 `
`
 `
`
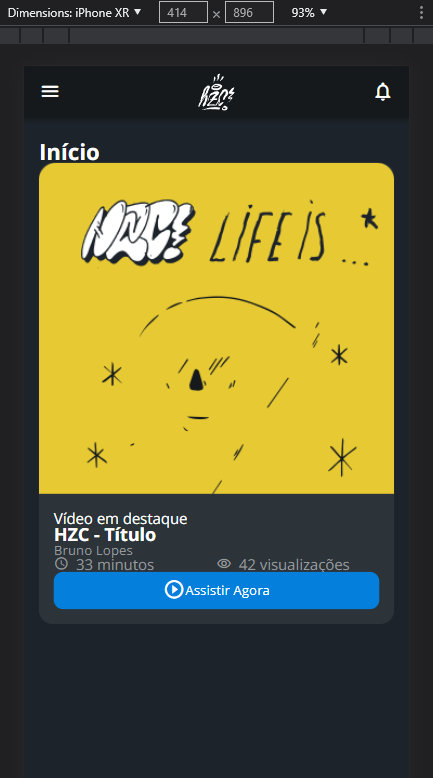
<main class="principal">
<h2 class="titulo-pagina">Início</h2>
<article class="cartao">
<img src="assets/img/banner-mobile_1.png" alt="Banner do cartão" class="cartao__imagem">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em destaque</p>
<h3 class="cartao__titulo">HZC - Título</h3>
<p class="cartao__perfil">Bruno Lopes</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">42 visualçizações </p>
<button class="cartao__botao cartao__botao--play cartao__cartao--destaque">Assistir Agora</button>
</div>
</article>
</main>.principal {
padding: 24px 16px;
}
.titulo-pagina {
font-size: 1.5rem;
font-weight: 700;
}
.cartao {
width: 100%;
border-radius: 15px;
overflow: hidden; /* esconder qualquer coisa que ultrapasse o limite da borda ou do cartão */
background-color: #2C343A;
}
.cartao__conteudo {
padding: 16px;
display: grid;
grid-template-columns: 1fr 1fr;
}
.cartao__destaque {
grid-column: span 2;
}
.cartao__titulo {
font-size: 1.2rem;
font-weight: 700;
grid-column: span 2;
}
.cartao__perfil {
color: #95999C;
font-size: 0.9rem;
grid-column: span 2;
}
.cartao__info {
display: flex;
align-items: center;
color: #95999C;
}
.cartao__info--tempo::before {
content: "\e90c";
margin-right: 8px;
}
.cartao__info--visualizacao::before {
content: "\e90f";
margin-right: 8px;
}
.cartao__botao {
display: flex;
justify-content: center;
align-items: center;
background-color: #0480DC;
width: 40px;
height: 40px; /* width e height 40px não funciona! */
border-radius: 10px;
font-size: 0.9rem;
}
.cartao__botao--play::before {
content: "\e90b";
font-size: 24px;
}
.cartao__botao--destaque {
width: 100%;
grid-column: span 2;
}
.cartao__botao--destaque::before {
margin-right: 8px;
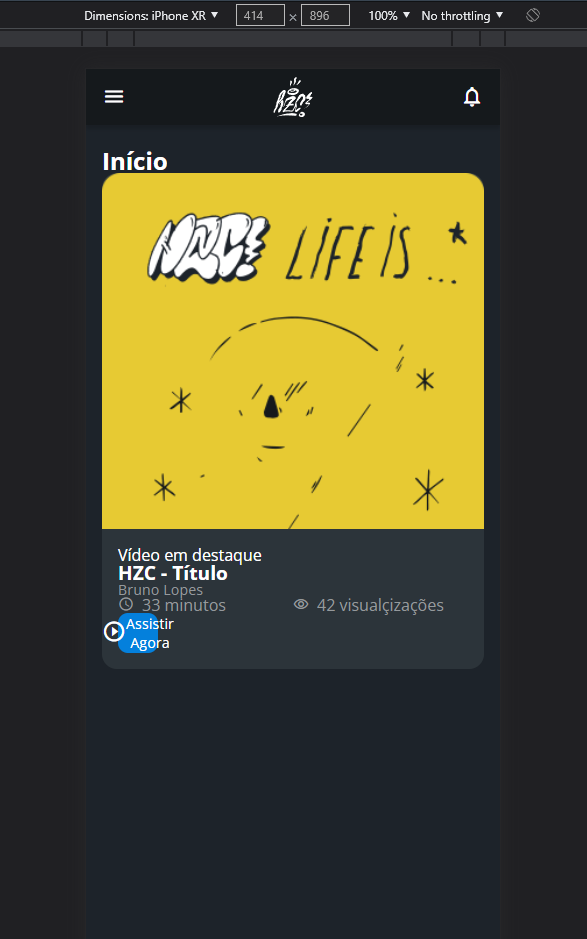
}Olá! Remova o css "width: 40px; " da classe ".cartao__botao", ele está passando por cima do outro css.
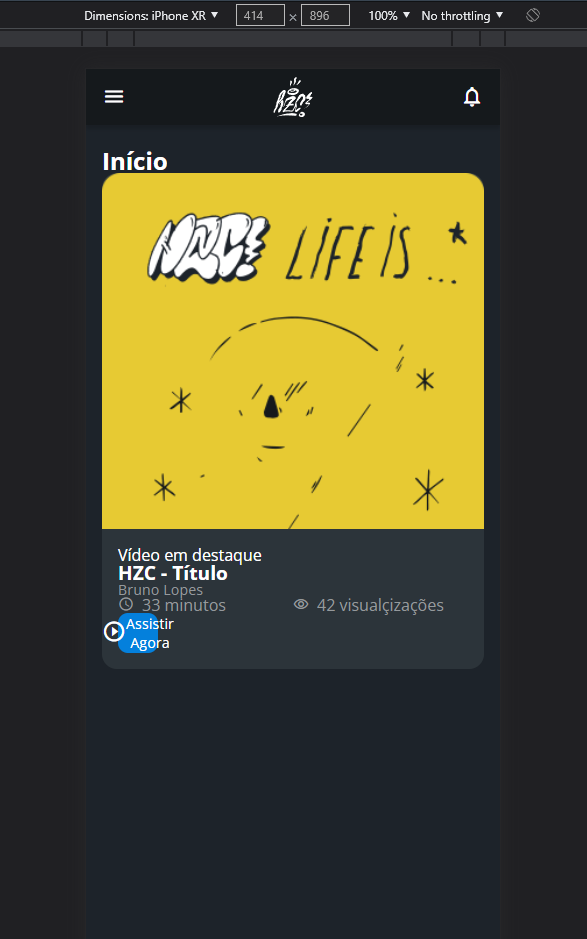
Obrigado Marcio. Deu certo, não ficou igual ao do professor mais funcionou, eu retirei o width e coloquei na mesma classe um "grid-column: span 2;" para ocupar todo o espaço de baixo.