Executei exatemente os mesmos passos do video, porém o movimento da minha bolinha não é fluido, vai travando, e quando bate na borda fica travando alguns movimentos lá até retornar.
Executei exatemente os mesmos passos do video, porém o movimento da minha bolinha não é fluido, vai travando, e quando bate na borda fica travando alguns movimentos lá até retornar.
Olá Danillo, como vai?
Pra conseguir te ajudar melhor preciso que você compartilhe o link do seu projeto aqui no fórum, assim a gente consegue olhar seu código e verificar o que está ocorrendo, beleza?
Para habilitar o compartilhamento do seu projeto é só ir na barra superior do Scratch em Compartilhar e preencher os dados do seu projeto.

Depois disso é só clicar em Copiar o link e colar aqui na resposta do fórum que aí a gente consegue ver seu projeto e te ajudar melhor.
=)
No meu não tem essa opção
Oi Danillo,
Quando essa opção não aparece é porque você ainda não confirmou seu email no Scratch.
Pra confirmar o email você vai lá no canto superior direito e clica onde está escrito seu nome de usuário (Ryato2), depois em Configurações de conta e em seguida em E-mail. Aí vai aparecer seu email e a informação se falta verificação e você pode também reenviar o email para confirmar a conta.
Após a verificação do email vai habilitar o botão de compartilhar o seu projeto.
Testa aí e qualquer dúvida é só mandar por aqui. =)
Olá Danillo, agora concegui acessar, obrigada.
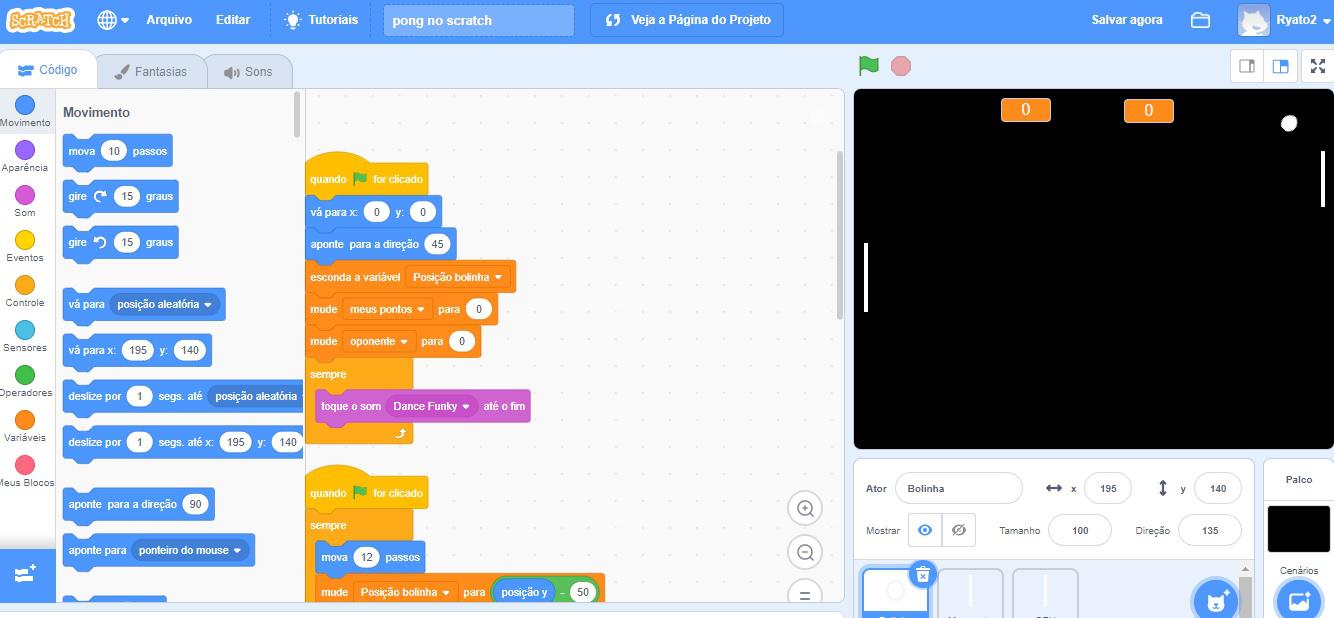
O que aconteceu é que no seu projeto a bolinha não está completamente redonda, isso faz com que ela não fique fluida e dê alguns bugs no jogo, mas vou te mostrar como ajustar isso:
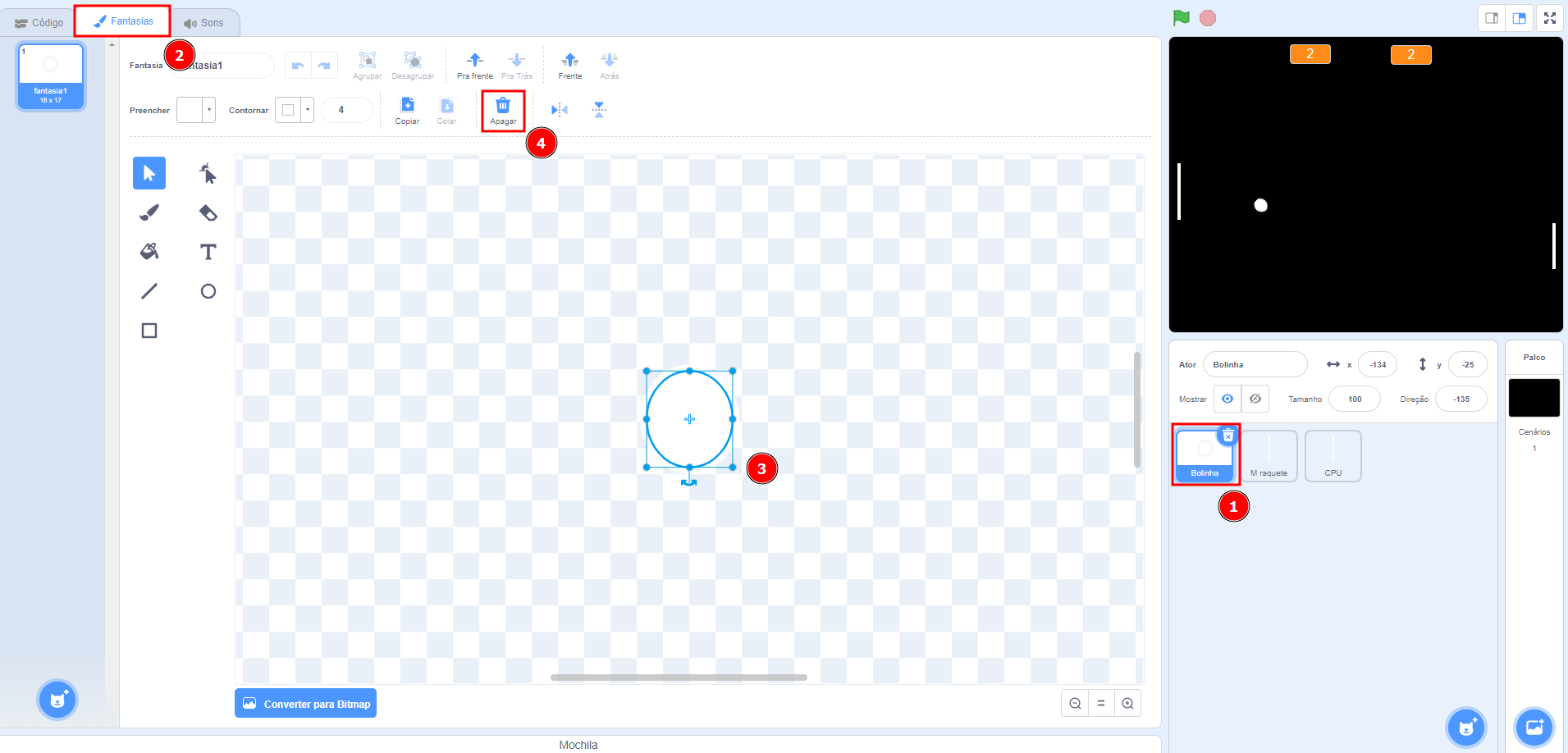
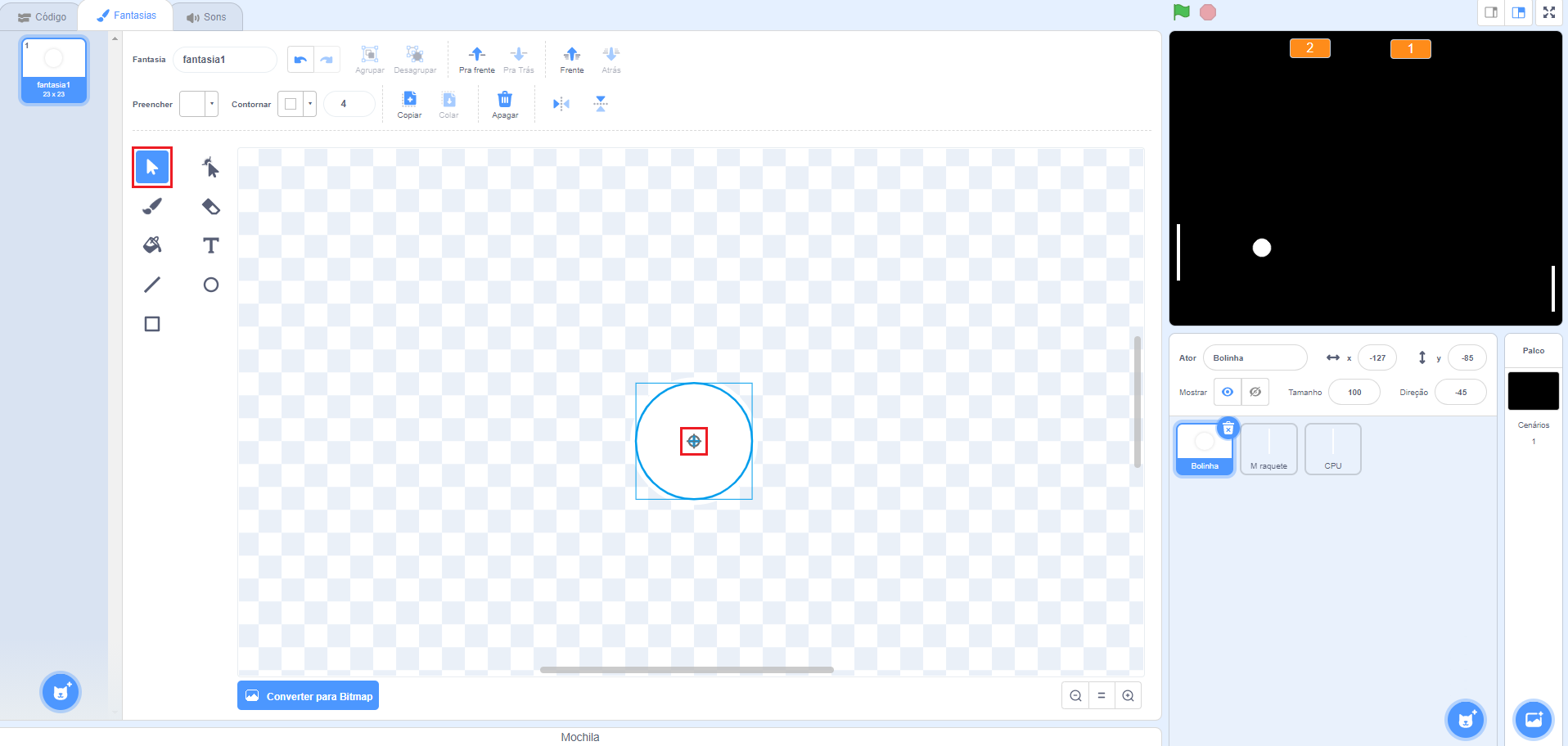
1 - Ajuste do formato da bolinha
Pra funcionar mais corretamente no jogo a bolinha precisa ser completamente redonda e a do seu projeto ficou um pouco oval, e isso pode impactar no funcionamento do seu jogo e estar ajudando a gerar esse bug. Pra resolver isso vamos precisar excluir a que está lá e criar uma nova seguindo os passos abaixo:


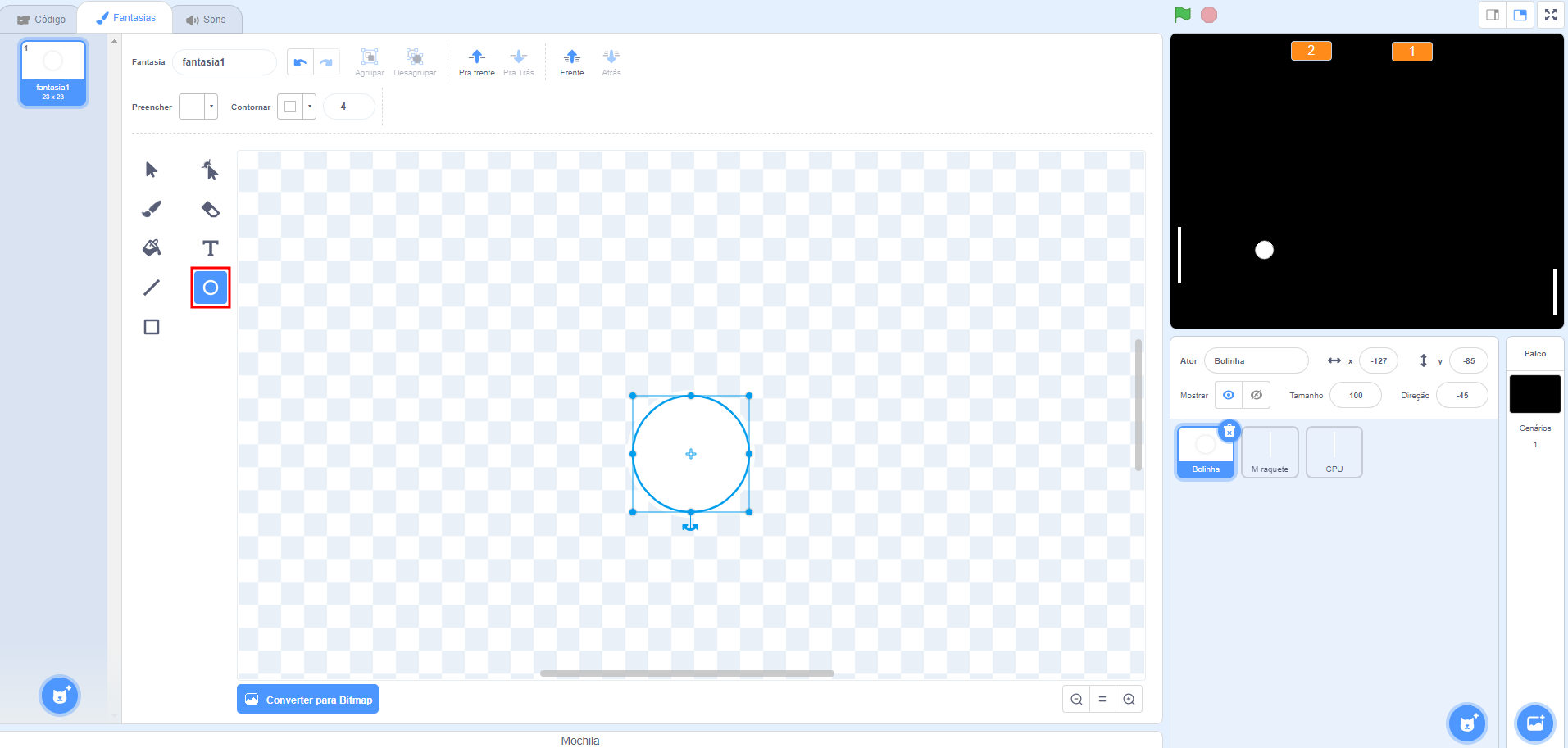
2 - Ajuste no posicionamento da bolinha
No Scratch quando vamos criar um ator é preciso que ele seja criado exatamente centralizado na tela de desenho e que o centro dos dois (ator e tela de desenho) estejam exatamente um no mesmo lugar que o outro, então vamos precisar centralizar a bolinha que acabamos de desenhar.
+ do centro da bolinha fique exatamente em cima do símbolo de + do centro da área de desenho. Se você não estiver vendo o centro da área de desenho é só ir no botão de diminuir zoom (um desenho de lupa com sinal de -) na parte inferior da área de desenho para enquadrar na tela.
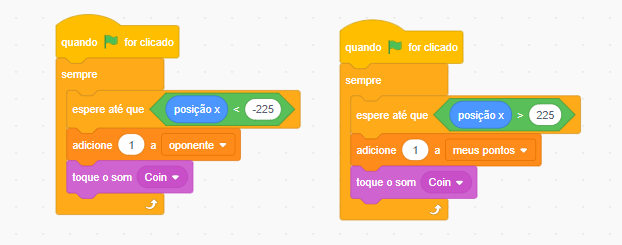
3 - Ajuste na pontuação
Depois de fazer essas alterações você vai perceber que seu jogo parou de contar pontos, isso aconteceu porque quando criamos uma nova bolinha precisamos ajustar também o sensor do contador de pontos. Aqui vamos fazer esse ajuste:
x para -225 para os pontos do oponente e o valor de x para 225 para meus pontos. Esses valores eu identifiquei testando no seu jogo e funcionaram legal, mas o ideal é você testar arrastando a bolinha para perto da borda e trocando os valores pois a gente pode ter desenhado a bolinha em tamanhos diferentes, beleza?O código ficaria assim:

Pronto, fazendo essas alterações a bolinha vai voltar a fincionar conforme o esperado e seu jogo vai ficar ainda mais legal. Testa aí e depois me conta o que achou.
Espero ter ajudado e se tiver ficado alguma dúvida pode me chamar por aqui. Bons estudos =)