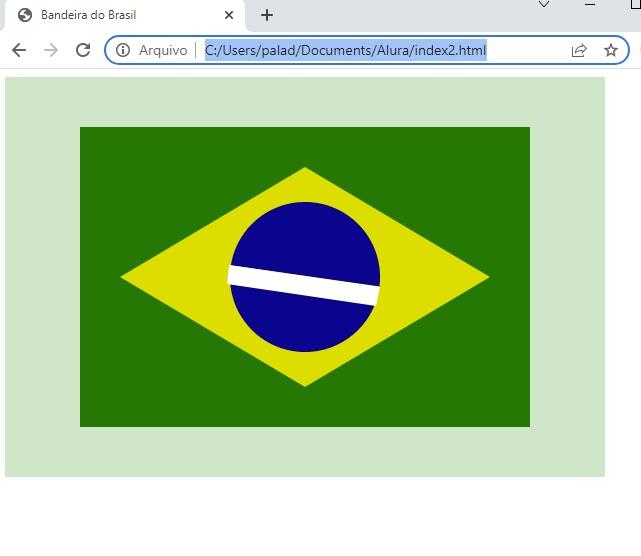
O exercício foi feito sem olhar a resolução, seguindo apenas o desenho proposto. Segue abaixo o código HTML
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bandeira do Brasil</title>
</head>
<body>
<div>
<canvas id="desenho" width="600px" height="800px"></canvas>
</div>
<script src="brflag.js"></script>
</body>
</html>Segue abaixo o código JS
let tela = document.querySelector("#desenho");
let pincel = tela.getContext("2d");
//seta canvas
pincel.fillStyle="#cee6ca";
pincel.fillRect(0,0,600,400);
//br_flag
pincel.fillStyle="#0d7814"; //verde
pincel.fillRect(75,50,450,300);
pincel.fillStyle="#dede12"; //amarelo
pincel.beginPath();
pincel.moveTo(115,200);
pincel.lineTo(300,90);
pincel.lineTo(485,200);
pincel.lineTo(300,310);
pincel.fill();
pincel.fillStyle="darkblue";
pincel.beginPath();
pincel.arc(300,200,75,0.12*Math.PI,0.97*Math.PI);
pincel.fill();
pincel.fillStyle="darkblue";
pincel.beginPath();
pincel.arc(300,200,75,1.05*Math.PI,0.04*Math.PI);
pincel.fill();
pincel.fillStyle="#FFF";
pincel.beginPath();
pincel.moveTo(224,188);
pincel.lineTo(375,210);
pincel.lineTo(371,229);
pincel.lineTo(222,207);
pincel.fill();Obs:. Até tentei usar a bezierCurveTo mas não consegui posicionar do jeito que queria, então deixei o mais simples mesmo.