Oi
Nao estou conseguindo adicionar o #banner
 )
)
Oi
Nao estou conseguindo adicionar o #banner
 )
)
Era 
Era para ficar dessa maneira igual na imagem
Olá. Você adicionou (anexou) a imagem na mesma pasta do seu projeto?
Boa tarde Renaldo
Sim esta na mesma pasta
Pela imagem está parecendo ser algo no navegador. Antes de reiniciar o navegador tente:
Eu uso o firefox, imagino que você esteja usando o Chrome.
Oi Renaldo
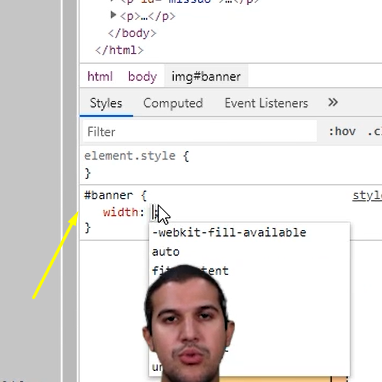
O estranho é aparecer esse trecho "== $0", mas isso nao acontece quando eu uso Firefox, porem o problema continua mesmo mudando de navegador. Alias vc indica Firefox ao invez do Chrome? Em relação a Inspecionar nao achei nada
Eu acho que meu problema esta no meu CSS pois a edição das características era pra estar nesse elemento
body { background: #CCCCCC }
#banner{
} h1 { text-align: center }
p { text-align: center; }
#missao { font-size: 20px } em strong { color: #FF0000; }
Parece realmente no navegador.
Oi Nayara!
As ferramentas para desenvolvedor que o instrutor explica, é mais para você ver como fica as informações que você quer alterar (tipos de fontes, largura, etc.) na pagina. Para as alterações aparecerem, você precisa ir no seu código e fazer as alterações lá e salvar. Aí você volta no navegador e atualiza a pagina.