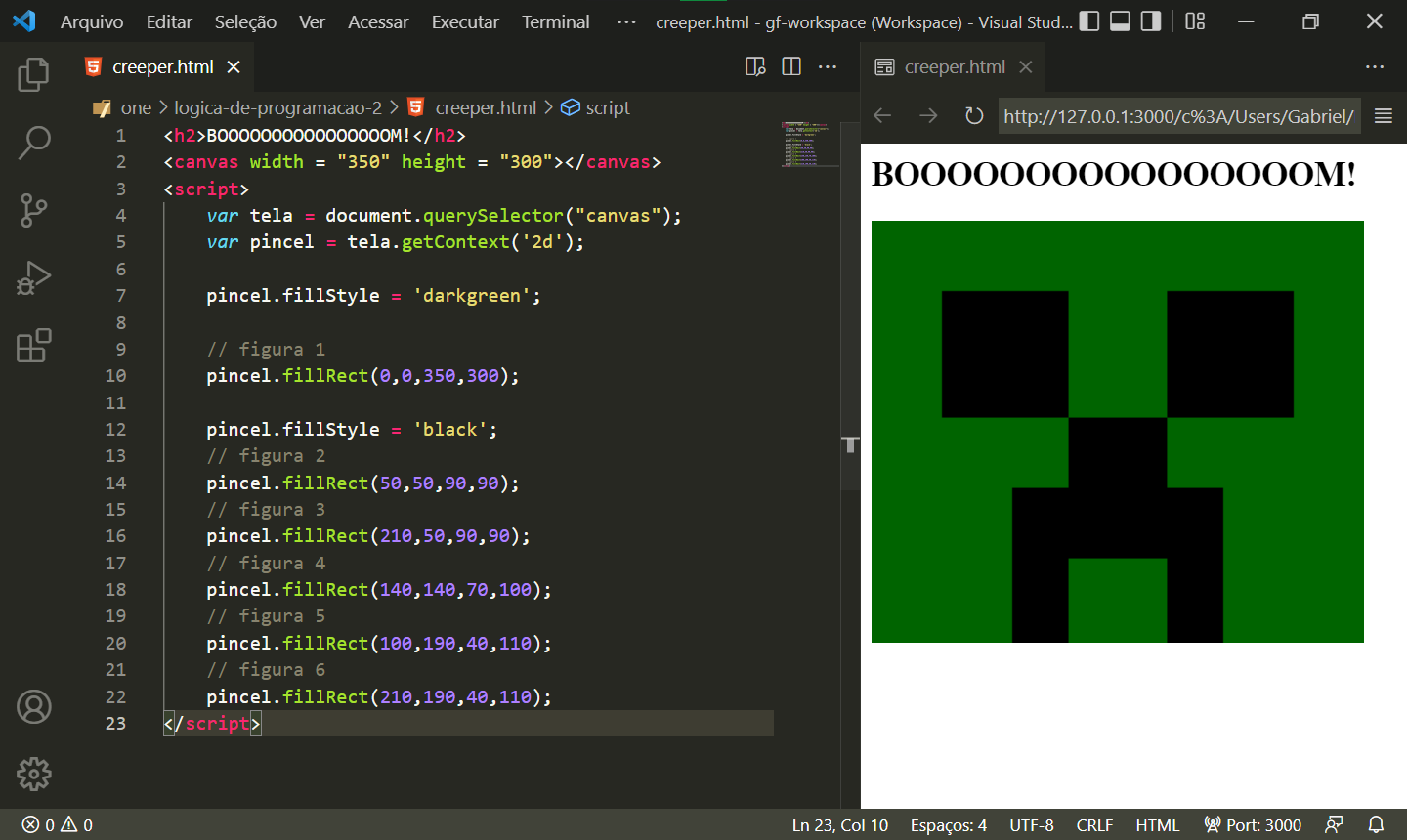
<h2>BOOOOOOOOOOOOOOOOM!</h2>
<canvas width = "350" height = "300"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.fillStyle = 'darkgreen';
// figura 1
pincel.fillRect(0,0,350,300);
pincel.fillStyle = 'black';
// figura 2
pincel.fillRect(50,50,90,90);
// figura 3
pincel.fillRect(210,50,90,90);
// figura 4
pincel.fillRect(140,140,70,100);
// figura 5
pincel.fillRect(100,190,40,110);
// figura 6
pincel.fillRect(210,190,40,110);
</script>