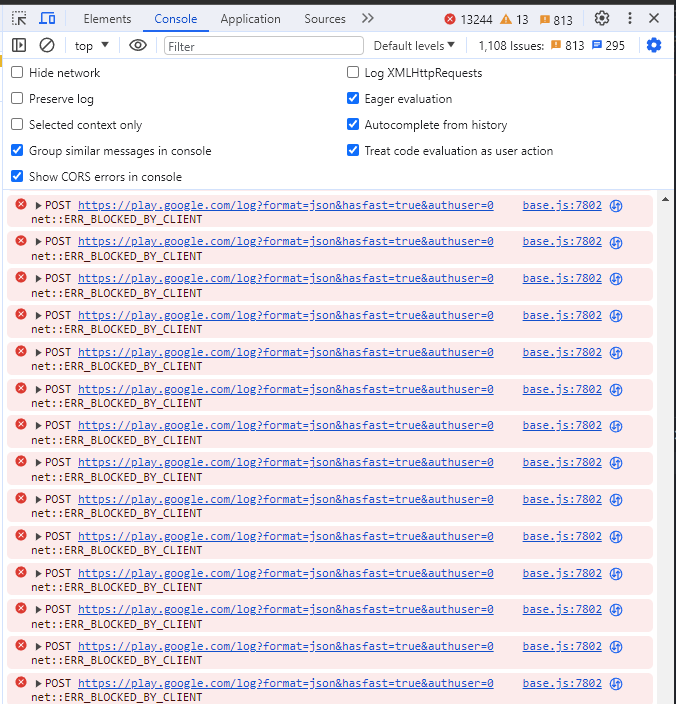
Implementei a lógica assim como a instrutora fez, porém a barra de pesquisa continua não filtrando os vídeos, apenas recarrega a chamada a API e mostra todos os vídeos novamente. Não sei se tem relação, mas ao rodar o app no LiveServer, consumindo os dados da API através do JSON-Server, aparecem 10k pra mais erros de GET e POST de vídeos do youtube, ao invés do try catch interceptar o erro ele simplesmente passa. Possívelmente isso deve estar interferindo com a lógica de filtro da barr de pesquisa.
Repositório: https://github.com/vcdomith/VidFlow