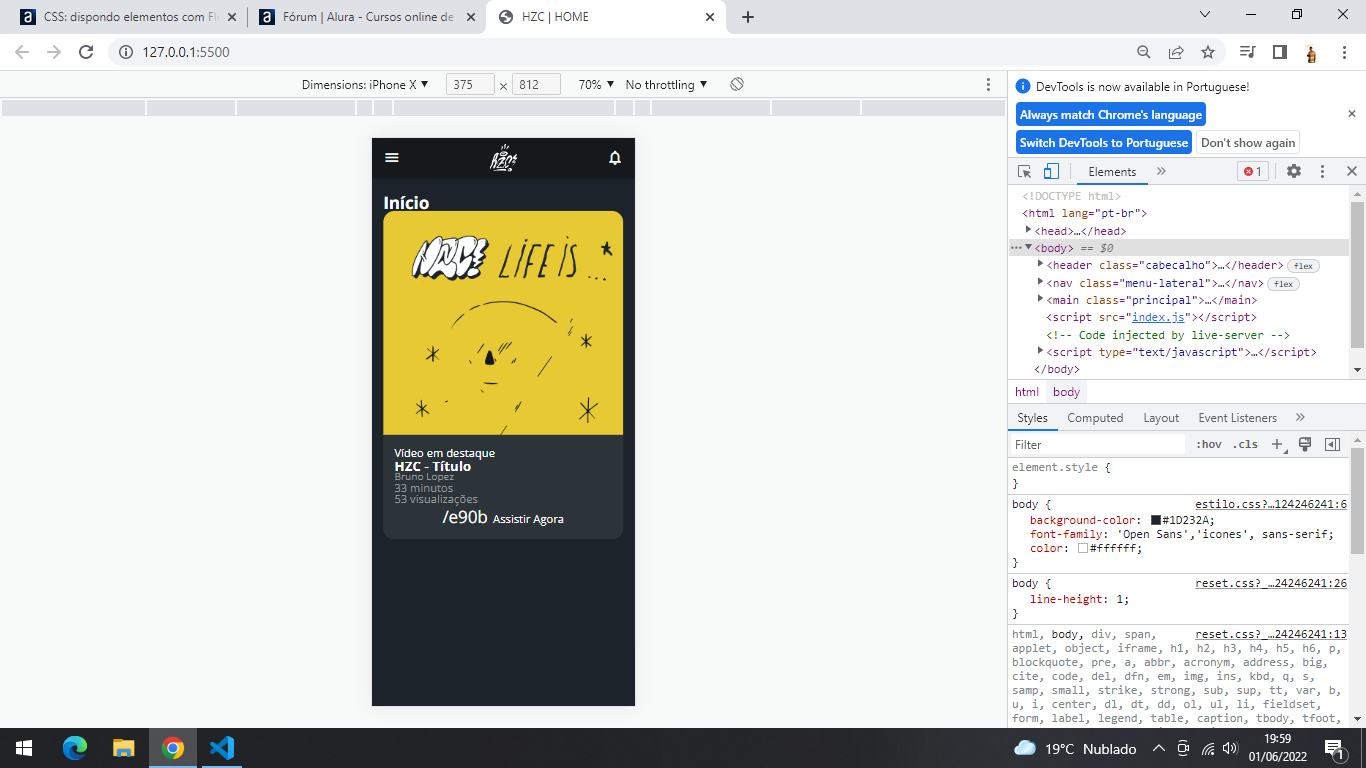
.cartao__botao--play::before{ content:"/e90b"; font-size: 24px; }
.cartao__botao--destaque{ width: 100%;}
.cartao__botao--destaque::before{ margin-right: 8px; }
html
Início

Vídeo em destaque
HZC - Título
Bruno Lopez
33 minutos
53 visualizações
</div>
</article>
</main>
<script src="index.js"

