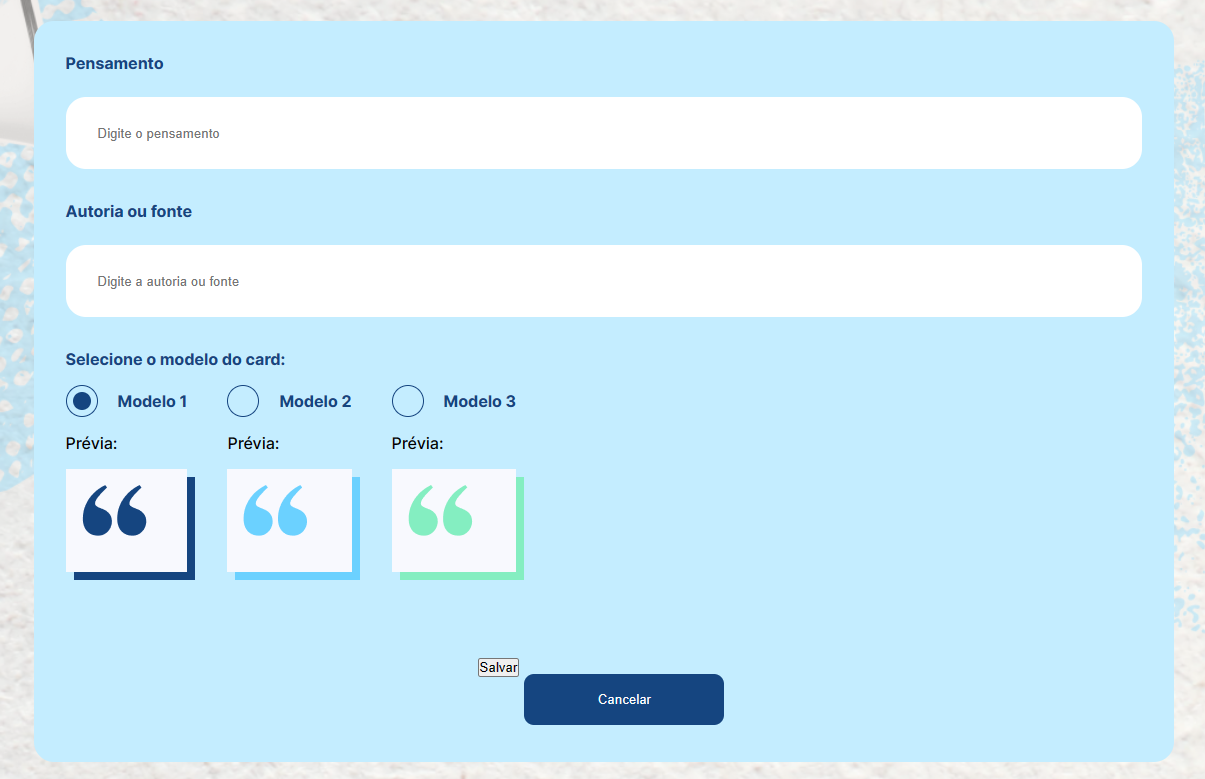
Oi, fiz igual ao vídeo mas meu botão fica assim quando acesso a página
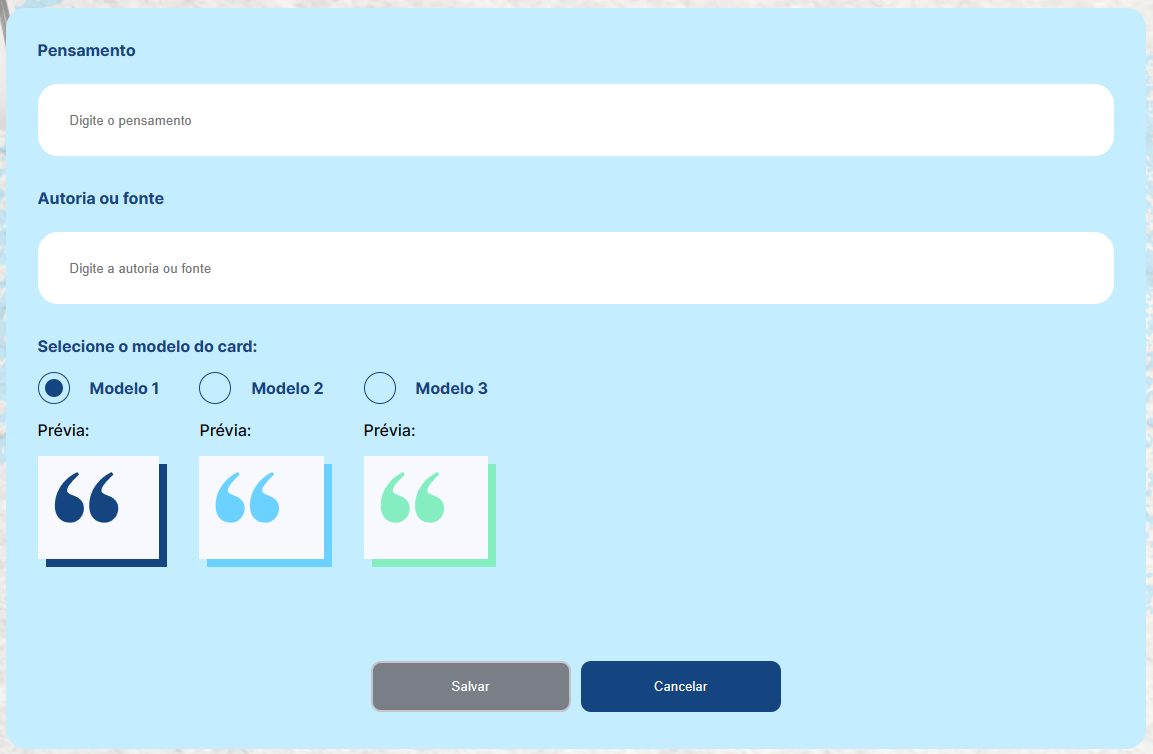
 Só quando eu clico nesse balão Salvar que o botão aparece corretamente
Só quando eu clico nesse balão Salvar que o botão aparece corretamente
 Poderia me ajudar?
Poderia me ajudar?
Meu criar-pensamento.component.html:
<button
[disabled]="!formulario.valid"
(click)="criarPensamento()"
[ngClass]="habilitarBotao()"
>Salvar
</button>
criar-pensamento.componente.ts:
habilitarBotao(): string {
if(this.formulario.valid){
return 'botao'
} else {
return 'botao__desabilitado'
}
}
criar-pensamento.componente.css:
.botao__desabilitado {
margin: 5px;
margin-top: 70px;
width: 200px;
}
styles.css:
.botao__desabilitado {
background: #7A7F87;
color: #FFFFFF;
max-width: 270px;
width: 200px;
padding: 1rem;
margin: 5px;
margin-top: 70px;
border: 2px solid #C4C4C4;
border-radius: 10px;
transition: 0.5s ease;
}





