Revisei o código com o do professor, olhei no fórum pra ver se tinha deixado passar algo mas não encontro o erro.
A bolinha colide na borda da tela mas não colide com a raquete, como resolver?
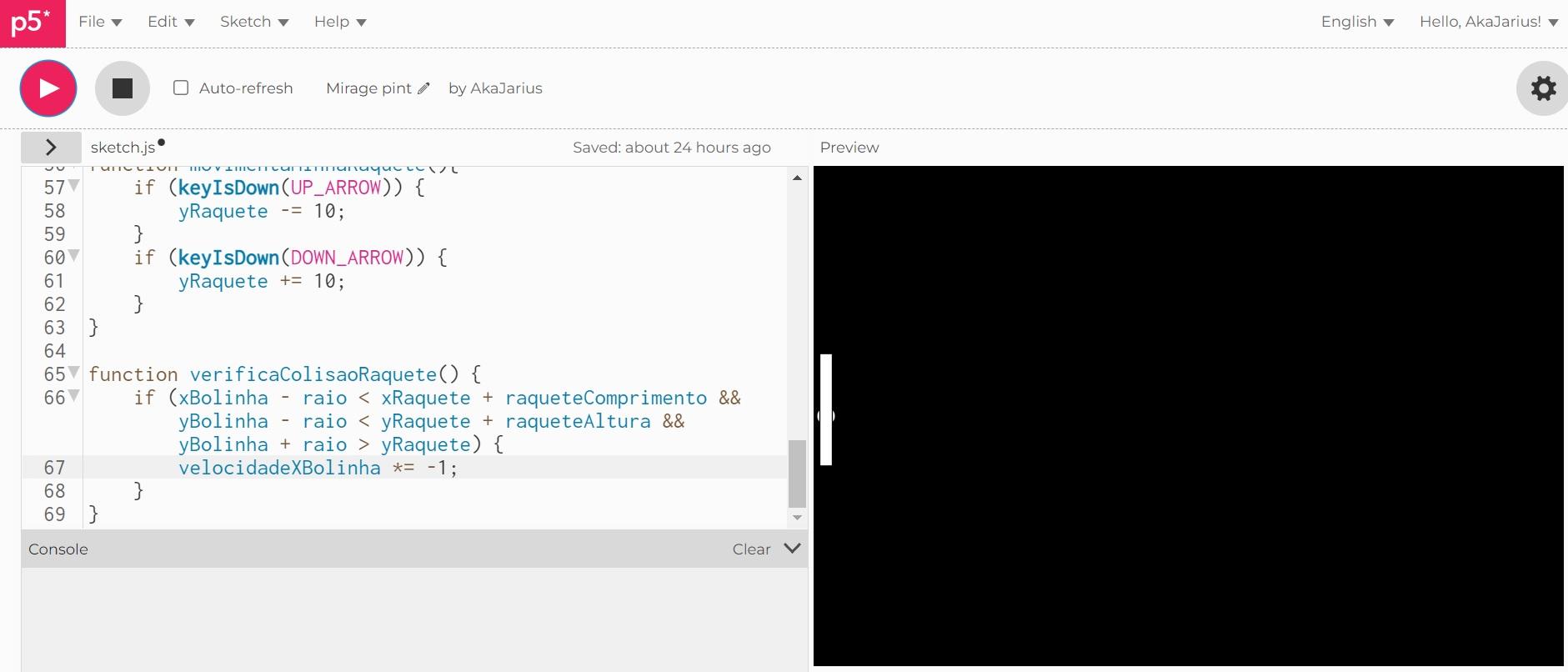
Segue meu código abaixo e imagem da bolinha atravessando a raquete:
//variaveis da bolinha let xBolinha = 300; let yBolinha = 200; let diamBolinha = 15; let raio = diamBolinha / 2;
//velocidade da bolinha let velocidadexBolinha = 2; let velocidadeyBolinha = 2;
//variaveis da raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
width = 600; heigth= 400;
function setup() { createCanvas(600,400); }
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete(); movimentaMinhaRaquete(); }
function mostraBolinha(){ circle(xBolinha, yBolinha, diamBolinha); }
function movimentaBolinha(){ xBolinha += velocidadexBolinha; //yBolinha += velocidadeyBolinha; }
function verificaColisaoBorda(){ if (xBolinha + raio > width || xBolinha - raio < 0){ velocidadexBolinha *= -1; }
if (yBolinha + raio > heigth || yBolinha - raio < 0){
velocidadeyBolinha *= -1;
}}
function mostraRaquete(){ rect (xRaquete, yRaquete, raqueteComprimento, raqueteAltura); }
function movimentaMinhaRaquete(){ if (keyIsDown(UP_ARROW)) { yRaquete -= 10; } if (keyIsDown(DOWN_ARROW)) { yRaquete += 10; } }
function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) { velocidadeXBolinha *= -1; } }