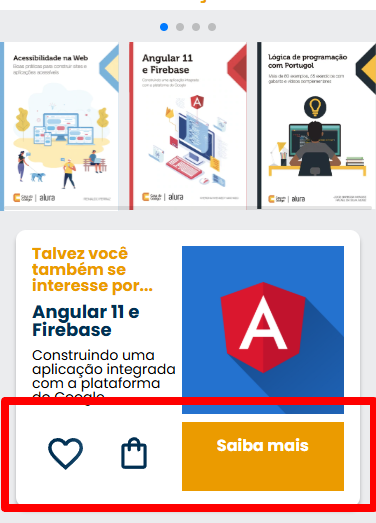
Olá, por alguma razão p botão do Saiba mais fica esticado até o final do card, e o texto dele não alinha com os ícones to favorito e sacola. O CSS está igual ao da aula, mas não parece dar certo.
HTML
<div class="card">
<div class="card__descricao">
<div class="descricao">
<h3 class="descricao__titulo">Talvez você também se interesse por...</h3>
<h2 class="descricao__titulo__livro">Angular 11 e Firebase</h2>
<p class="descricao__texto">Construindo uma aplicação integrada com a plataforma do Google.</p>
</div>
<img src="img/cartao-Angular.svg" alt="cartão Angular">
</div>
<div class="card__botoes">
<ul class="botoes">
<li class="botoes__item"><img src="img/Favoritos.svg" alt="botao favoritos"></li>
<li class="botoes__item"><img src="img/Compras.svg" alt="botao compras"></li>
</ul>
<a href="#" class="botoes__ancora">Saiba mais</a>
</div>
</div>
CSS
.card__descricao {
display: flex;
justify-content: space-between;
margin-bottom: 0.5em;
}
.card__botoes {
display: flex;
justify-content: space-between;
}
.botoes {
display: flex;
}
.card {
background: var(--branco);
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
.descricao__titulo {
color: var(--laranja);
font-weight: 700;
}
.descricao__titulo__livro {
color: var(--azul);
font-weight: 700;
font-size: 18px;
margin: 0.5em 0;
}
.descricao__texto {
font-size: 14px;
}
.botoes__item {
margin: 0.5em;
}
.botoes__ancora {
background-color: var(--laranja);
padding: 1em 2.2em;
color: var(--branco);
font-weight: 700;
text-decoration: none;
}