Olá,
Teria como eu personalizar esse background do jogo com alguma imagem, por exemplo?
Desde já agradeço.
Olá,
Teria como eu personalizar esse background do jogo com alguma imagem, por exemplo?
Desde já agradeço.
Olá, Diego! Tudo bem com você?
Sim, é possível! Uma opção é usar o loadImage(), você pode conhecer melhor nessa documentação. =)
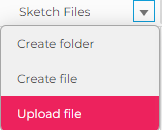
Primeiro, enviamos a imagem de preferência através do "Upload file":

Agora, utilizamos a função preload() e passamos a imagem que adicionamos no p5.js, no meu caso, nomeei a imagem como "alura.png". Depois, na função background o paramêtro será a variável que criamos img:
var img;
function preload() {
img = loadImage('alura.png');
}
function draw() {
background(img);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
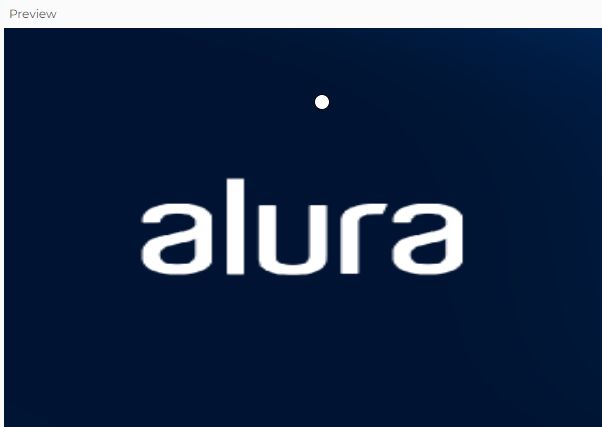
}Resultado final:

Além disso, se quiser conhecer mais sobre a função background recomendo essa documentação, tem vários exemplos bacanas para você personalizar da forma que quiser :)
Espero ter ajudado. Qualquer dúvida, estamos à disposição!
Bons estudos e uma ótima semana!
muito obrigado!