No projeto do curso de gerenciando estados globais com Redux, quando apertamos o botão de carrinho todos os outros itens selecionador saíam e ficava apenas o que recebeu o último clique.
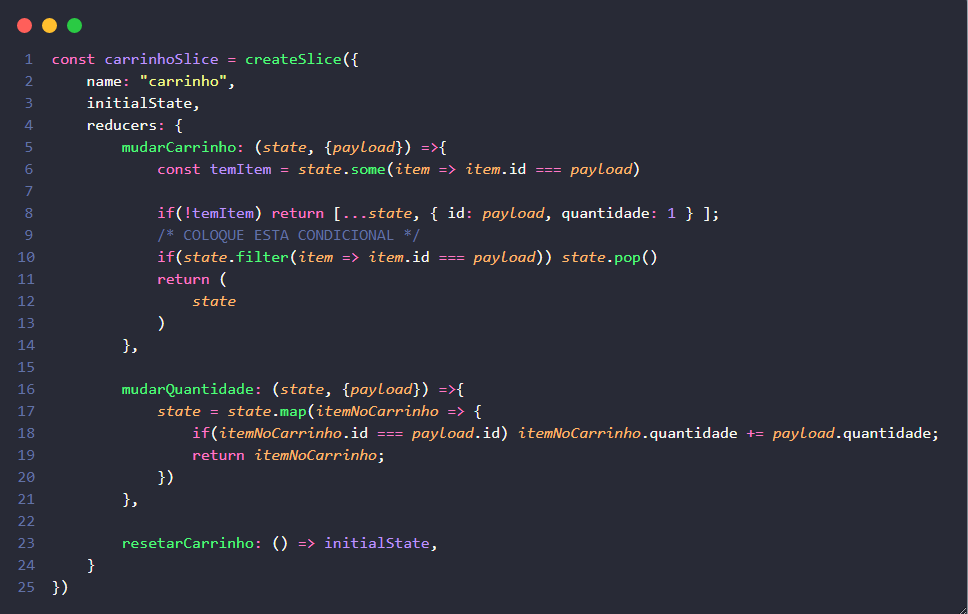
encontrei a solução para este problema, em src > store > reducers > carrinho.js
basta acrescentar essa linha de código: