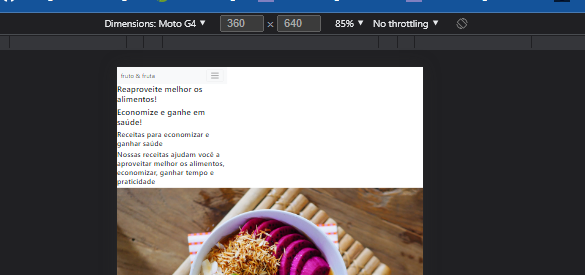
Pessoal, minha tela não está ficando responsiva, alguem pode me dar um help?
Obs: estou usando a versão 5.1  ]
]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>fruta e fruto</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="src/style.css">
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">fruto & fruta</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Início</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Quem somos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link ">contato</a>
</li>
</ul>
</div>
</div>
</nav>
<title>fruto & fruta</title>
<h1>Reaproveite melhor os alimentos!</h1>
<h1>Economize e ganhe em saúde!</h1>
<h2>Receitas para economizar e ganhar saúde</h2>
<h2>Nossas receitas ajudam você a aproveitar melhor os alimentos, economizar, ganhar tempo e praticidade</h2>
<img src="src/img/receita-abacate.jpg" alt="tigela com salada de abacate, vista superior">
<h3>Tigela de abacate</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-kiwi.jpg" alt="tigela de mingau com kiwi, vista superior">
<h3>Salada de kiwi</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-mix.jpg" alt="prato com mix de vegetais e mão de pessoa adicionando azeite, vista superior">
<h3>Mix de vegetais</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-pimentoes.jpg" alt="prato de salada de pimentões com alguns ingredientes ao lado, vista superior">
<h3>Pimentões à Juliana</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-oriental.jpg" alt="tigela com salada de vegetais estilo oriental, vista de cima">
<h3>Prato oriental</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!</p>
<img src="src/img/receita-beterrabas.jpg" alt="tigela com beterrabas e dentes de alho assados em primeiro plano, com ingredientes ao fundo">
<h3>Beterrabas assadas</h3>
<p>Receita refrescante e cheia de vitaminas para o seu café da manhã!
</p>
<p>contato:<a href="mailto:email@frutafruto.com.br">email@frutafruto.com.br</a></p>
<script src=""></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
</html>

