Olá PessoALL!
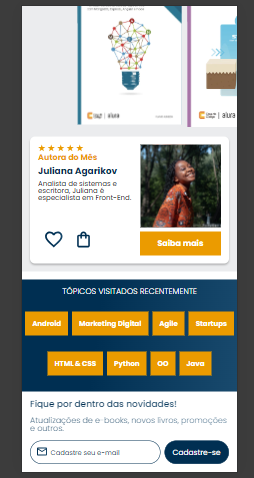
Notei que no protótipo não existe um botão, apenas um campo para botar o e-mail. Mas isso é intuitivo ao usuário? Então fiz as seguintes alterações:
No index.html, na seção de contato, criei uma div com a classe "divisao", e dentro dela coloquei o input visto na aula e uma ancora com o texto "cadastre-se"
<section class="contato">
<h2 class="contato__titulo">Fique por dentro das novidades!</h2>
<p class="contato__texto">Atualizações de e-books, novos livros, promoções e outros.</p>
<div class="divisao">
<input type="email" placeholder="Cadastre seu e-mail" class="contato__email">
<a href="#" class="botao__email">Cadastre-se</a>
</div>
</section>
Na página de contato.css, adicionei a estilização das classes divisao e .botao__email:
.divisao{
display: flex;
justify-content: space-between;
gap: 2%;
}
.botao__email{
padding: 1em;
border: 1px solid var(--azul);
border-radius: 24px;
width: 25%;
color: var(--branco);
text-decoration: none;
align-items: center;
justify-content: center;
background-color: var(--azul);
font-size: 15px;
}
Nota-se que a estilização de .contato_email sofre uma alteração no campo de width, onde seu valor muda para 60%:
.contato__email{
padding: 1em;
border: 1px solid var(--azul);
border-radius: 24px;
width: 60%;
color: var(--azul);
}
Desta maneira, é incluido um botão para o envio do email.