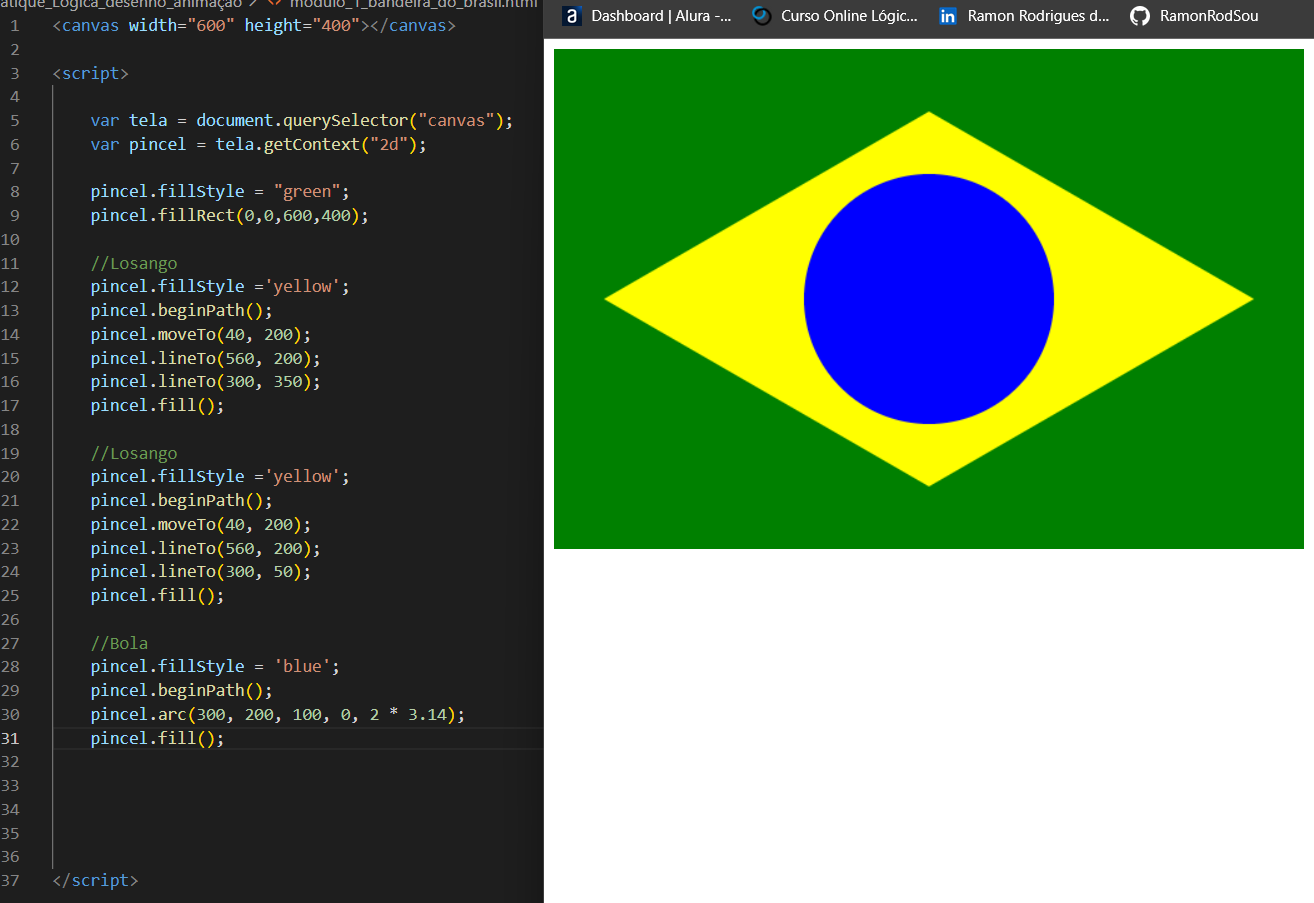
<canvas width="600" height="400"></canvas>
<script>
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = "green";
pincel.fillRect(0,0,600,400);
//Losango
pincel.fillStyle ='yellow';
pincel.beginPath();
pincel.moveTo(40, 200);
pincel.lineTo(560, 200);
pincel.lineTo(300, 350);
pincel.fill();
//Losango
pincel.fillStyle ='yellow';
pincel.beginPath();
pincel.moveTo(40, 200);
pincel.lineTo(560, 200);
pincel.lineTo(300, 50);
pincel.fill();
//Bola
pincel.fillStyle = 'blue';
pincel.beginPath();
pincel.arc(300, 200, 100, 0, 2 * 3.14);
pincel.fill();
</script>