Fala galerinha, tudo bem?
Gente to com um problema que não encontrei em lugar nenhum a solução.
Inserir a pouco tempo o Background-image com degrade, porém ao inserir cores especificas de elementos, ele se torna preto.
Dentro da ferramenta do navegador, funciona, porém no editor ele não aplica a imagem.
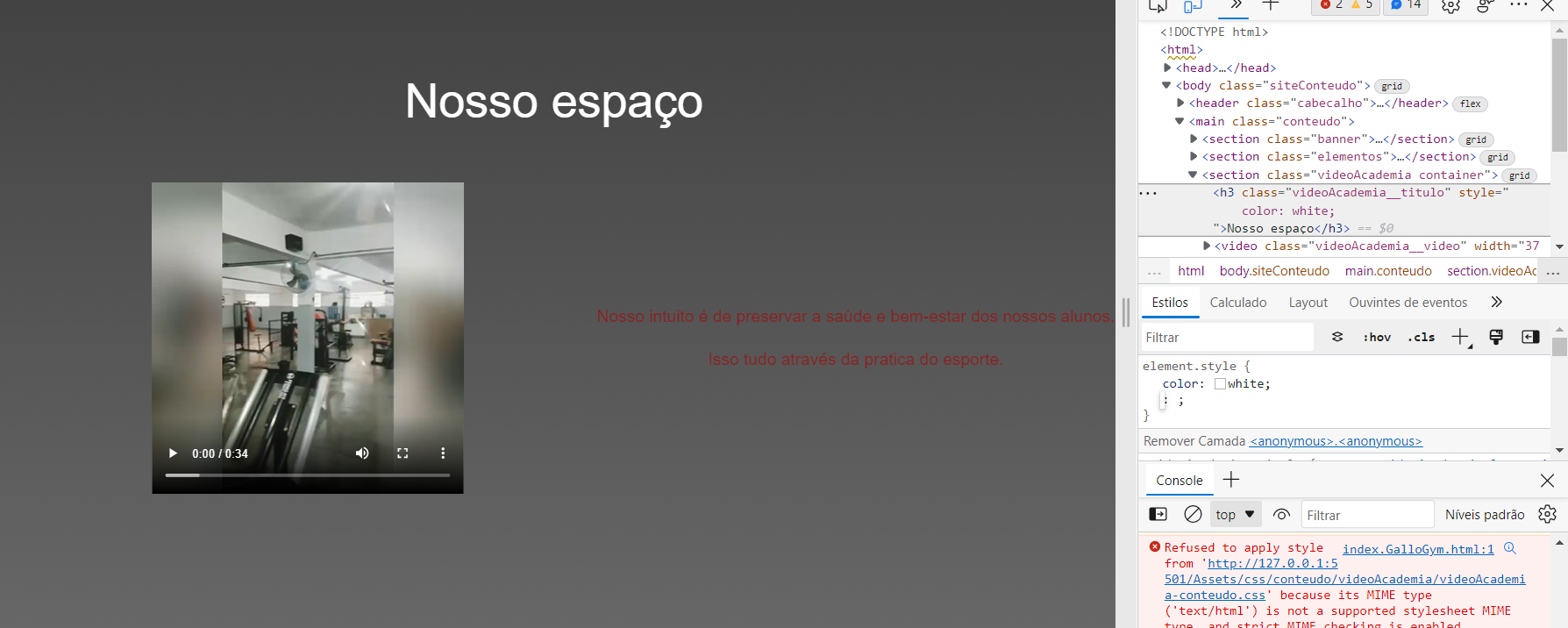
Ferramente tools:

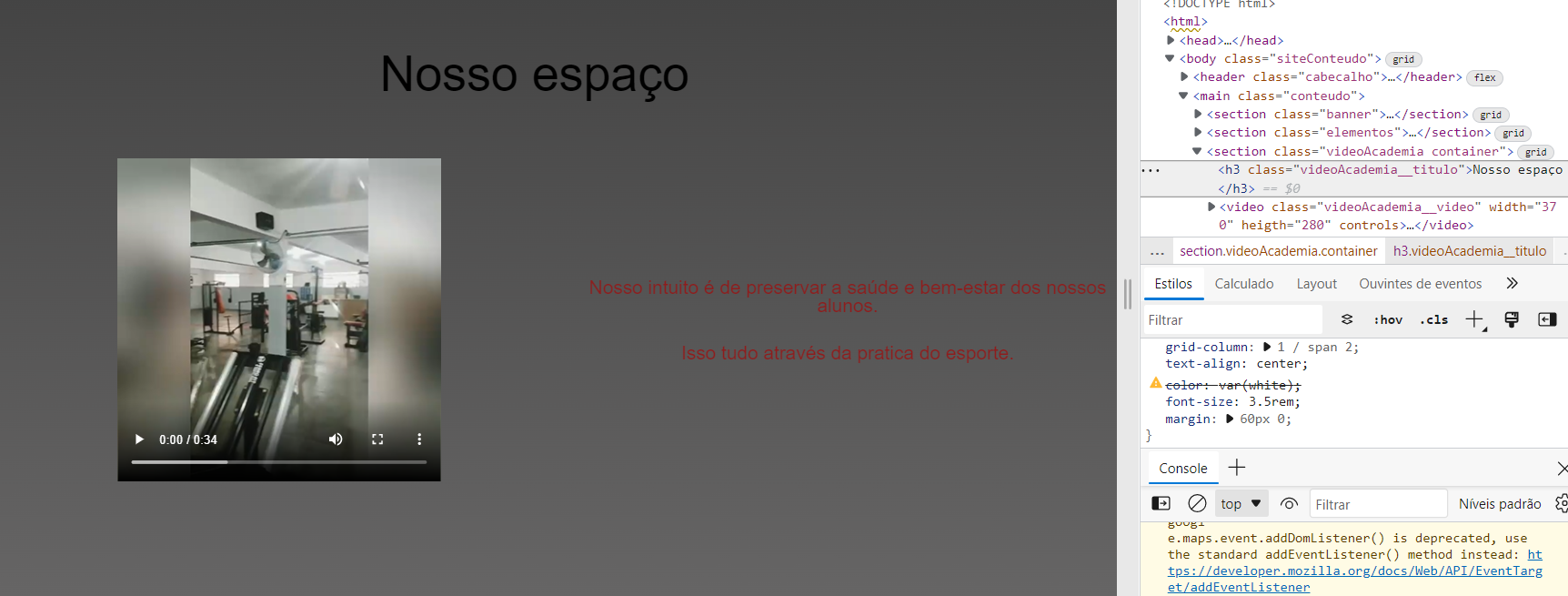
No vscode:

Código HTML:
<section class="videoAcademia container">
<h3 class="videoAcademia__titulo">Nosso espaço</h3>
<video class="videoAcademia__video" width="370" heigth="280" controls>
<source src="../Assets/img/videoAacademia.mp4" type="video/mp4">
</video>
<div class="videoAcademia__descricao">
<p class="videoAcademia__subtitulo">Nosso intuito é de preservar a saúde e bem-estar dos nossos alunos.</p>
<p class="videoAcademia__subtitulo">Isso tudo através da pratica do esporte.</p>
</div>
</section>Código Css:
.videoAcademia__titulo{
grid-column: 1 / span 2;
text-align: center;
color: var(white);
font-size: 3.5rem;
margin: 60px 0;
}Não sei o que fazer, pois o background-image não deveria interferir na cor de cada elemento. Quem puder me ajudar eu agradeço muito.





