Olá pessoal!
Estou com um bug que não consigo resolver.
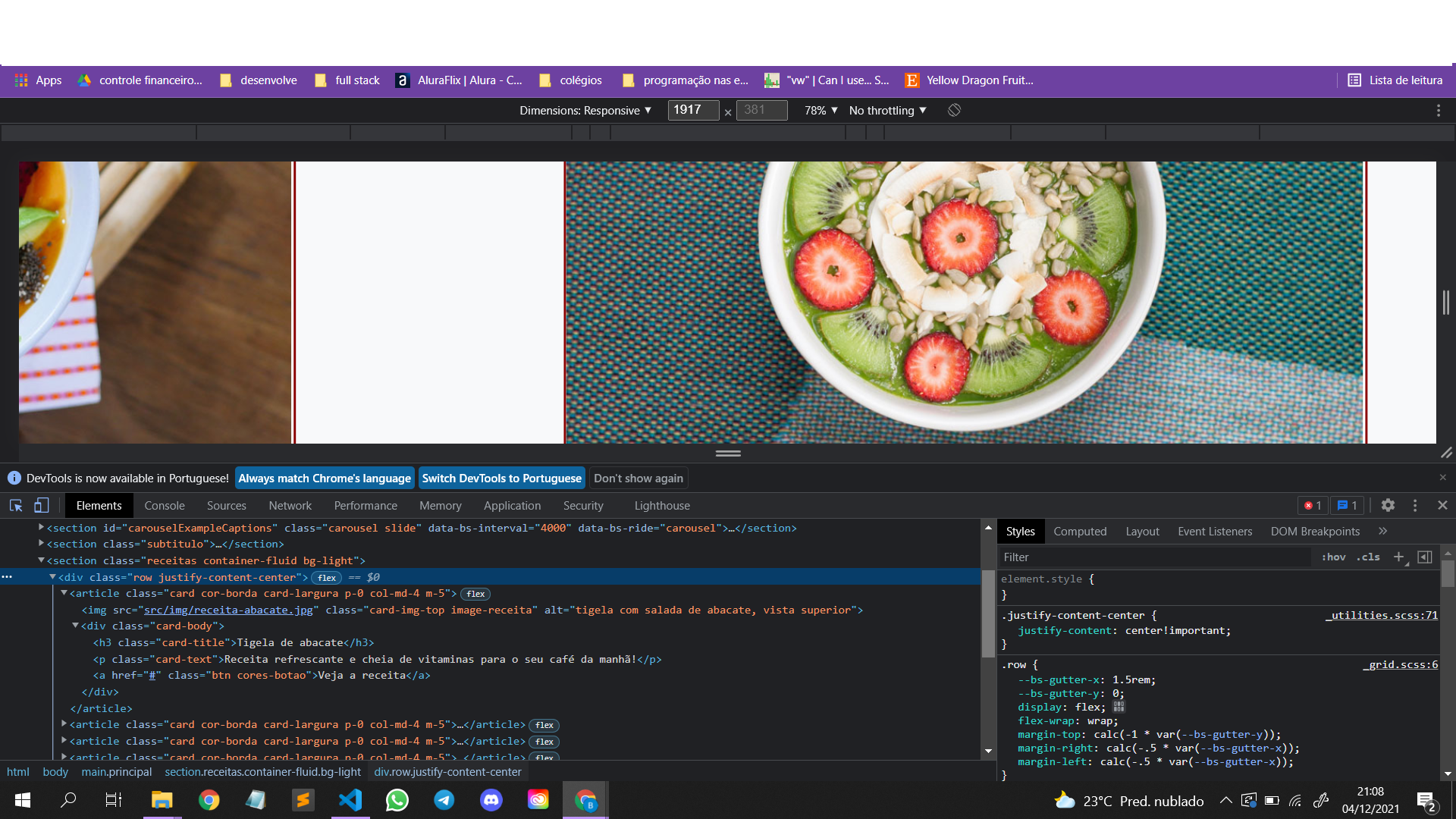
Seguindo as aulas do curso de bootstrap, quando coloco a classe justify-content-center, na div com a classe row, surge um espaçamento entre a borda direita dos cards e as imagens (conforme figura abaixo).
Quando eu removo essa classe esse espaçamento some e a imagem cobre toda largura do card.
Alguém sabe me dizer o que pode estar causando esse bug?
 O código dessa section está dessa forma
O código dessa section está dessa forma
<section class="receitas container-fluid bg-light">
<div class="row justify-content-center">
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-abacate.jpg" class="card-img-top image-receita" alt="tigela com salada de abacate, vista superior">
<div class="card-body">
<h3 class="card-title">Tigela de abacate</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-kiwi.jpg" class="card-img-top image-receita" alt="tigela de mingau com kiwi, vista superior">
<div class="card-body">
<h3 class="card-title">Salada de kiwi</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-mix.jpg" class="card-img-top image-receita" alt="prato com mix de vegetais e mão de pessoa adicionando azeite, vista superior">
<div class="card-body">
<h3 class="card-title">Mix de vegetais</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-pimentoes.jpg" class= "card-img-top image-receita" alt="prato de salada de pimentões com alguns ingredientes ao lado, vista superior">
<div class="card-body">
<h3 class="card-title">Pimentões à Juliana</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-oriental.jpg" class="card-img-top image-receita" alt="tigela com salada de vegetais estilo oriental, vista de cima">
<div class="card-body">
<h3 class="card-title">Prato oriental</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
<article class="card cor-borda card-largura p-0 col-md-4 m-5">
<img src="src/img/receita-beterrabas.jpg" class="card-img-top image-receita" alt="tigela com beterrabas e dentes de alho assados em primeiro plano, com ingredientes ao fundo">
<div class="card-body">
<h3 class="card-title">Beterrabas assadas</h3>
<p class="card-text">Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<a href="#" class="btn cores-botao">Veja a receita</a>
</div>
</article>
</div>
</section>Obrigado pela ajuda!


