Por diversão eu fiz a bandeira do flamengo com as letras do símbolo. A parte mais fácil foram as listar e, claro, a mais difícil foi fazer as letras.
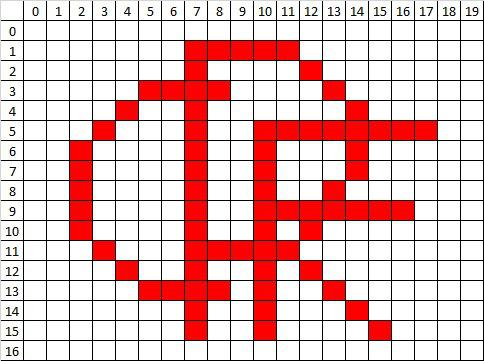
Segue o desenho que fiz no excel para eu poder me basear na criação das letras:

Segue o código para quem quiser copiar e verificar.
Caso tenha curiosidade, você pode apagar um linha de código para ver qual ponto ou linha da letra do símbolo desaparece.
Espero ter ajudado. Sucesso na sua jornada!!
<canvas width="700" height="400"></canvas>
<script>
// Fiz o canvas 700 de largura por 400 de altura
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
// Preenchi todo o canva de vermelho para depois só fazer as listras em preto
pincel.fillStyle = "red";
pincel.fillRect (0,0,700,400);
// As listras
pincel.fillStyle = "black";
pincel.fillRect (200, 0, 500, 57); // 1ª listra
pincel.fillRect (200, 114, 500, 57); // 2ª listra
pincel.fillRect (0, 228, 700, 57); // 3ª listra
pincel.fillRect (0, 342, 700, 57); // 4ª listra
// As linhas das bordas do símbolo
pincel.fillRect (200, 0, 5, 171); // borda vertical
pincel.fillRect (0, 166, 200, 5); // borda horizontal
//Selecionando o pincel para branco para fazer as letras do símbolo
pincel.fillStyle = "white";
//C
pincel.fillRect(20, 60, 10, 50);
pincel.fillRect(30, 50, 10, 10);
pincel.fillRect(40, 40, 10, 10);
pincel.fillRect(50, 30, 20, 10);
pincel.fillRect(80, 30, 10, 10);
pincel.fillRect(30, 110, 10, 10);
pincel.fillRect(40, 120, 10, 10);
pincel.fillRect(50, 130, 20, 10);
pincel.fillRect(80, 130, 10, 10);
//R
pincel.fillRect(70, 10, 10, 140);
pincel.fillRect(80, 10, 40, 10);
pincel.fillRect(140, 40, 10, 40);
pincel.fillRect(80, 110, 40, 10);
pincel.fillRect(120, 20, 10, 10);
pincel.fillRect(130, 30, 10, 10);
pincel.fillRect(120, 100, 10, 10);
pincel.fillRect(130, 80, 10, 10);
pincel.fillRect(120, 120, 10, 10);
pincel.fillRect(130, 130, 10, 10);
pincel.fillRect(140, 140, 10, 10);
//F
pincel.fillRect(100, 50, 10, 100);
pincel.fillRect(110, 50, 70, 10);
pincel.fillRect(110, 90, 70, 10);
</script>



