

//boa noite amigo. você colocou o canvas antes?
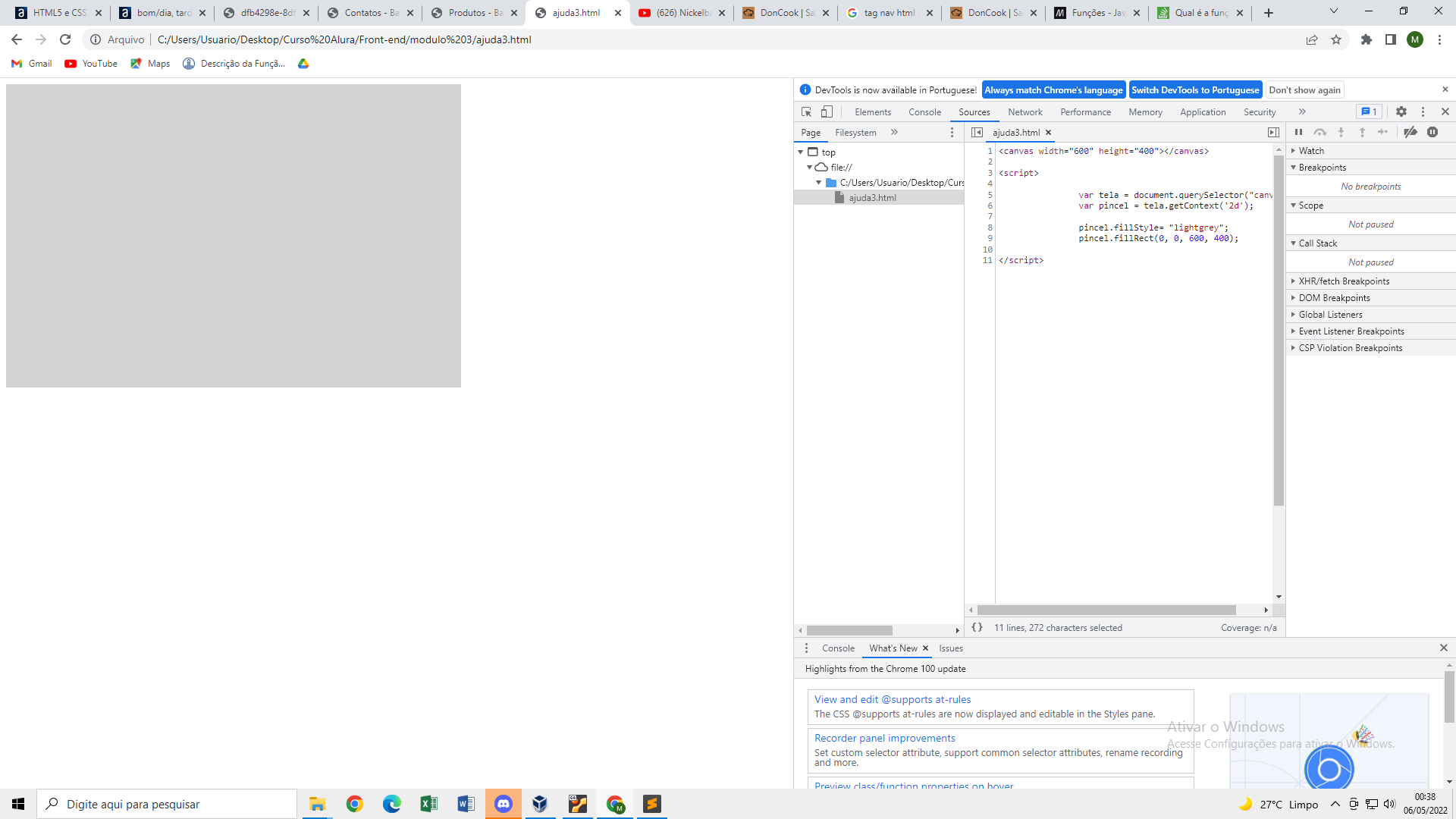
<canvas width="600" height="400"></canvas>
<script>
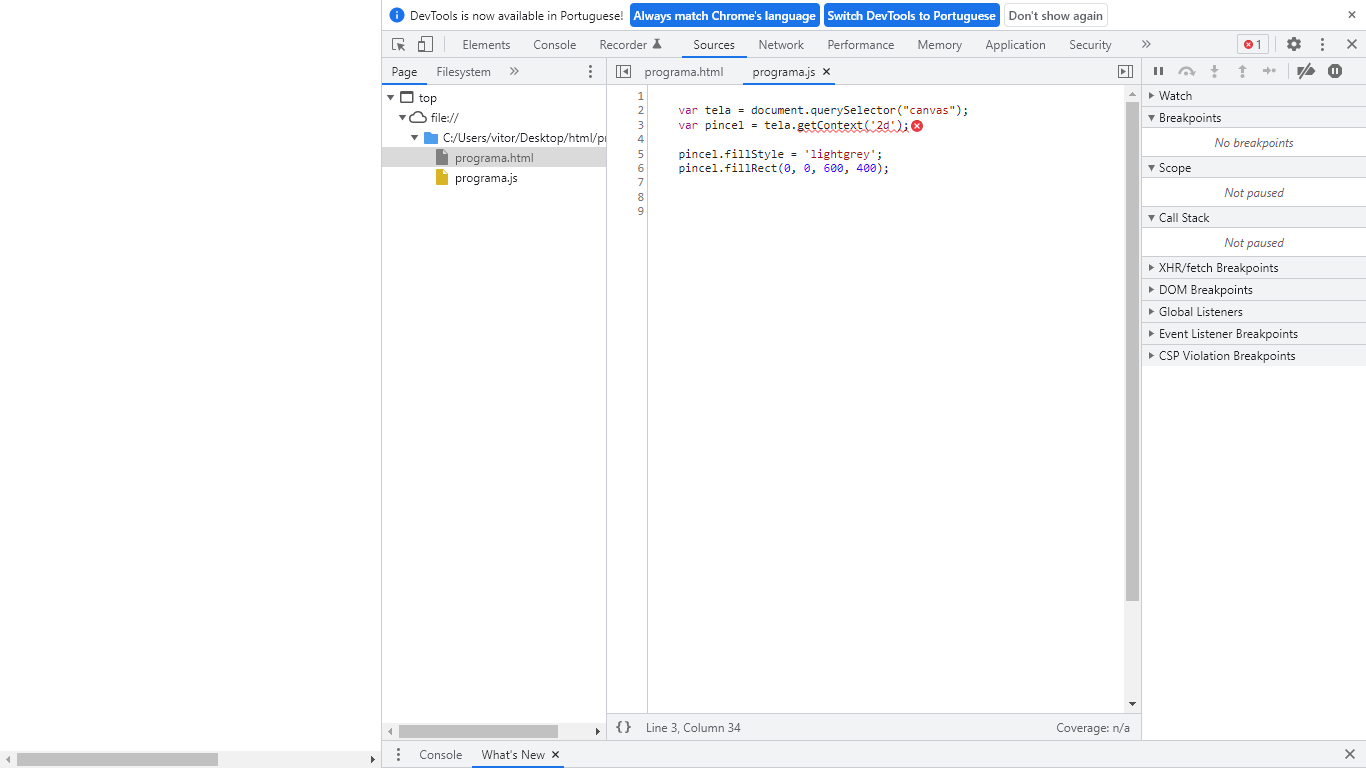
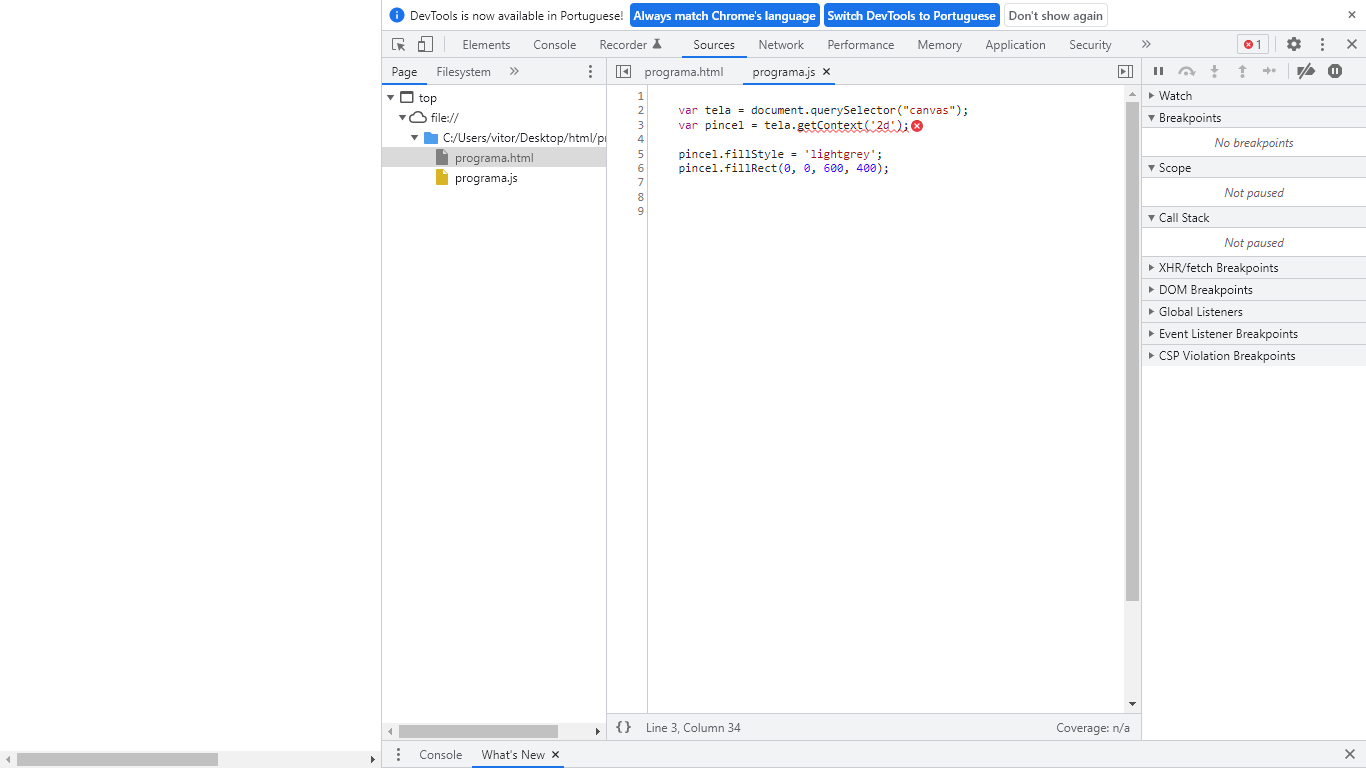
var tela = document.querySelector("canvas");
var pincel = tela.getContext('2d');
pincel.fillStyle= "lightgrey";
pincel.fillRect(0, 0, 600, 400);
</script>
coloquei, mesmo assim nao vai :/
rapaz, nao encontrei erro no seu código, copia aqui para eu dar uma olhada?
copio sim, eu estou ultilizando o VSCode
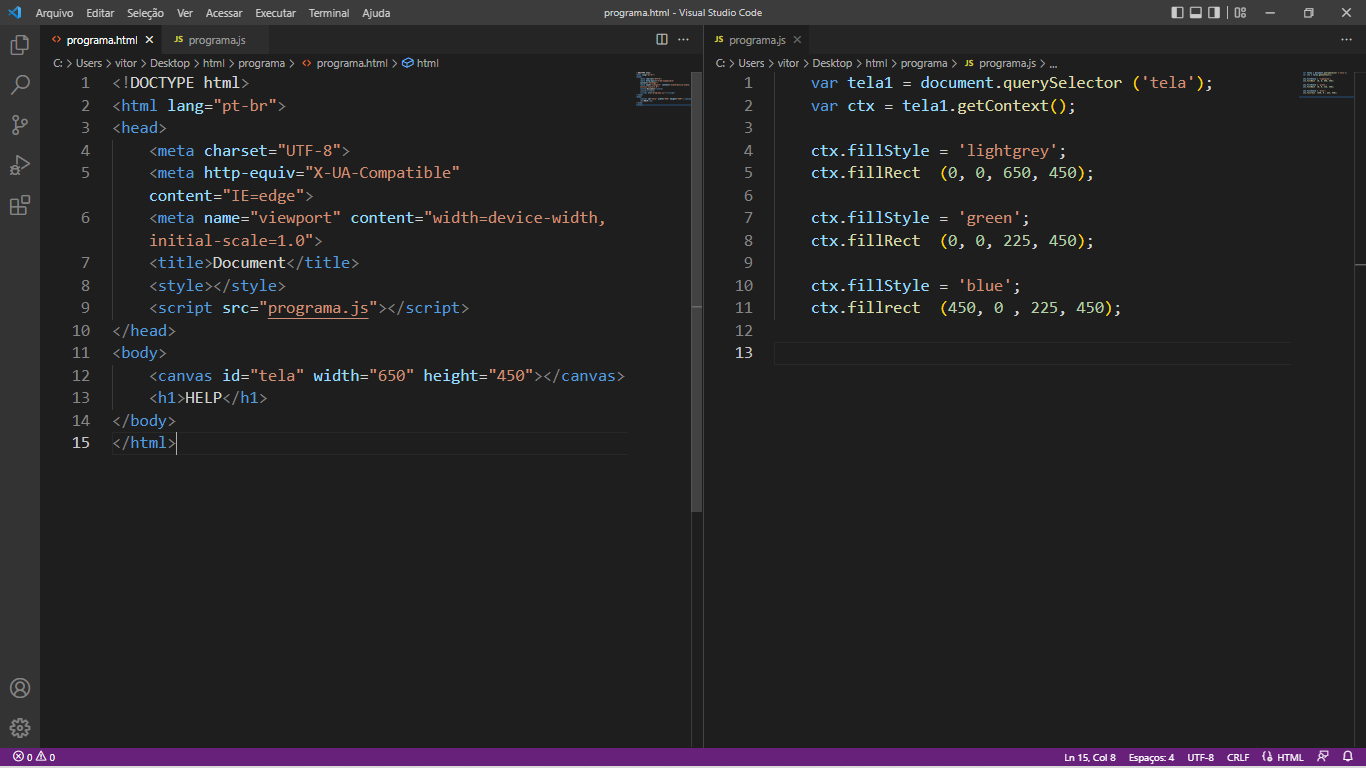
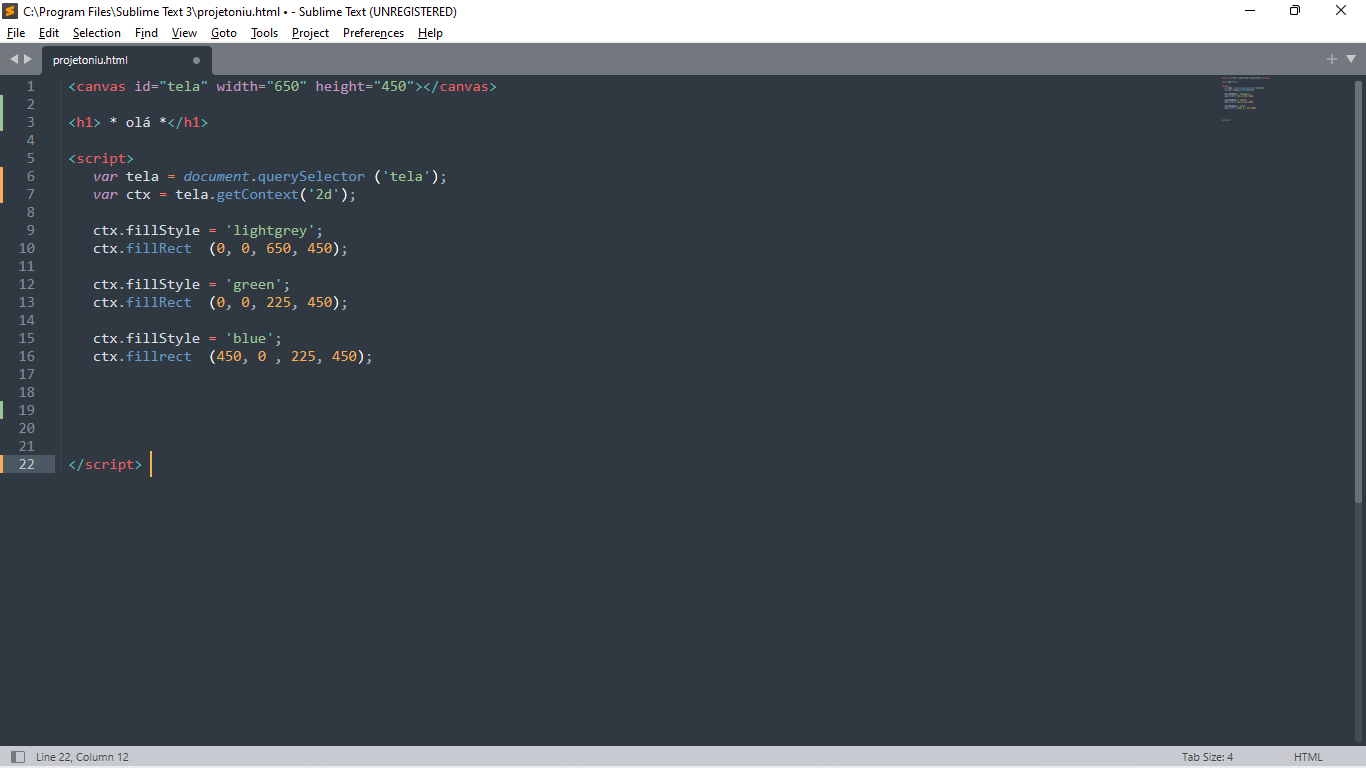
Script
var tela1 = document.querySelector ('tela');
var ctx = tela1.getContext();
ctx.fillStyle = 'lightgrey';
ctx.fillRect (0, 0, 650, 450);
ctx.fillStyle = 'green';
ctx.fillRect (0, 0, 225, 450);
ctx.fillStyle = 'blue';
ctx.fillrect (450, 0 , 225, 450);
ultilizando o sublime ainda assim não vai :/

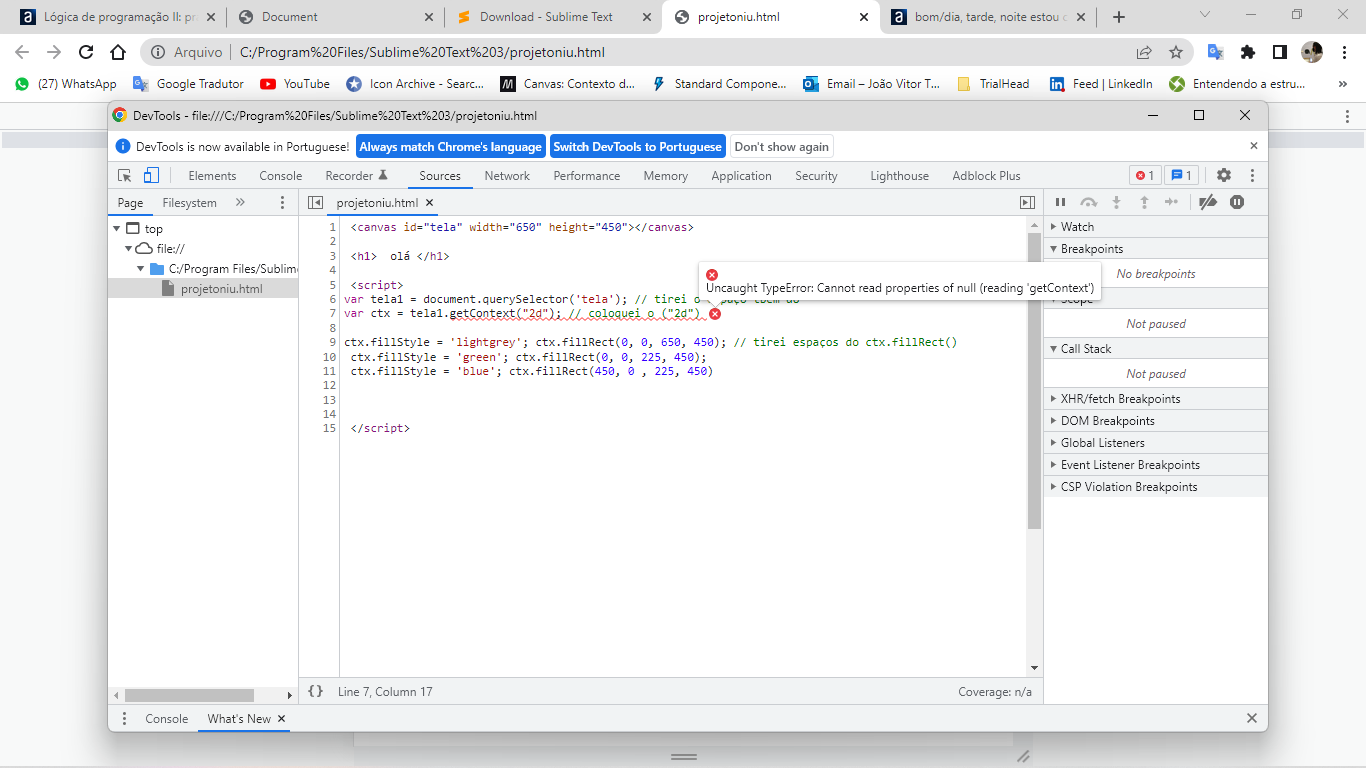
var tela1 = document.querySelector('tela'); // tirei o espaço tbem do querySelector("tela") var ctx = tela1.getContext("2d"); // coloquei o ("2d") ctx.fillStyle = 'lightgrey'; ctx.fillRect(0, 0, 650, 450); // tirei espaços do ctx.fillRect() ctx.fillStyle = 'green'; ctx.fillRect(0, 0, 225, 450); ctx.fillStyle = 'blue'; ctx.fillRect(450, 0 , 225, 450);
da uma testada no cogido ai agr.

Marcelo, conseguir agora, eu tirei o id do Canvas e ultilizei o cod do canvas direto pra entrar no script deu certo !! muito obrigado irmão pela sua ajuda e seu tempo, Deus abençoe