.titulo-principal{ text-align:center; font-size:2em; margin: 0 0 1em 0; clear:left;
}
.principal{ padding:3em 0; width:940px; margin: 0 auto;
} .principal p{ margin: 0 0 1em 0;
}
.principal strong{ font-weight: bold; }
.principal em{ font-style: italic; }
.imagembeneficios{ width: 60%; } .utensilios{ width:120px; float: left; margin: 0px 20px 20px 0; } body{ font-family: 'Merienda', cursive; } .mapa{ padding: 3em 0; width:940px; margin: 0 auto; }
.mapa p{ margin-bottom:2em; text-align: center; }
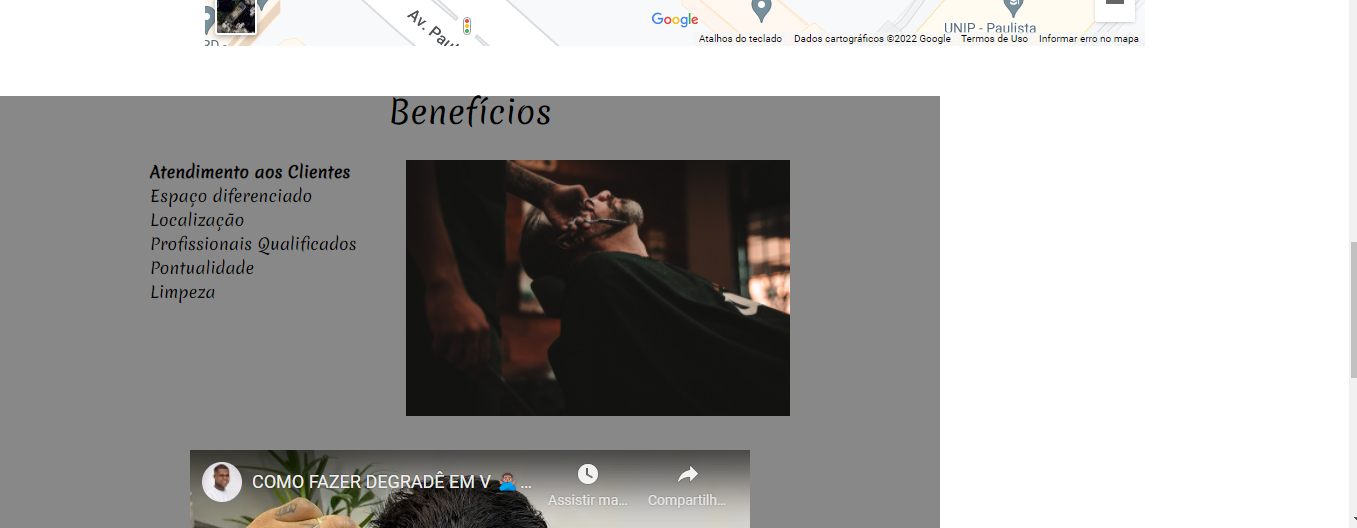
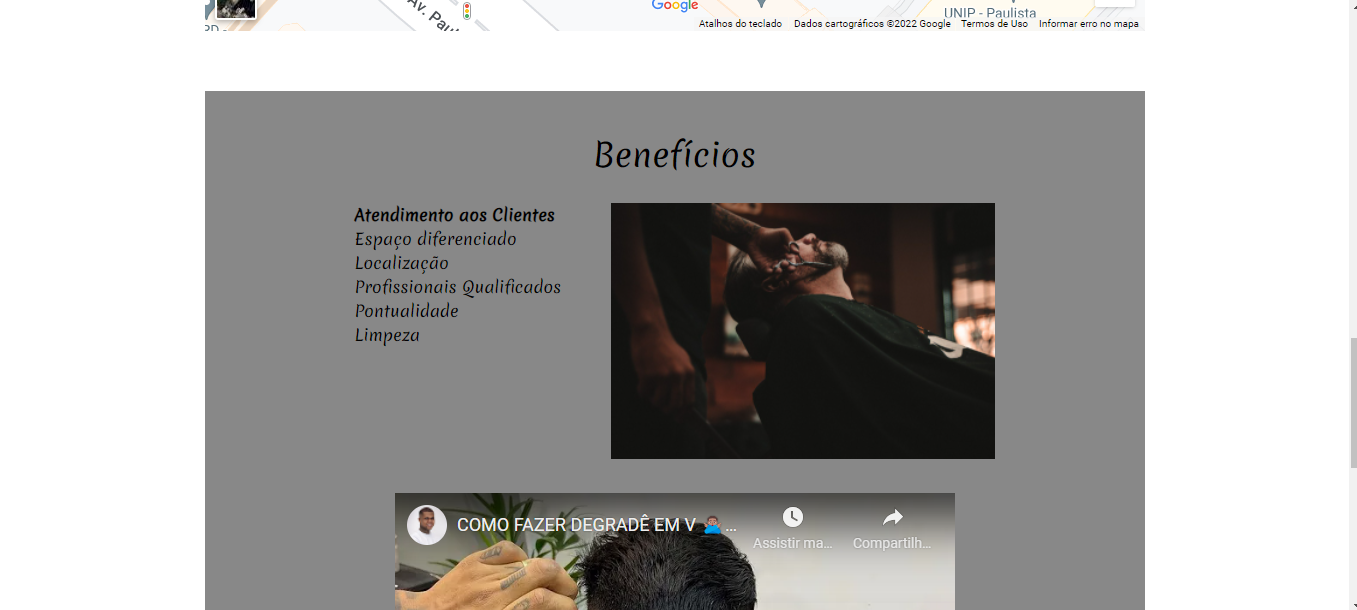
.beneficios{ padding: 3em 0; background-color:#888888; margin: 10px auto 10px auto;
} .conteudo-beneficios{ width:640px; margin: 0 auto;
} .lista-beneficios{ width:40%; display: inline-block; vertical-align: top; } .itens{ line-height: 1.5; } .itens:first-child{ font-weight:bold; } .imagem-beneficios{ width:60%; } .video{ width:560px; margin:2em auto; }