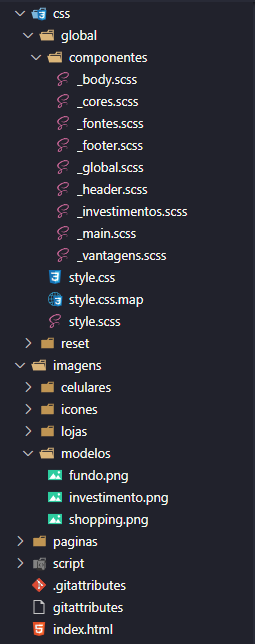
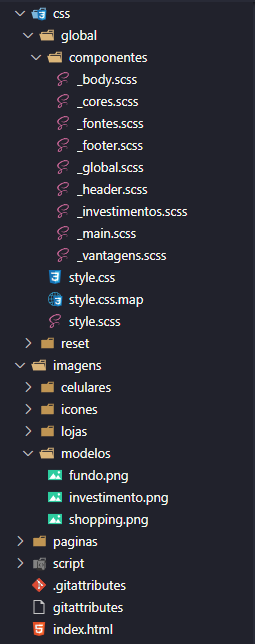
Estou usando o background-image e só aparece a imagem usando o liveServer, porem abrindo com o GitHubPages ou localmente a imagem não aparece
Erro no navegador : GET file:///C:/imagens/modelos/fundo.png net::ERR_FILE_NOT_FOUND


Estou usando o background-image e só aparece a imagem usando o liveServer, porem abrindo com o GitHubPages ou localmente a imagem não aparece
Erro no navegador : GET file:///C:/imagens/modelos/fundo.png net::ERR_FILE_NOT_FOUND


Olá Caio, tudo bem?
Um erro comum que ocorre no GitHub Pages é o erro de endereçamento. Peço que teste passar o caminho utilizando o "." que indica ao GitHub para acessar. Portanto, utilize o seguinte código:
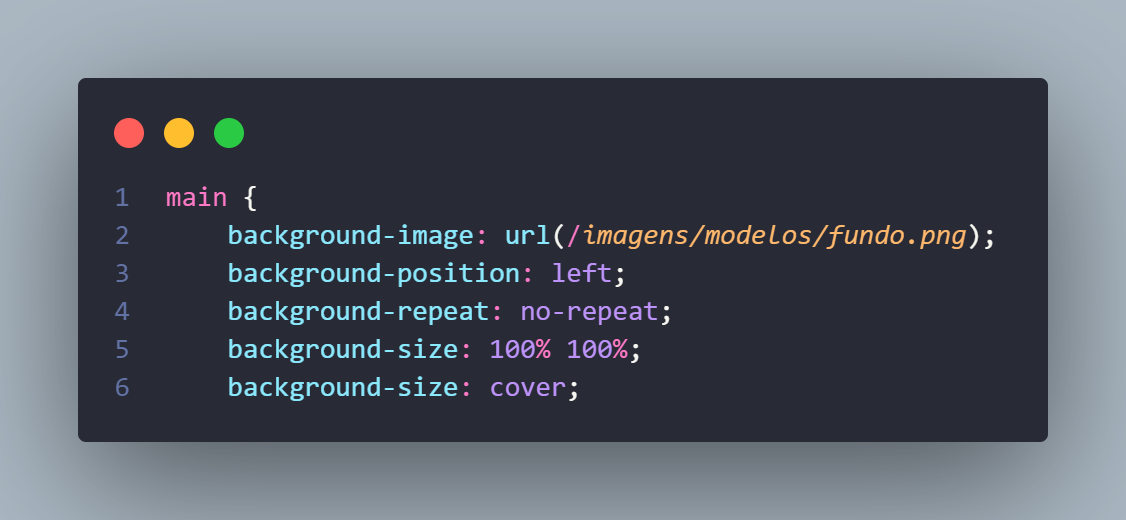
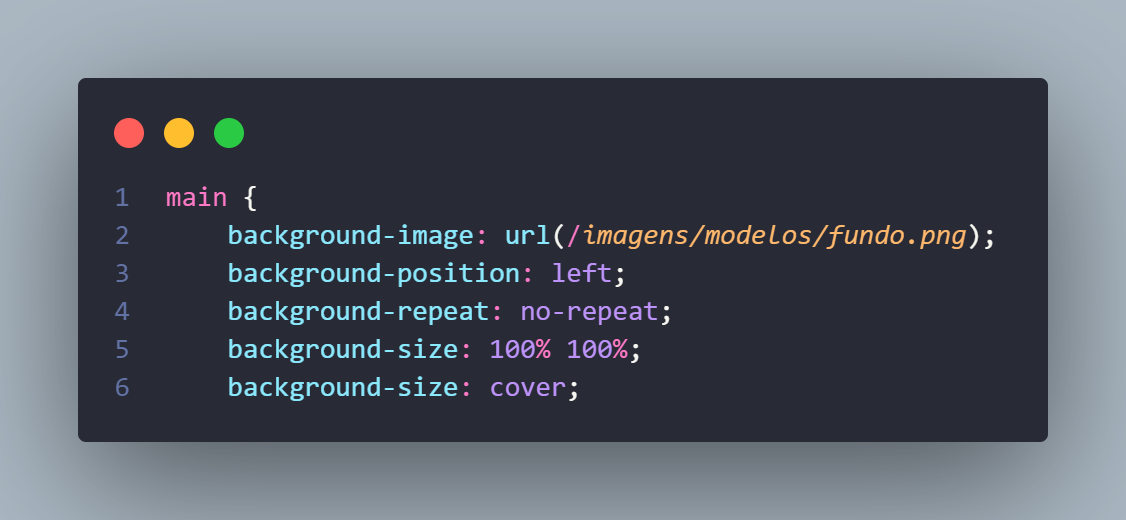
main {
background-image: url(./imagens/modelos/fundo.png);
background-position: left;
background-repeat: no-repeat;
background-size: 100% 100%;
background-size: cover;
}
Peço que faça o teste e me diga se funcionou. Caso contrário, peço o seu projeto completo, incluindo o link do seu GitHub, para que eu possa fornecer uma resposta mais precisa.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!