Boa tarde!
Eu estou criando uma página pessoal, como sugerido pelo instrutor do curso, mas estou com dificuldade de configurar parte do background como eu desejo.

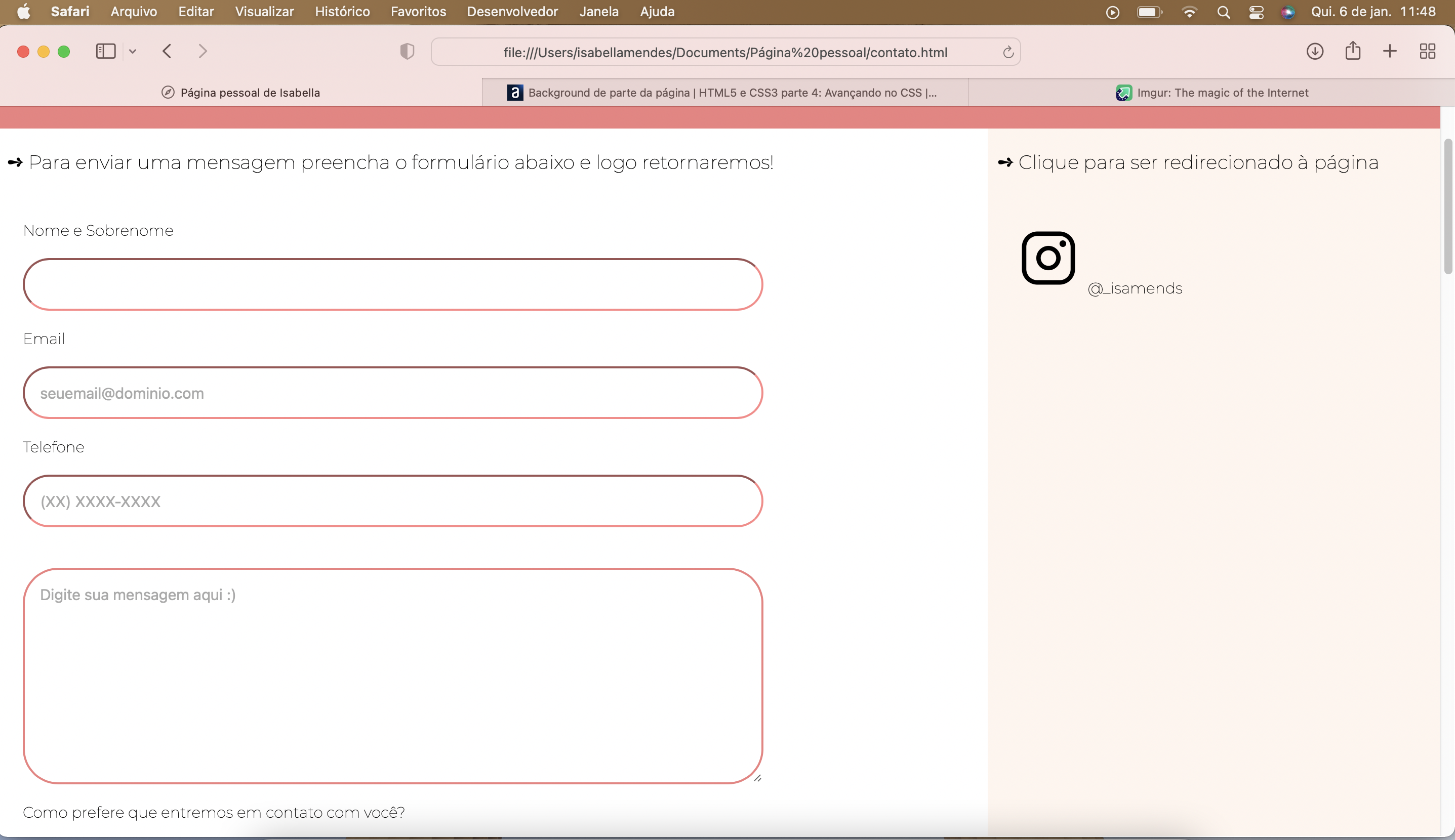
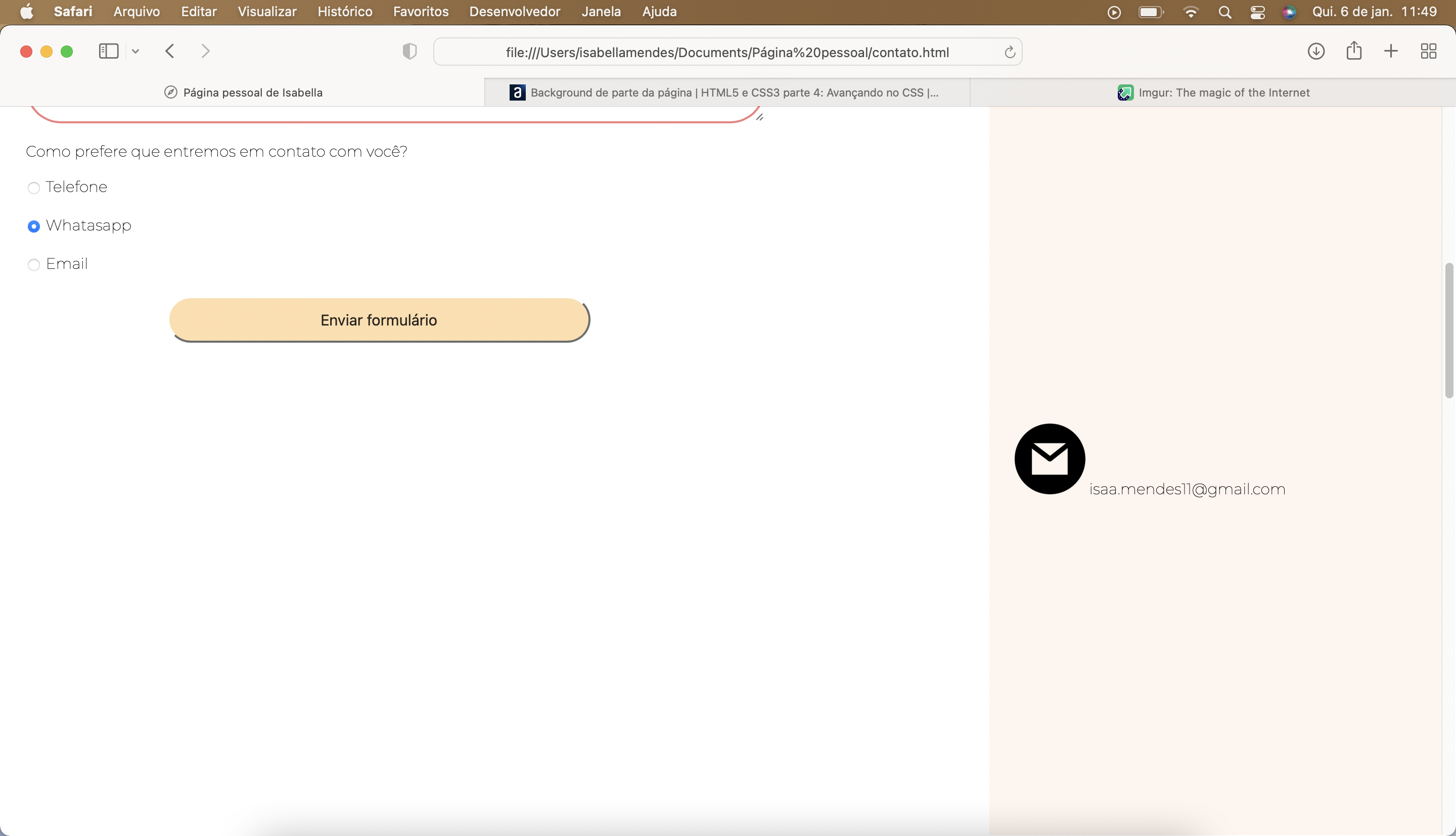
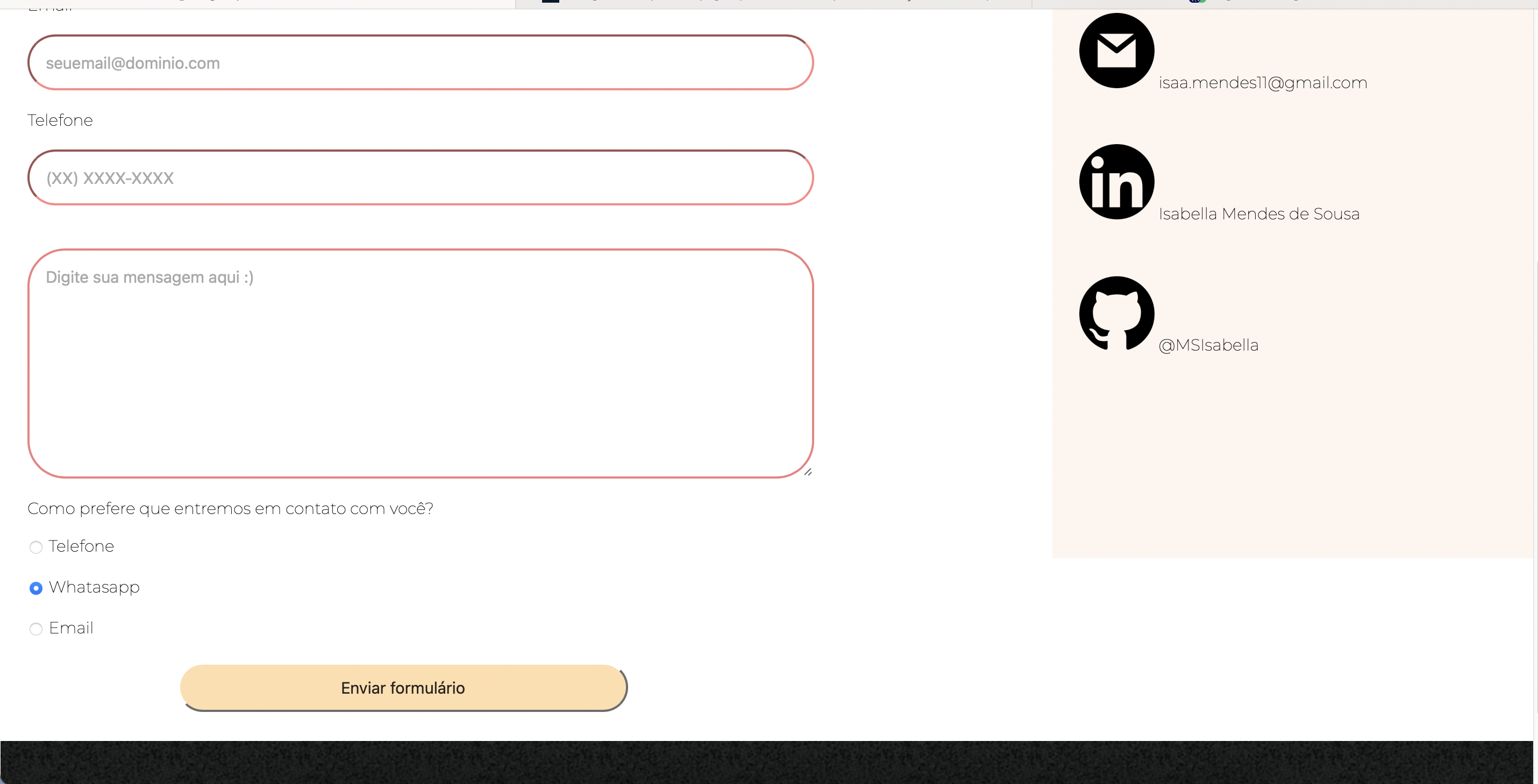
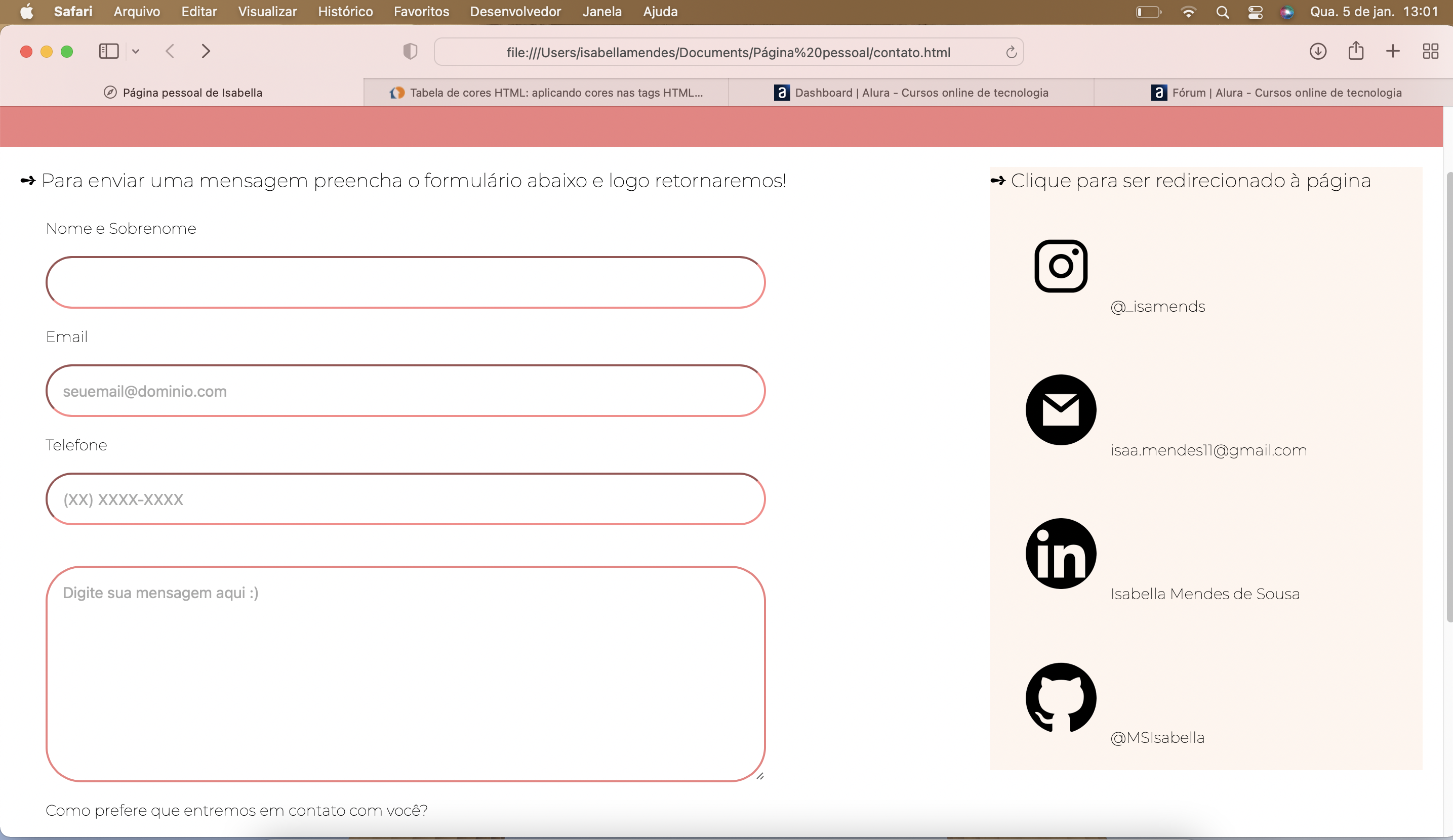
Gostaria que o fundo na parte das redes socias ocupasse 100% da altura, sem a borda branca nas laterais, mas não estou conseguindo. Como posso resolver esse problema? Seguem os códigos da página: HTML
<head>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width">
<title> Página pessoal de Isabella </title>
<link rel = "stylesheet" href = "reset.css">
<link rel = "stylesheet" href = "style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100&family=Open+Sans+Condensed:ital,wght@1,300&display=swap" rel="stylesheet">
</head>
<body>
<header class="cabeçalho">
<div>
<h1><img class="logo" src="imagens/logo.png"></h1>
<nav>
<ul>
<li><a href = "home.html">Home</a></li>
<li><a href = "sobre.html">Sobre</a></li>
<li><a href = "contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<div class="redes-sociais">
<h1> Clique para ser redirecionado à página</h1>
<ul>
<li>
<a href="https://www.instagram.com/_isamends/"><img class="icon-instagram" src="imagens/instagram.png" alt="ícone-instagram"> @_isamends</a>
</li>
<li>
<a><img class="icon-email" src="imagens/email.png" alt="ícone-email"> isaa.mendes11@gmail.com</a>
</li>
<li>
<a href="https://www.linkedin.com/in/isabella-mendes-de-sousa-573462227"><img class="icon-linkedin" src="imagens/linkedin.png" alt="ícone-linkedin"> Isabella Mendes de Sousa</a>
</li>
<li>
<a href="https://github.com/MSIsabella"><img class="icon-github" src="imagens/github.png" alt="ícone-github"> @MSIsabella</a>
</li>
</ul>
</div>
<h1> Para enviar uma mensagem preencha o formulário abaixo e logo retornaremos!</h1>
<form>
<label for="nomesobrenome">Nome e Sobrenome</label>
<input type="text" id="nomesobrenome" class="input-padrao" required>
<label for="email">Email</label>
<input type="email" id="email" class="input-padrao" required placeholder="seuemail@dominio.com">
<label for="telefone">Telefone</label>
<input type="tel" id="telefone" class="input-padrao" required placeholder="(XX) XXXX-XXXX">
<label for="mensagem"></label>
<textarea cols="60" rows="10" id="mensagem" class="input-padrao" required placeholder="Digite sua mensagem aqui :)"></textarea>
<fieldset>
<legend> Como prefere que entremos em contato com você?</legend>
<label for="radio-telefone"><input type="radio" name="contato"> Telefone</label>
<label for="radio-whatsapp"><input type="radio" name="contato" checked> Whatasapp</label>
<label for="radio-email"><input type="radio" name="contato"> Email</label>
</fieldset>
<input type="submit" value="Enviar formulário" class="enviar">
</form>
</main>
</body>
</html>CSS
main {
margin: 20px;
}
main p {
font-size: 40px;
font-weight: bold;
margin-bottom: 10px;
}
main h1:before {
content: "➺";
}
h1 {
font-size: 19px;
line-height: 1.5;
}
h2 {
font-size: 19px;
line-height: 1.5;
}
/*CSS contato*/
div a {
text-decoration: none;
color: black;
}
div h1 {
margin-right: 50px;
}
form {
margin: 15px;
}
form label, form legend {
display: block;
font-size: 15px;
padding: 10px;
}
.input-padrao {
display: block;
margin: 10px;
padding: 15px;
width: 50%;
font-size: 15px;
border-color: #F08080;
border-radius: 35px;
border-width: 2px;
}
.enviar {
width: 30%;
margin: 12px 150px;
padding: 12px;
background: #FFDEAD;
border-radius: 35px;
cursor: pointer;
transition: 1s;
font-size: 15px;
}
.enviar:hover {
transform: scale(1.2);
}
.redes-sociais {
float: right;
background: #FFF5EE
}
.icon-instagram, .icon-email, .icon-linkedin, .icon-github {
width: 70px;
display: inline-block;
transition: 1s;
padding: 10px;
text-align: justify;
}
.icon-instagram:hover, .icon-email:hover, .icon-linkedin:hover, .icon-github:hover {
transform: scale(1.2);
}
.redes-sociais li {
font-size: 15px;
padding: 25px;
margin-right: 40px;
}Obrigada!