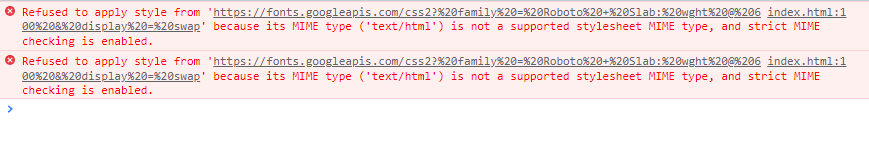
Olá, meu código html não está lendo as fonts importadas do google fonts e o erro que aparece quando inspeciono é esse. Não faço ideia como resolver
Refused to apply style from 'https://fonts.googleapis.com/css2?%20family%20=%20Roboto%20+%20Slab:%20wght%20@%20600%20&%20display%20=%20swap' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.