Saudações!
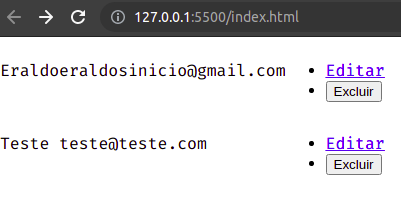
Dentro do arquivo em js transcrito abaixo as td são criadas com uma um que contem uma li com um "botão" editar que na vdd é um link, só que o href desse link não funciona ao clicar, simplesmente não ocorre nada, tentei buscar o botão pelo Jquery no JS mas ele sequer consegue achar no DOM. muito estranho, o que pode estar ocorrendo?
const criaNovaLinha = (nome, email, id) =>{
const linhaNovoCliente = document.createElement("tr");
const conteudo = `<td class="td" data-td>${nome}</td>
<td>${email}</td>
<td>
<ul class="tabela__botoes-controle">
<li><a href="../telas/edita_cliente.html?id=${id}" class="botao-simples botao-simples--editar">Editar</a></li>
<li><button class="botao-simples botao-simples--excluir" data-delete type="button">Excluir</button></li>
</ul>
</td>
`
linhaNovoCliente.innerHTML = conteudo;
linhaNovoCliente.dataset.id = id
return linhaNovoCliente;
}



 após clicar no editar do meu email...
após clicar no editar do meu email...