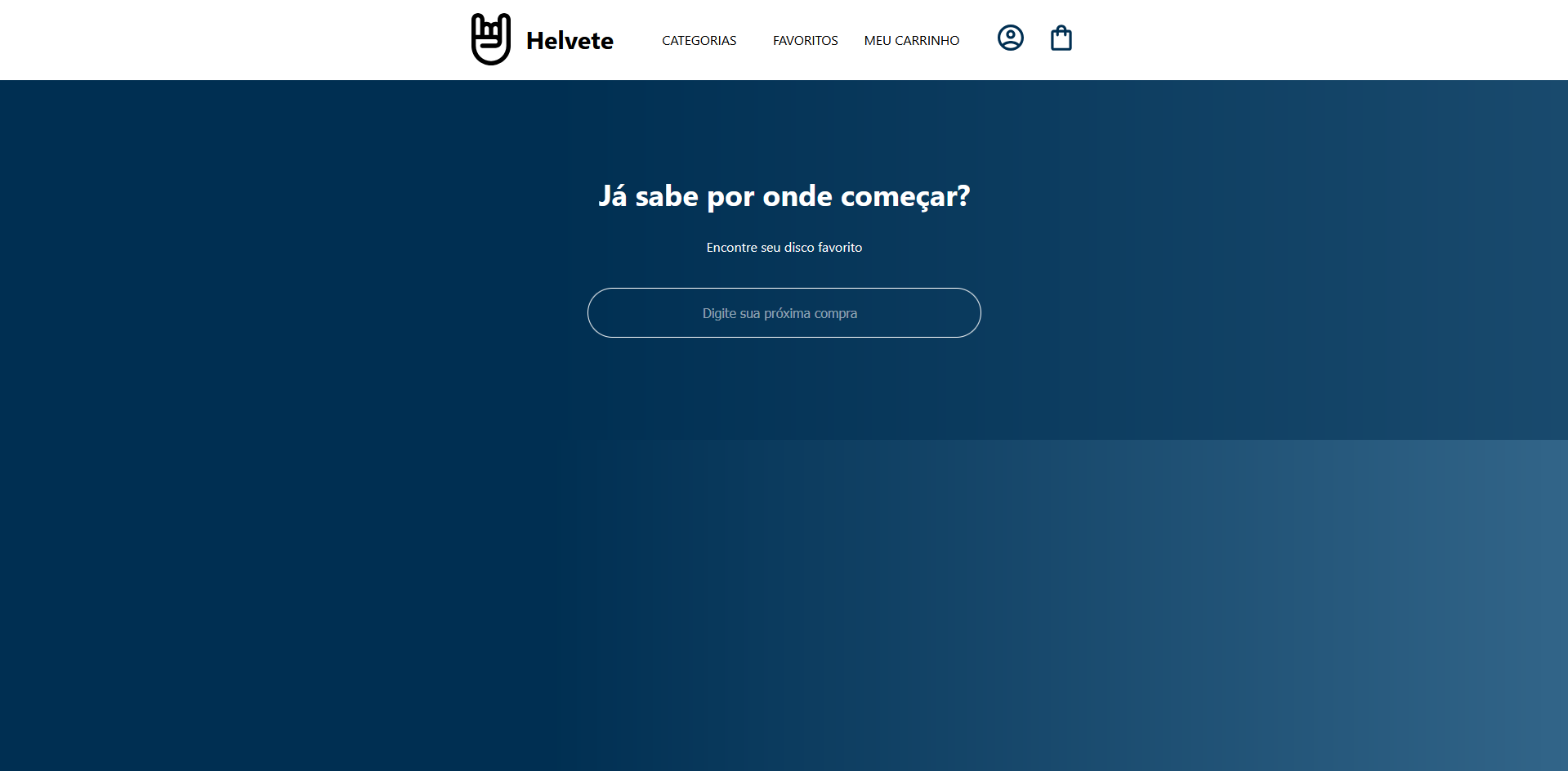
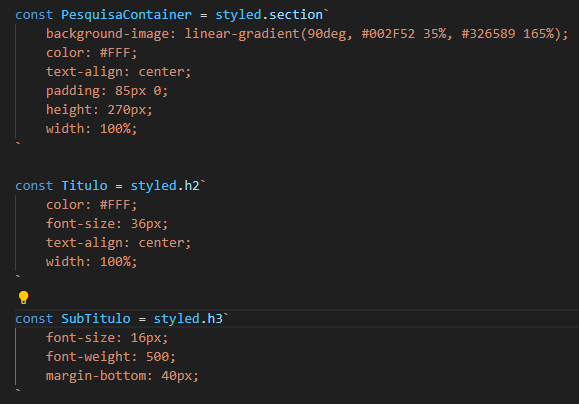
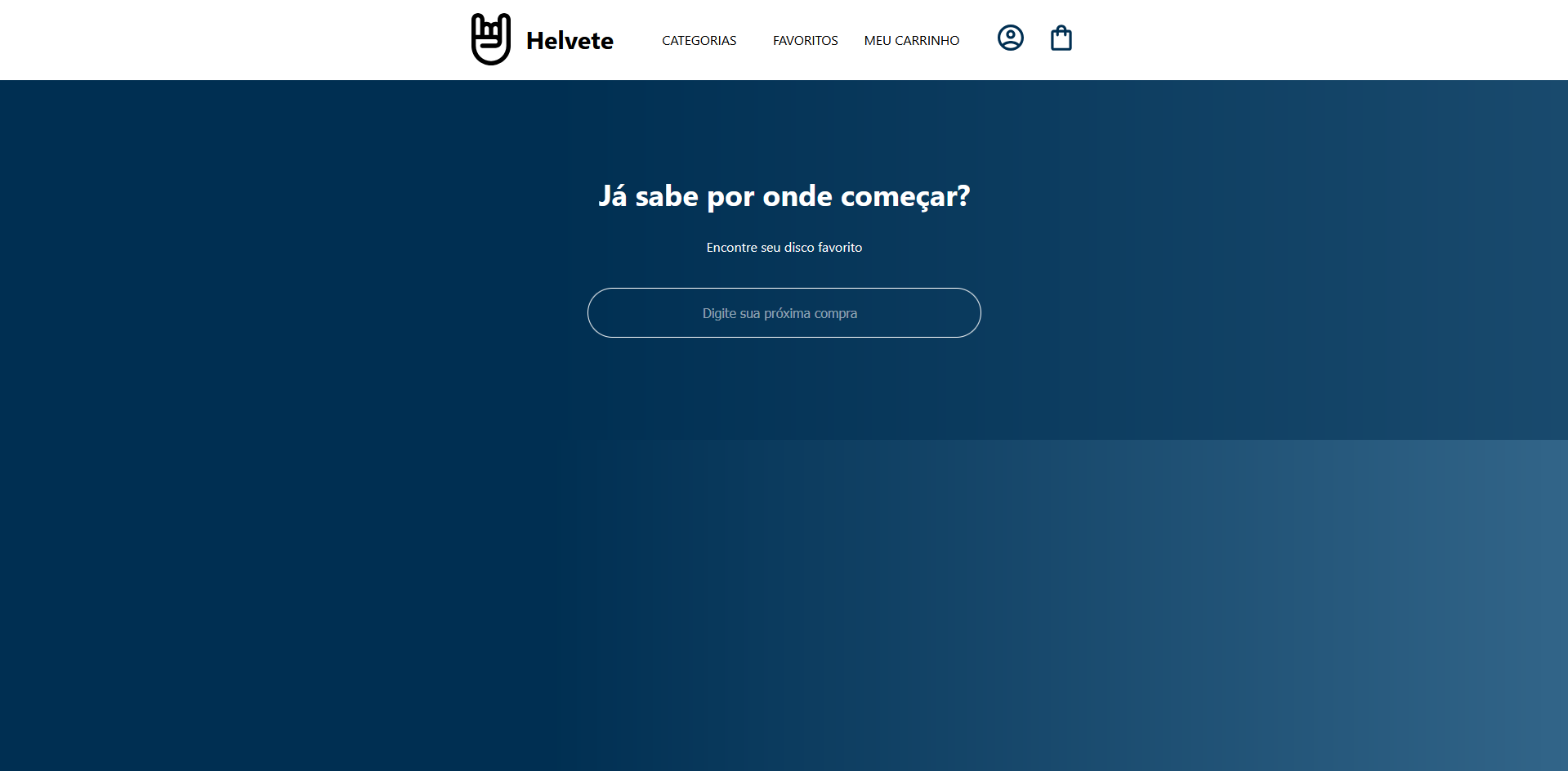
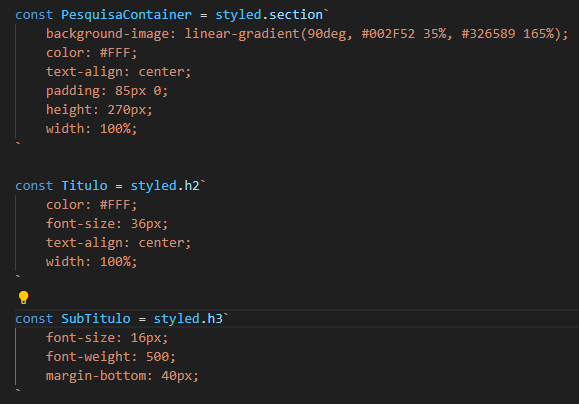
Estou no tópico 4, aula 2 "Criando componente search", o background gradiente estava totalmente normal e, após inserir o CSS na variável (exatamente o mesmo CSS disponível no curso), o gradiente ficou meio esquisito com uma divisão nele


Estou no tópico 4, aula 2 "Criando componente search", o background gradiente estava totalmente normal e, após inserir o CSS na variável (exatamente o mesmo CSS disponível no curso), o gradiente ficou meio esquisito com uma divisão nele


Olá!
Fiz os teste aqui e ta certinho:
.App {
width: 100vw;
height: 100vh;
background-image: linear-gradient(90deg,#002F52 35%,#326589 165%);
}
li {
list-style: none;
}
lembre-se que esse background tem que ser aplicado a** todo o fundo**, me parece no seu código que o mesmo está sendo aplicado para os componentes individualmente.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!