Olá galerinha, tudo bem?
Estou tentando aplicar um background-img no meu css e html porém não está funcionando.
Estou utilizando a metodologia BEM e importando os arquivos css para o css principal. As demais formatações está funcionando.
HTML:
 Css principal:
Css principal:

No caso seria: @import url(../Assets/css/banner/banner-imagem.css);
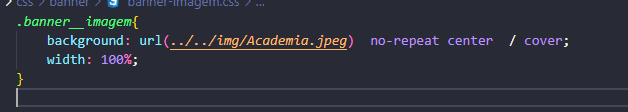
Css do elemento:

Quem puder me ajudar, agradeço desde já