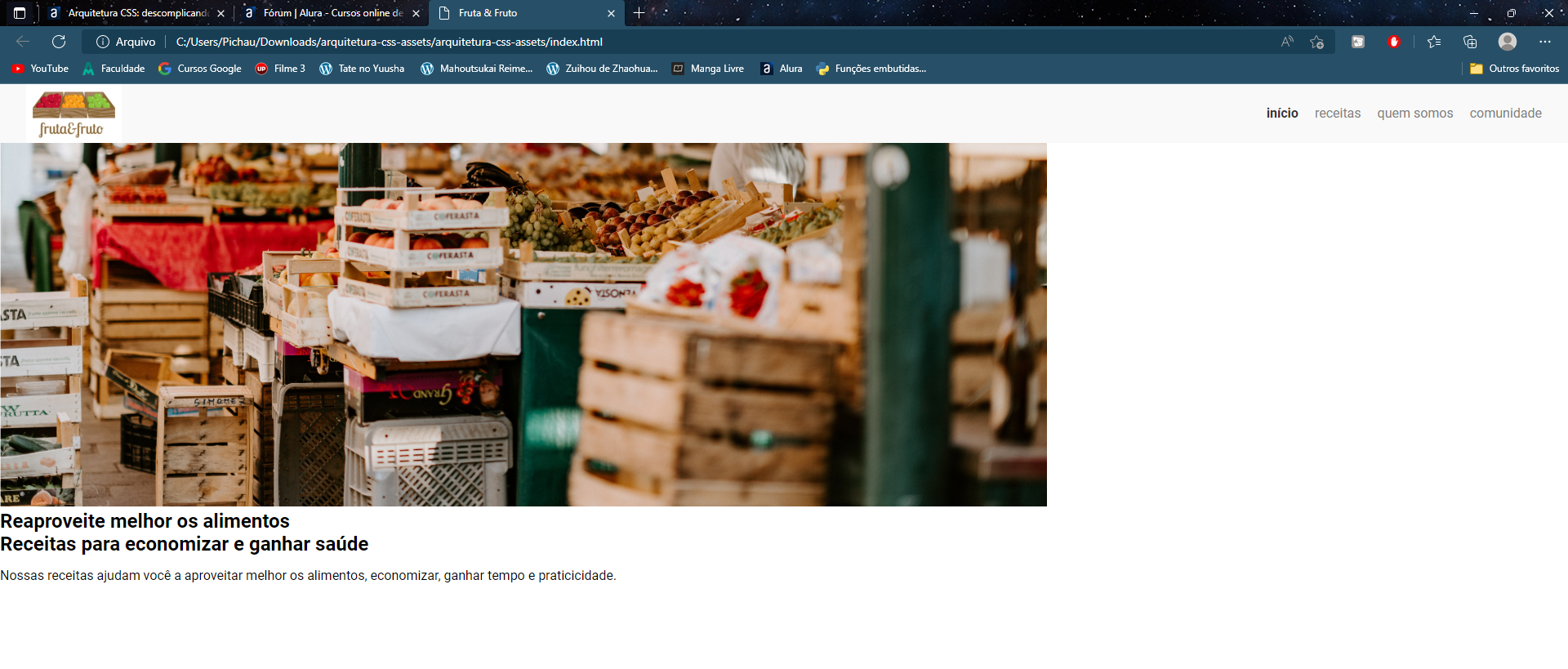
Durante o processo de inserção do banner junto com o titulo, percebi que meu banner não se ajustava para 100% da largura da página e que meu titulo também não estava inserido dentro da imagem do banner, gostaria de entender onde está o erro.

index.html:
<header class="cabecalho">
<img class="logo" alt="Fruta e Fruto" src="./assets/img/logo.jpg">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item"><a class="menu__link ativo" href="#">Início</a></li>
<li class="menu__item"><a class="menu__link" href="#">Receitas</a></li>
<li class="menu__item"><a class="menu__link" href="#">Quem somos</a></li>
<li class="menu__item"><a class="menu__link" href="#">Comunidade</a></li>
</ul>
</nav>
</header>
<section class="banner">
<img class="banner__imagem" src="./assets/img/banner.jpg">
<h2 class="banner__titulo">Reaproveite melhor os alimentos</h2>
</section>
<section class="sobre">
<h2 class="sobre__titulo">Receitas para economizar e ganhar saúde</h2>
<p class="sobre_descricao">Nossas receitas ajudam você a aproveitar melhor os alimentos, economizar,
ganhar tempo e praticicidade.</p>
</section>banner.css:
.banner { position: relative; }
banner-imagem.css:
.banner__imagem{ height: calc(100vh - 72px); width: 100%; }
banner-titulo.css:
.banner__titulo { font-family: Pacifico, cursive; color: #fdfdfd; font-size: 5.0625rem; position: absolute; left: 50%; text-shadow: 0 4px 4px rgba(0, 0, 0, 0.75); top: 50%; text-align: center; transform: translate(-50%, -50%); width: 100%; }
Se alguém souber me indicar onde está o erro para que eu possa fazer os ajustes, vou agradecer

