

Oi, Robedson! Acho que ficaria mais fácil de ajudar se você compartilhasse o código HTML e CSS dessa parte do seu projeto.
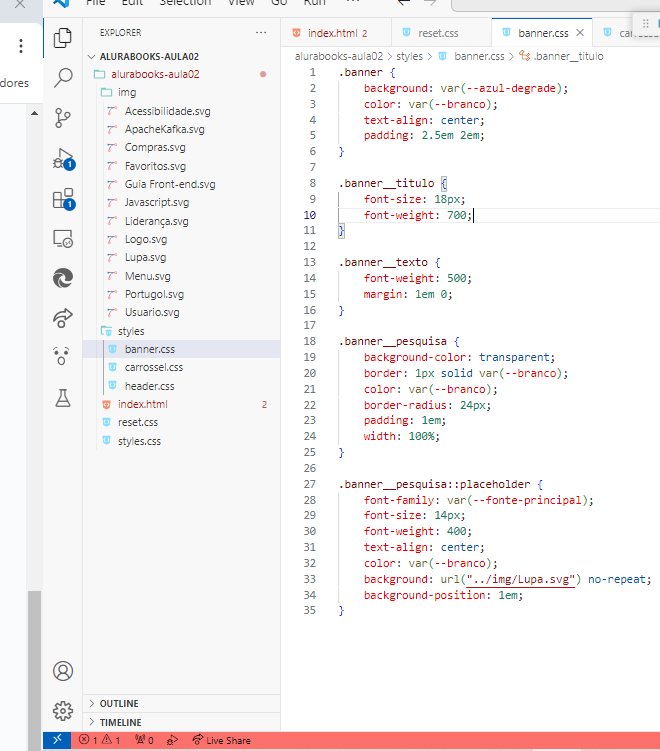
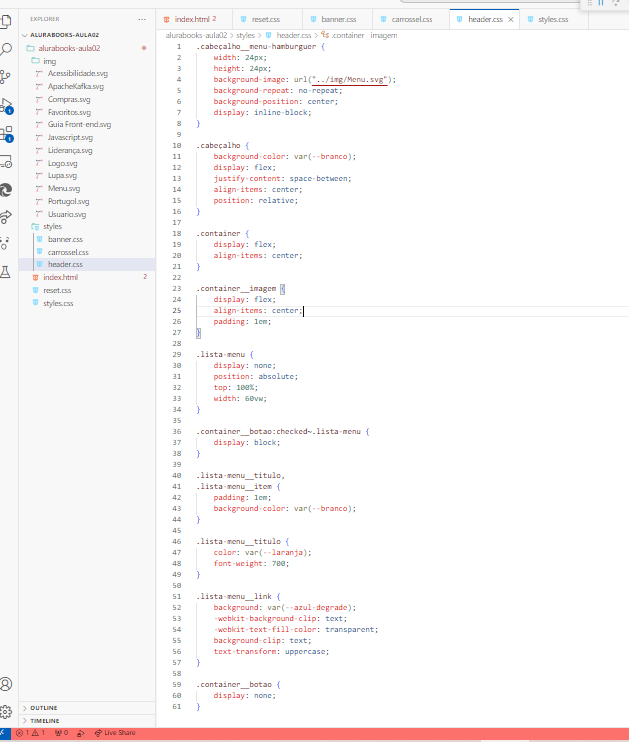
Boa Tarde Robedson! Vê se tua classe container e container__imagem contém .container{ display: flex; align-items: center; }
.container__imagem{ padding: 0.5em; }
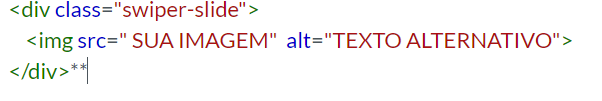
E sobre os slides tu deve trocar onde diz SLIDE 1 no html, pela imagem que deseja.
Deve ficar assim:

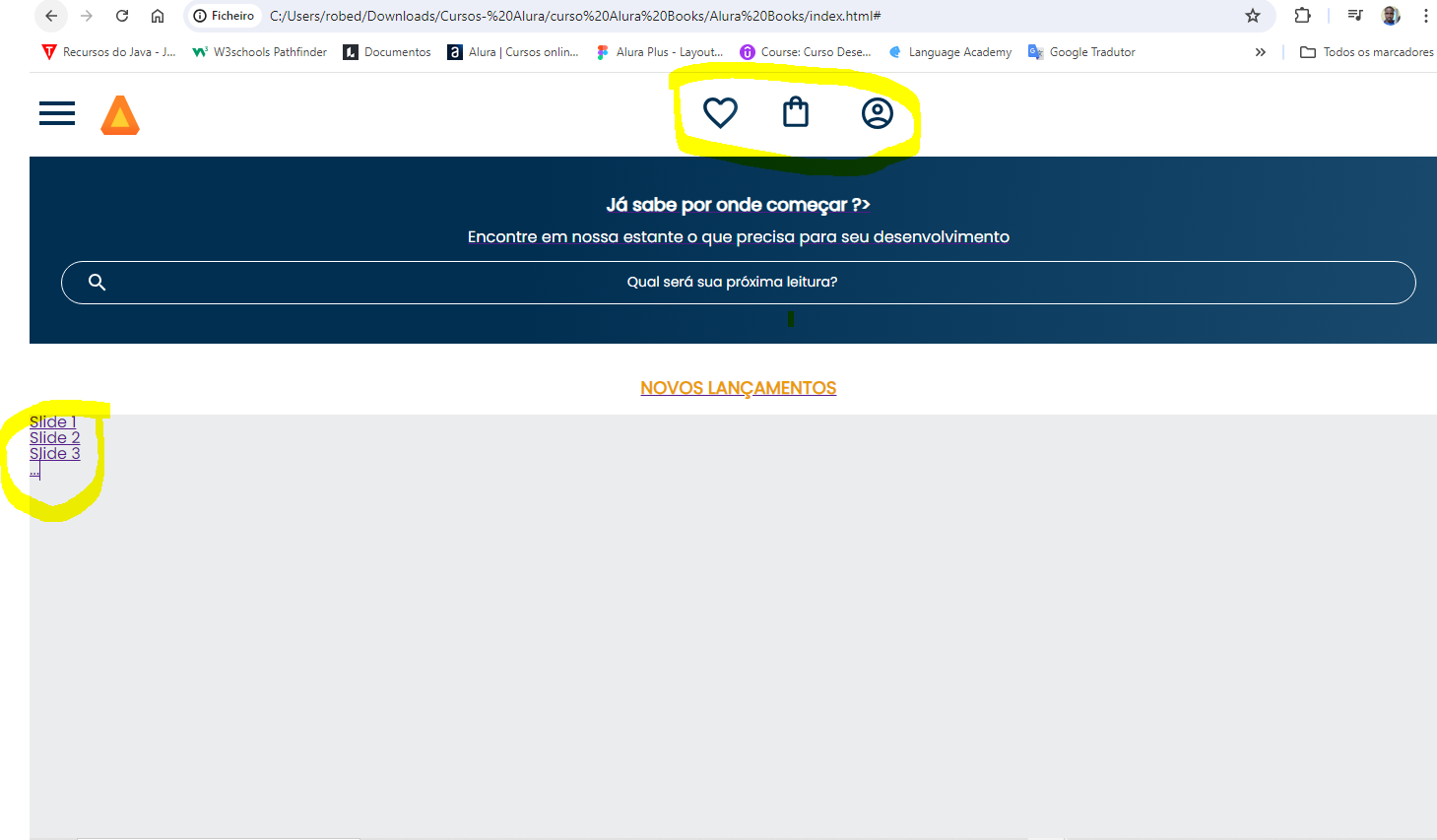
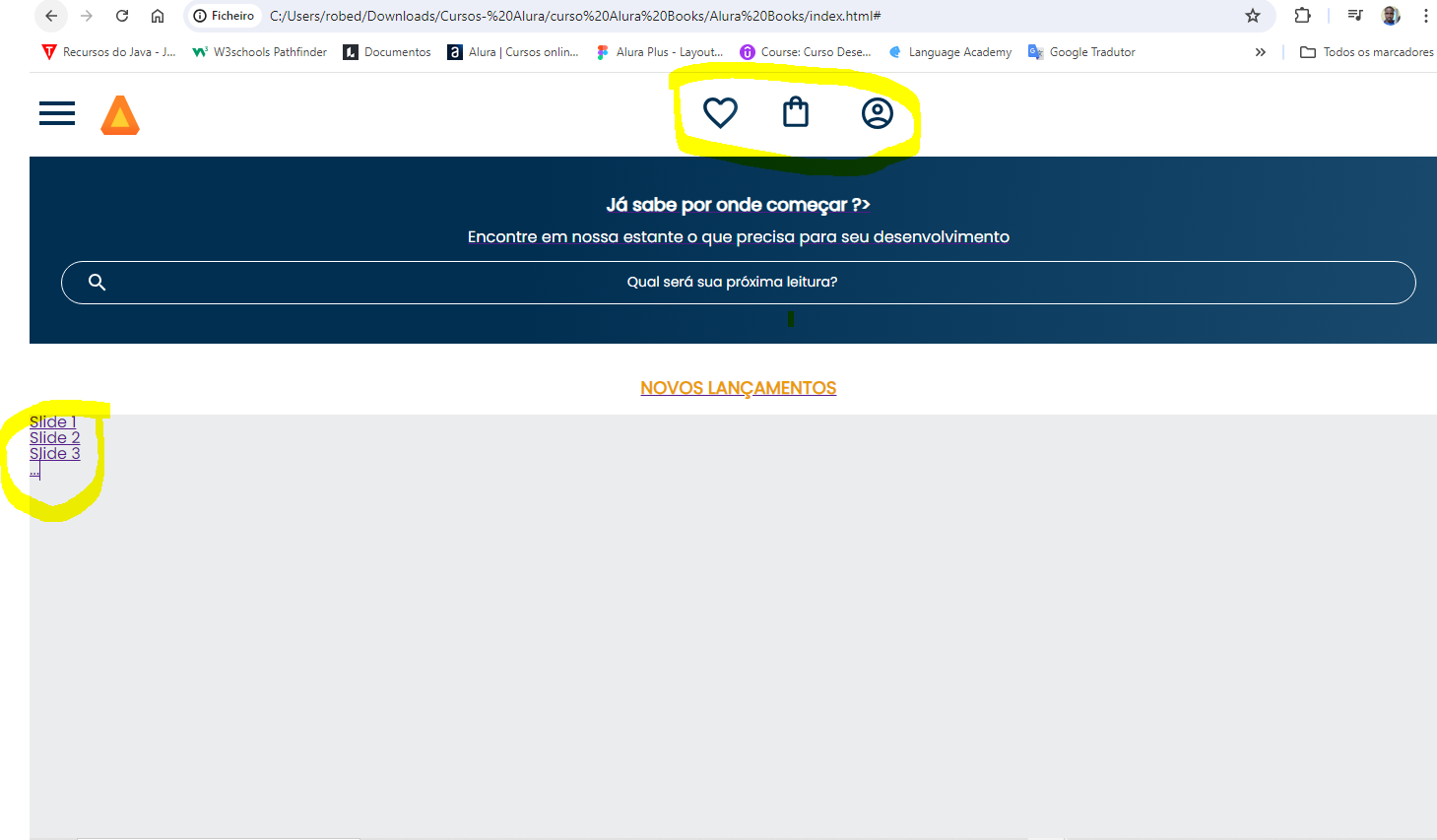
Agora meu problema é não aparece aquele carrossel que faz virar (<...>) que faz vira os items
Encontre em nossa estante o que precisa para seu desenvolvimento!
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<script>
const swiper = new Swiper('.swiper', {
speed: 400,
spaceBetween: 100,
slidesPerView: 3,
});
</script>
</html>