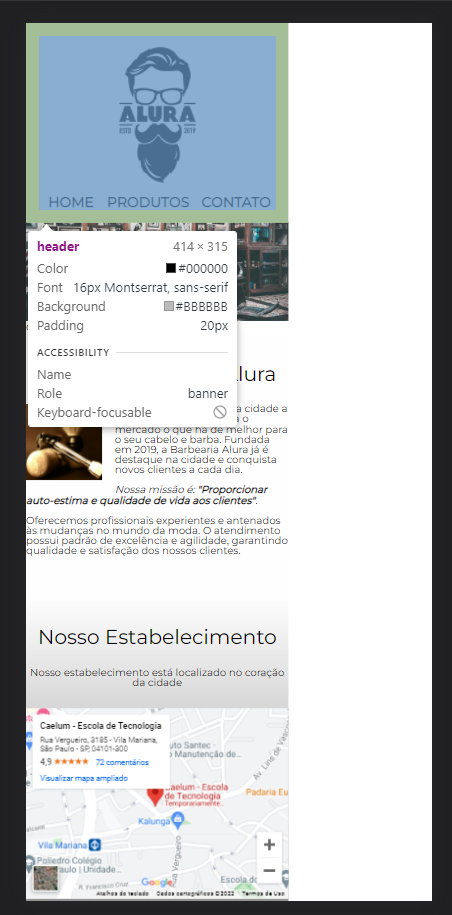
Mesmo após aplicar os códigos do vídeo, e usar a dica do fórum de colocar margin 0 e padding 0, a minha tela ainda fica com borda na versão mobile:
A seguir o meu código CSS, se alguém por favor conseguir ajudar :
CSS :
/* css da Pagina Inicial ---------------------------------------------------------------------------------------------------- */
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #FEFEFE;
width: 940px;
margin: 0 auto;
}
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888);
}
.mapa-conteudo {
width: 940px;
margin: 0 auto;
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.beneficios {
padding: 3em 0;
background: #888888;
}
.tudo-beneficios {
width: 640px;
margin: 0 auto;
}
.lista-beneficios {
width: 40%;
display: inline-block;
vertical-align: top;
}
.itens {
line-height: 1.5;
}
.itens:first-child {
font-weight: bold;
}
.itens:before {
content: "★";
}
.beneficiosimg {
width: 60%;
opacity: 1;
transition: 400ms;
box-shadow: 10px 10px 15px #000000;
}
.beneficiosimg:hover {
opacity: 0.5;
}
.video {
width: 560px;
margin: 2em auto;
}
@media screen and (max-width: 480px) {
* {
margin: 0;
padding: 0;
}
.caixa, .principal, .conteudo-beneficios, .mapa-conteudo, .video {
width: auto;
}
h1 {
text-align: center;
}
nav {
position:static;
}
.lista-beneficios, imagem-beneficios {
width: 100%
}
}



