Sou novo aqui estou querendo aprender, estou com problemas em fazer a barra de rolagem da categoria do primeiro nível funcionar, não estou encontrando o problema...
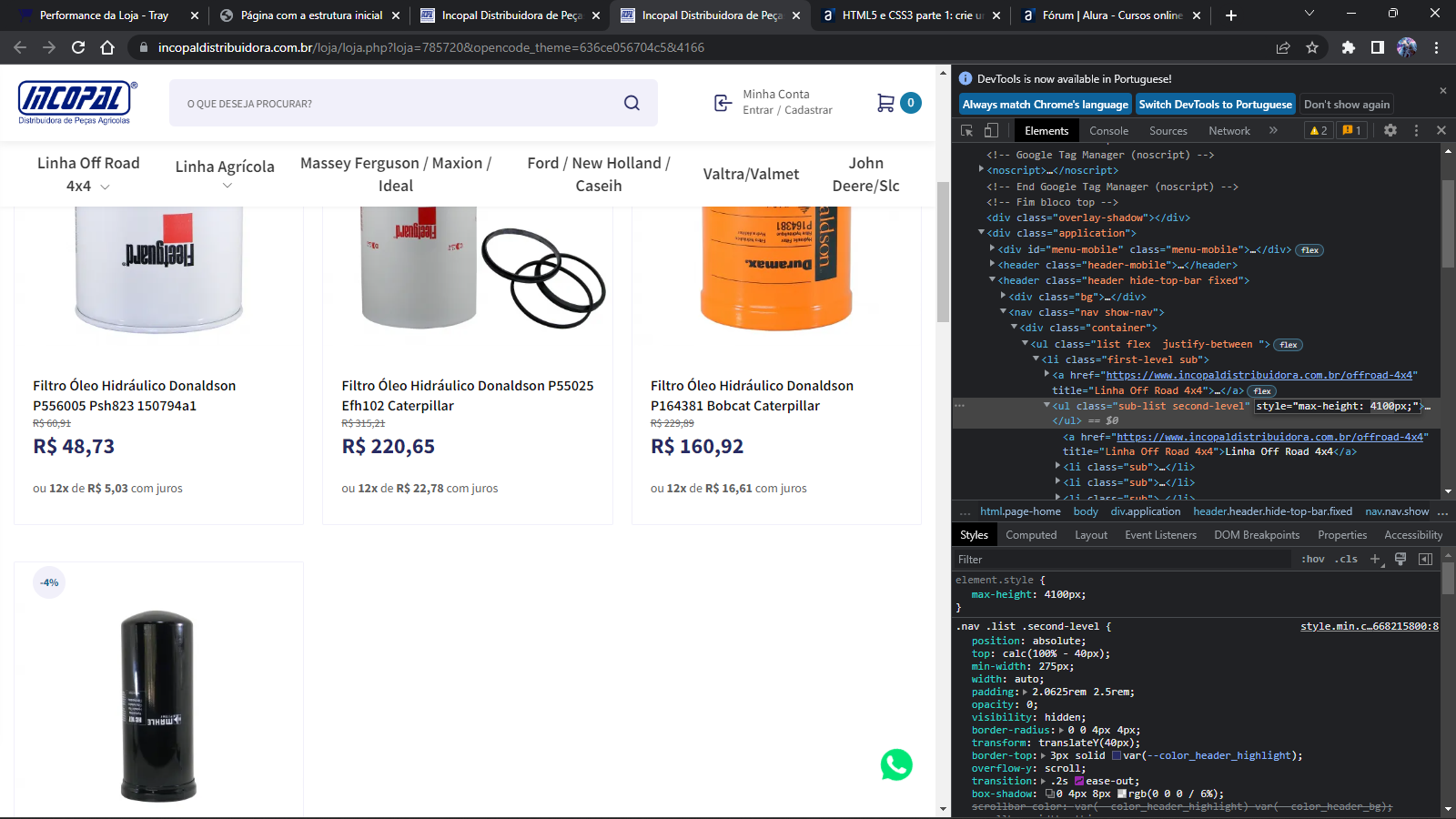
max-height (está se ajustando automaticamente)
quando entro em elemento e altero para 400 px, a barra de rolagem volta a funcionar. tentei arrumar mas não consegui
.nav .list .second-level{ position: absolute; top: calc(100% - 40px); min-width: 275px; width: auto; padding: 2.0625rem 2.5rem; opacity: 0; visibility: hidden; background-color: var(--color_header_bg); border-radius: 0 0 4px 4px; transform: translateY(40px); border-top: 3px solid var(--color_header_highlight); overflow-y: scroll; transition: ease-out 0.2s; box-shadow: 0 4px 8px rgb(0 0 0 / 6%);