


meu código atualmente esta tudo certo com exceção desse erro que eu nao sei como resolver ;(



meu código atualmente esta tudo certo com exceção desse erro que eu nao sei como resolver ;(
Oi Denilson, tudo bem?
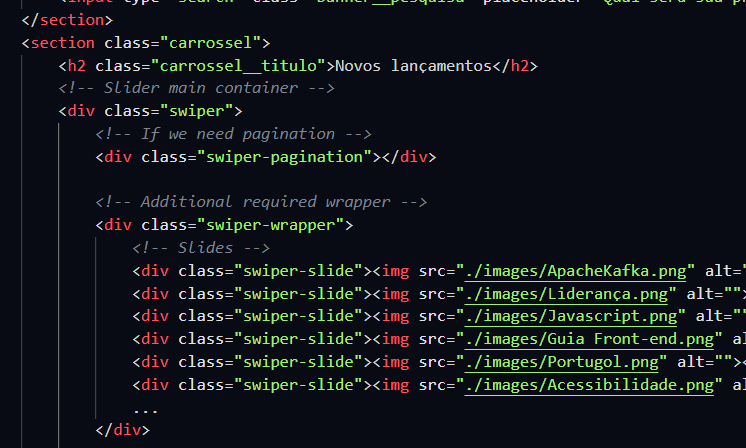
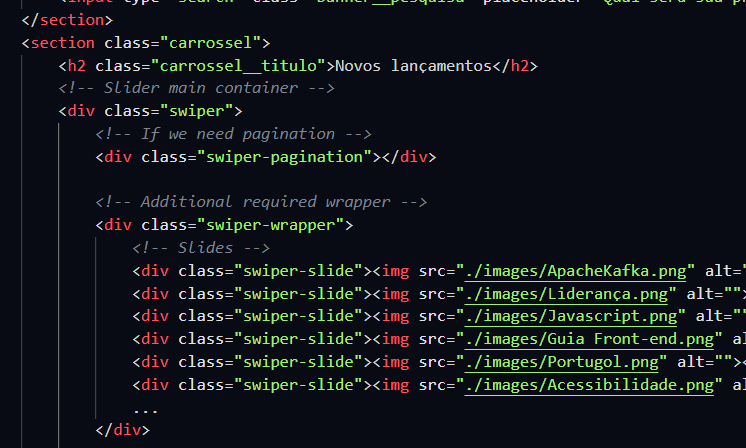
Que estranho, por essa parte que estou vendo do seu código era para estar funcionando.
Você pode, por favor, manda todo o seu código pra gente poder testar melhor? Pode colar aqui, usando essa ferramenta:

Que aí fica mais fácil de copiar e testar. Ou então pode mandar o link dele no github.
Fico no aguardo.
Um abraço e bons estudos.
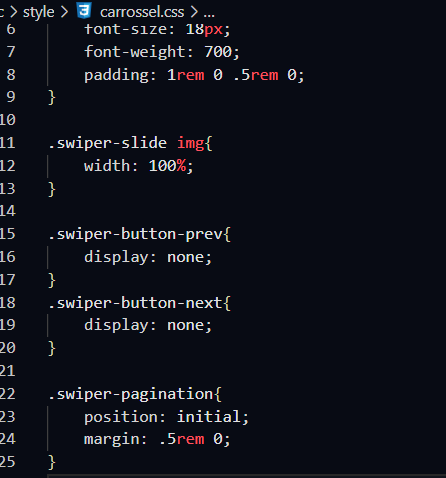
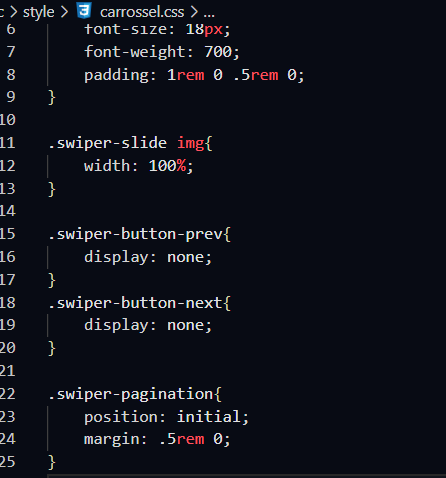
Boa tarde! Provavelmente esse problema deve acontecer pela ordem de importação do seu CSS. Como o CSS funciona em cascata a ordem de implementação dos arquivos importa.
Então tome como exemplo dois arquivos diferentes: O primeiro reseta as configurações padrões do navegador, o famoso reset.css; já o segundo institui suas estilizações.
Devemos colocar os dois na seguinte ordem para obter o resultado desejado:
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">Se por algum motivo o reset.css for colocado depois, todas as estilizações feitas (a depender das estilizações), vão ser desfeitas.
Assim também vai funcionar com o arquivo CSS do swiper. Como ele possui estilizações próprias, e implementamos ela na tag head do projeto, precisamos alterar a ordem para que elas não sejam desfeitas. Assim a ordem correta no head deveria ficar mais ou menos assim:
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"/>
<link rel="stylesheet" href="style.css">Assim as suas configurações pessoais ficarão sobrepostas às do arquivo padrão do swiper.
Provavelmente isso deve resolver o problema.
Boa tarde, está faltando importar o js
<script>
const swiper = new Swiper('.swiper', {
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
});
</script>no caso a propriedade bullets são as "bolinhas"