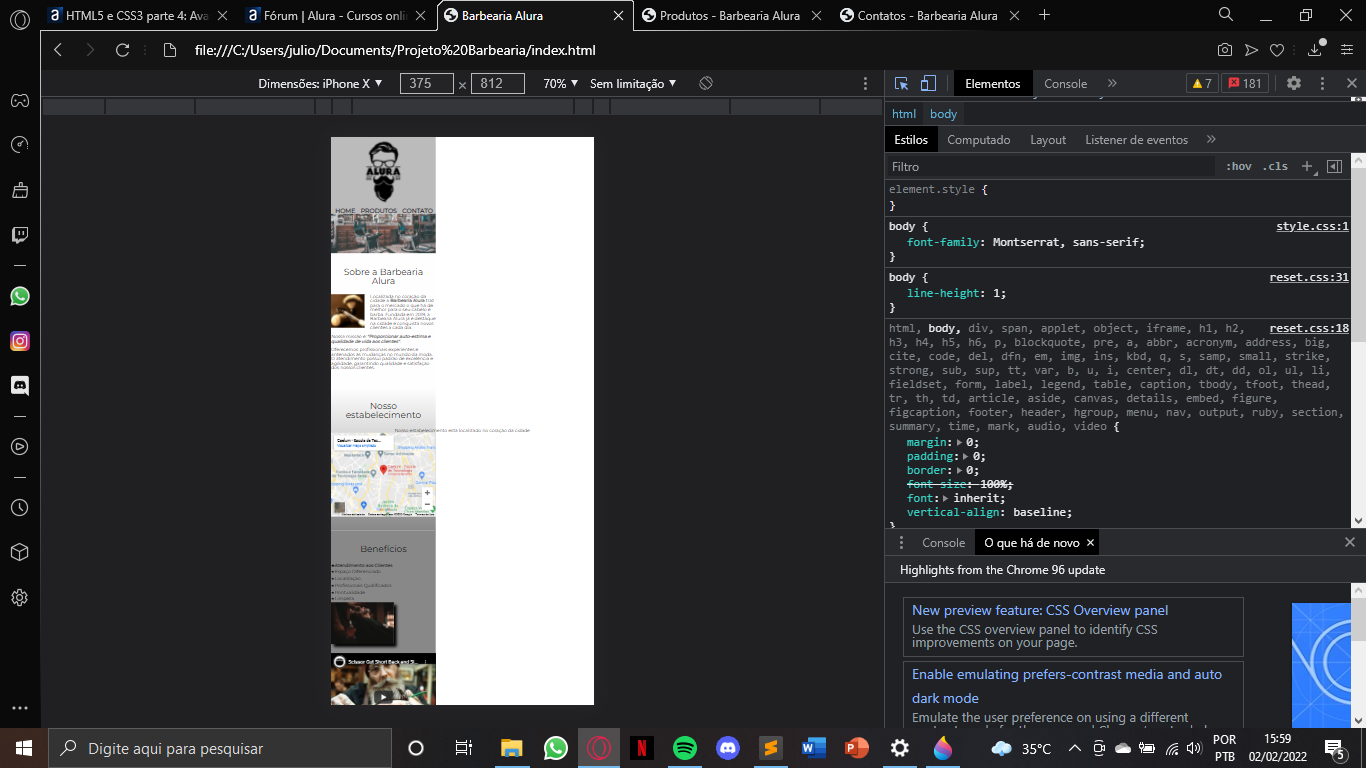
 cheguei a copiar e colar o código disponível na aula, mas mesmo assim essa borda não some
cheguei a copiar e colar o código disponível na aula, mas mesmo assim essa borda não some
no fórum vi que uma pessoa teve esse mesmo problema e sugeriram ele resetar a margin e o padding com esse código:
* {
margin: 0;
padding: 0;
}tentei e não funcionou, não sei se foi porque não usei da maneira correta ou se apenas não funcionou no meu navegador
Código HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Montserrat&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro" >
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d58503.19744076339!2d-46.66735082089846!3d-23.5881948!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1643816090481!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>Código CSS:
@media screen and (max-width: 480px) {
* {
margin: 0;
padding: 0;
}
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
h1 {
text-align: center;
}
nav {
position:static;
}
.lista-beneficios, imagem-beneficios {
width: 100%
}
}Alguém me ajuda, por favor





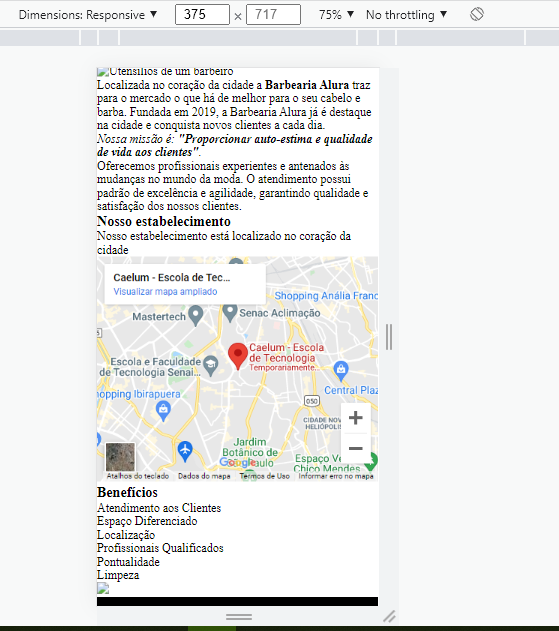
 Veja se algum elemento está com largura fixada além da largura total da tela (maior que 375px ou maior que 100%).
Veja se algum elemento está com largura fixada além da largura total da tela (maior que 375px ou maior que 100%).