Se a raquete está saindo da tela é porque ela está passando dos limites do seu eixo Y.
Existem varias maneiras de resolver, acredito que a mais simples seria criar uma condição para as teclas setinhas para cima e setinha para baixo:
Exemplo:
Supondo que sua tela seja 600 em x e 400 em y:
Se a posição em y da raquete for maior que zero, você pode movimentar para cima
Se a posição em y da raquete for menor que 350, você pode movimentar para baixo
Seu limite superior é Y=0 e seu limite inferior é Y=400;
Ou seja:
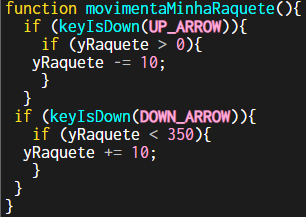
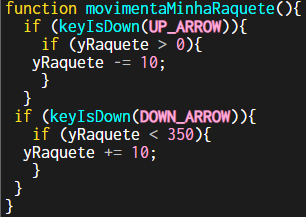
//Funcao para movimentar a raquete
function movimentaMinhaRaquete(){
if (keyIsDown(UP_ARROW)){
if (yRaquete > 0){
yRaquete -= 10;
}
}
if (keyIsDown(DOWN_ARROW)){
if (yRaquete < 350){
yRaquete += 10;
}
}
}