Boa noite, pessoal. Alguém poderia me ajudar? Fiz igual ao professor na aula, porém o botão da parte de destaques não está recebendo a estilização da base. Ele fica apenas vermelho. Já coloquei o "botao" na classe também.

Boa noite, pessoal. Alguém poderia me ajudar? Fiz igual ao professor na aula, porém o botão da parte de destaques não está recebendo a estilização da base. Ele fica apenas vermelho. Já coloquei o "botao" na classe também.

<section class="destaques container">
<h2 class="destaques__titulo">Destaques</h2>
<a href="#">
<figure class="destaques__painel">
<img src="img/comecando-criar-logotipo.png" alt="Painel do post sobre criação de logotipo" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#">
<figure class="destaques__painel">
<img src="img/dicas-fotografia.png" alt="Painel do post sobre fotografia com celular" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a>
<a href="#" class="destaques__botao botao">Receber destaques por email</a>
</section>
</main>`.destaques__botao{
color: var(--vermelho-forte);
border-color: var(--vermelho-forte);
margin: 0 auto;
}Olá Mariane, tudo bem?
Acrescentei seu código ao meu projeto e aqui ele se apresentou como o resultado esperado, sem alterações.
Você poderia me enviar oo código HTML e destaques.css completo para que eu possa visualizar melhor o que pode estar ocorrendo e tentar te ajudar?
Fico no aguardo, abraços!
Olá, Beatriz, tudo bem e com você? Seguem os códigos:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
<link href="css/destaques.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho container">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada container">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao botao">Conheça os planos</a>
</section>
<section class="destaques container">
<h2 class="destaques__titulo">Destaques</h2>
<a href="#">
<figure class="destaques__painel">
<img src="img/comecando-criar-logotipo.png" alt="Painel do post sobre criação de logotipo" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#">
<figure class="destaques__painel">
<img src="img/dicas-fotografia.png" alt="Painel do post sobre fotografia com celular" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a>
<a href="#" class="destaques__botao botao">Receber destaques por email</a>
</section>
</main>
</body>
</html>
.destaques{
background-color: var(--azul-claro);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.destaques__titulo{
color: var(--cinza-escuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.destaques__painel{
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 2rem;
}
.destaques__painel-imagem{
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
margin-bottom: .5rem;
}
.destaques__painel-texto{
font-weight: 700;
font-size: 1.2rem;
line-height: normal;
}
.destaques__botao{
color: var(--vermelho-forte);
border-color: var(--vermelho-forte);
margin: 0 auto;
}
Opa Mariane, obrigada pelo retorno. Estou ótima, obrigada.
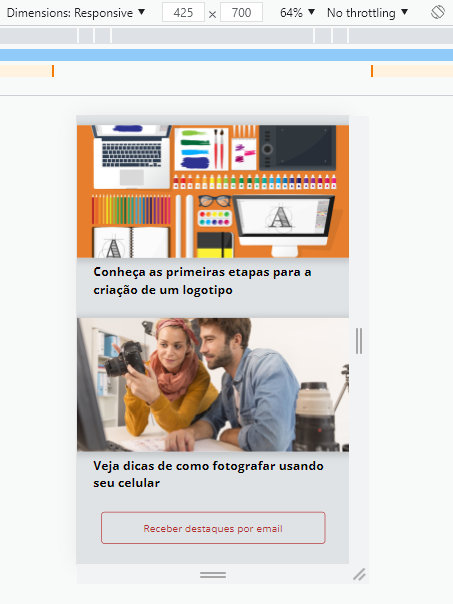
Verifiquei novamente o código, abri o arquivo HTML e ele se apresentou como o esperado. Veja:

Sendo assim, precisamos investigar outros pontos para conseguirmos descobrir o que pode estar ocorrendo. Vamos lá!
1º Verifique se o arquivo foi salvo antes de atualizar a página com as modificações. Caso não, salve e em seguida recarregue a página e veja se as alterações persistem.
2º Qual navegador você está utilizando? Caso não seja o Chrome, recomendo você testar abrir o projeto nesse navegador e ver como o layout se comporta por lá.
3º No seu arquivo base.css, verifique se o código está exatamente assim:
.container {
padding-right: 6%;
padding-left: 6%;
}
.botao {
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2rem;
border: 1px solid var(--branco);
border-radius: 5px;
}Fico no aguardo, abraços!