Bom dia,
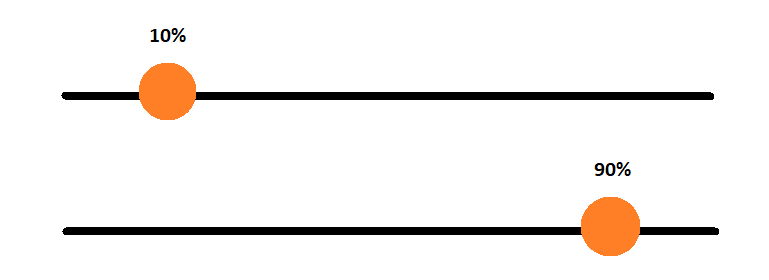
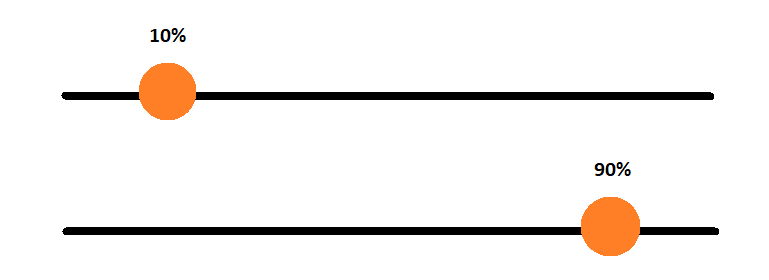
Preciso criar uma barra de progresso com um botão deslizante, que ao ser clicado e arrastado para direita ou esquerda, mostre na tela em qual percentagem da barra ele está. Conforme a imagem abaixo. Alguém pode me ajudar?

Bom dia,
Preciso criar uma barra de progresso com um botão deslizante, que ao ser clicado e arrastado para direita ou esquerda, mostre na tela em qual percentagem da barra ele está. Conforme a imagem abaixo. Alguém pode me ajudar?

Oi Renan!
O que você está procurando é um componente conhecido como slider.
Você pode utilizar uma solução nativa do HTML utilizando um input do tipo range, como mostrado neste tutorial da W3C sobre Range Slider.
<input type="range" min="1" max="100" />Outra solução é utilizar componente já prontos, basta procurar no google por "React slider component" e você achará várias soluções open source e de uso livre que podem ser customizadas ao seu gosto.
Encontrei também este tutorial sobre range sliders que contém exemplos de como utilizar a biblioteca React Ranger para criar o componente que você deseja.
Espero ter ajudado!
Olá Eduardo,
Após algumas pesquisas encontrei essa solução do input do tipo range do HTML.
Agora vou dar uma olhada nessas soluções do React que você indicou.
Obrigado!