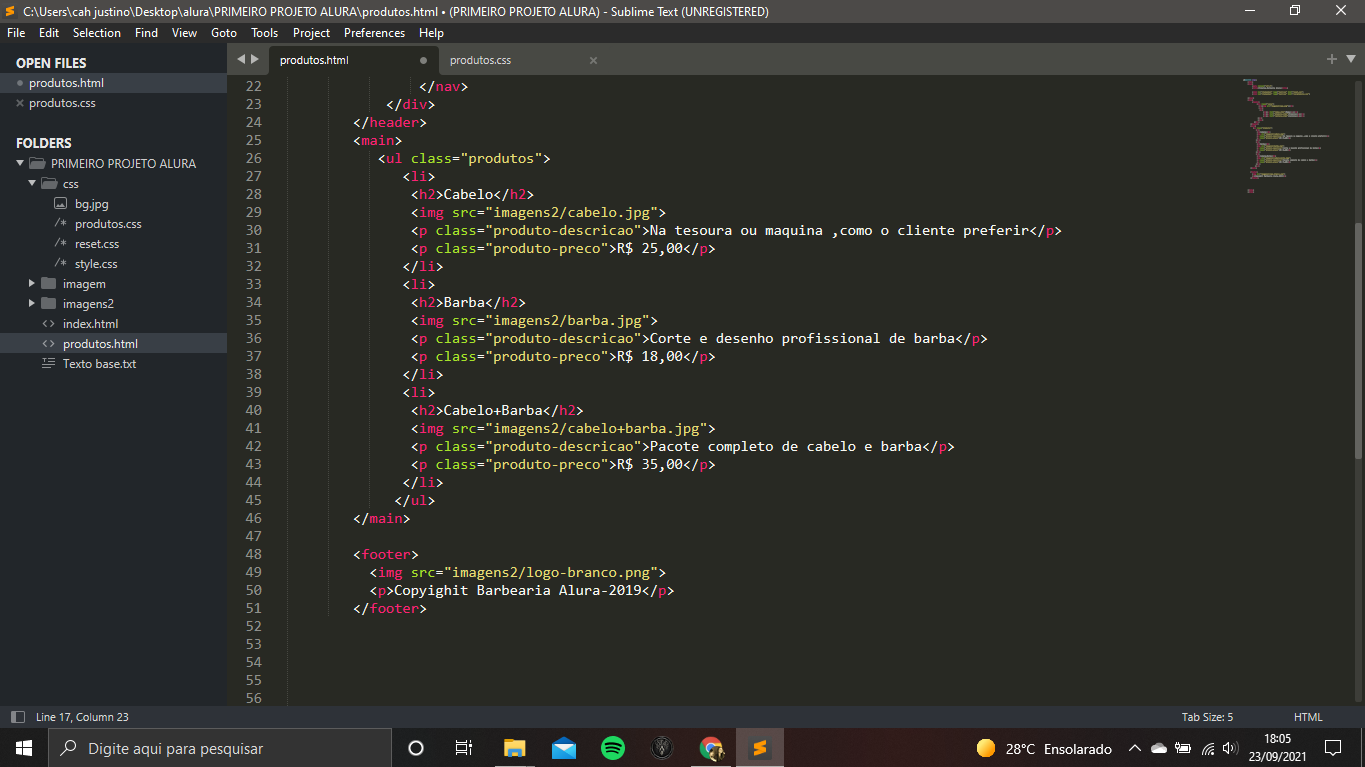
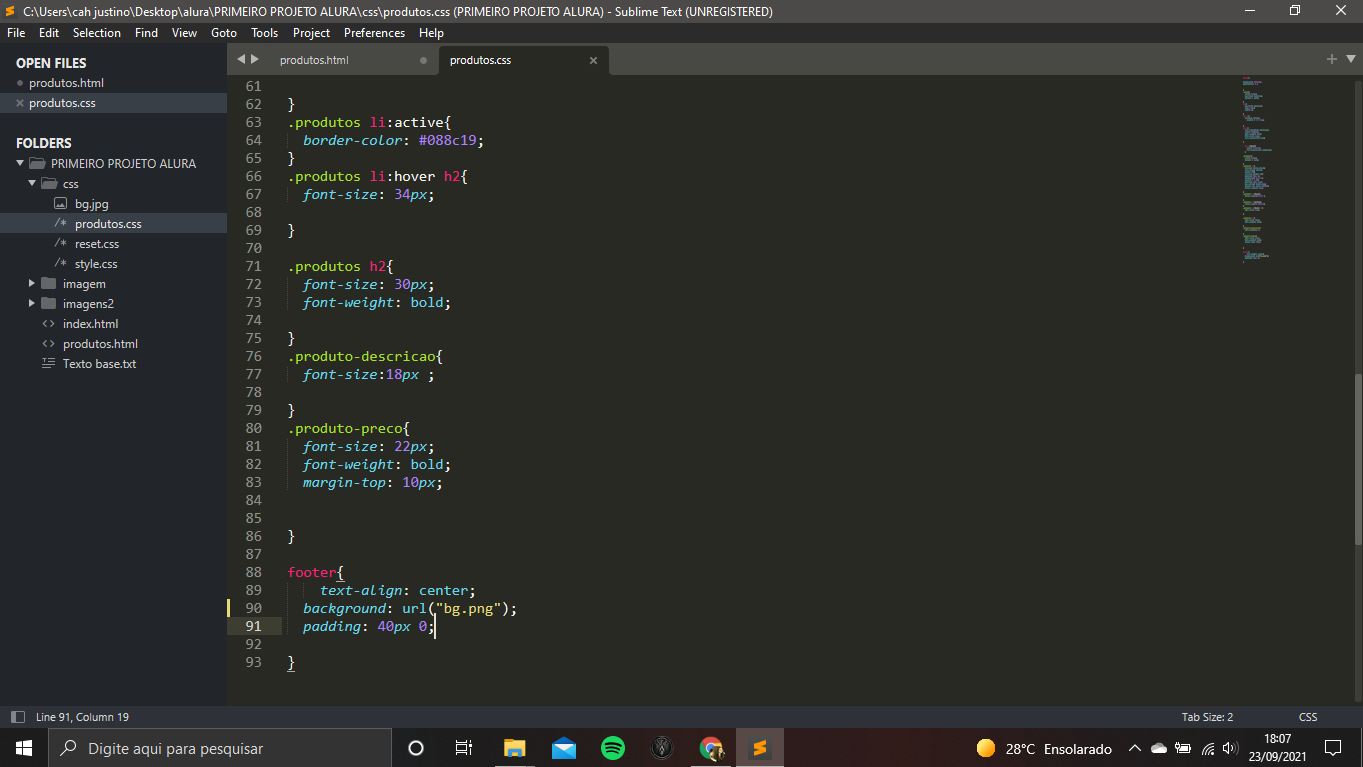
nao consigo de maneira alguma fazer a imagem bg.png entrar no programa ja tentei todos os caminhos que foram sugeridos aqui alguem pode me ajudar por favor .
footer{ text-align: center; background: url(../imagens2/bg.png); padding: 40px 0;
}

Copyighit Barbearia Alura-2019