Eu to querendo colocar o banner da pagina inicial no lugar do background cinza no cabeçario, mas ainda contendo a logo e os botões. alguem poderia me ajudar a fazer?
Eu to querendo colocar o banner da pagina inicial no lugar do background cinza no cabeçario, mas ainda contendo a logo e os botões. alguem poderia me ajudar a fazer?
Olá André, tudo bem?
Podemos fazer isso através dos seguintes passos.
No arquivo HTML do projeto final do curso de HTML e CSS parte 4, iremos retirar a seguinte linha de código, que se localiza entre o <header> e o <main>.
<img class="banner" src="banner.jpg">
header{
background-image: url("banner.jpg");
padding: 20px 0;
}É muito importante se certificar que o URL da imagem está sendo passada de forma correta, ela deverá estar da mesma forma que estava no src do código que foi retirado do arquivo HTML.
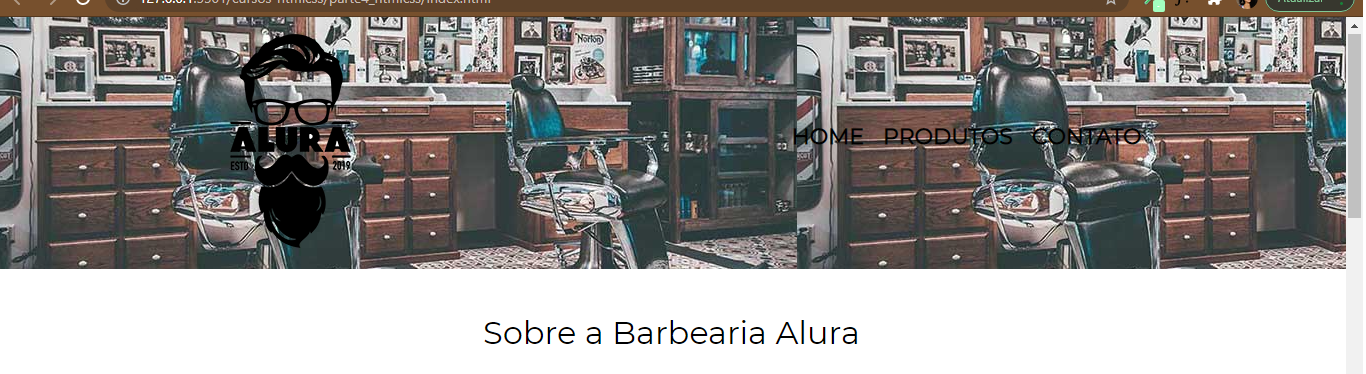
Esse será o resultado:

A imagem se apresenta ao fundo do cabeçalho, mantendo os links do menu e o logo.
Espero ter ajudado. Em caso de dúvidas fique a vontar para perguntar, bons estudos!
Muito obrigado Beatriz! mas e se a imagem for muito pequena pra caber no cadeçario? pq eu estou tentando fazer um site só meu mesmo sabe e queria colocar uma certa imagem só que ela fica se repetindo toda até preencher tudo.