Percebi que várias pessoas estavam com dúvidas no mesmo ponto: o fato de a lista de destaques não ficarem da maneira como foi mostrado no curso.
Isso se deve ao fato de que, o instrutor comete um pequeno equívoco no momento em que utiliza o seletor destaques__categoria ao invés de destaques__categorias.
O código html que disponibilizado é:
<div class="destaques__categorias">
<ul class="destaques__categorias___lista">
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i
class="destaques__categorias___icone fab fa-buromobelexperte"
></i>
Aplicativos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="fas fa-list-ol"></i>
Jogos populares
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-star"></i>
Em Destaque
</a>
</li>
<li class="destaques__categorias___item">
<a class="destaques__categorias___link" href="#">
<i class="far fa-bell"></i>
Lançamentos
</a>
</li>
</ul>
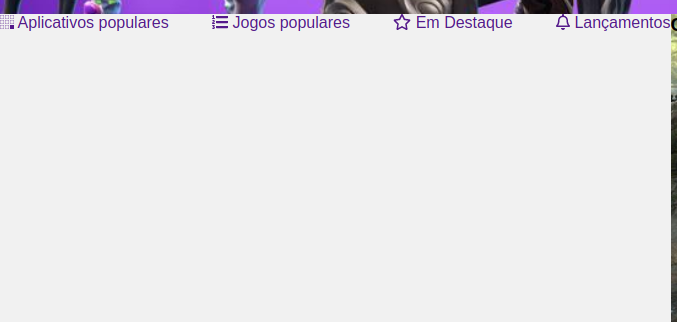
</div>Se eu utilizo e seletor desta maneira destaques__categorias, que seria o ideal, os mesmos ficarão dispostos assim:

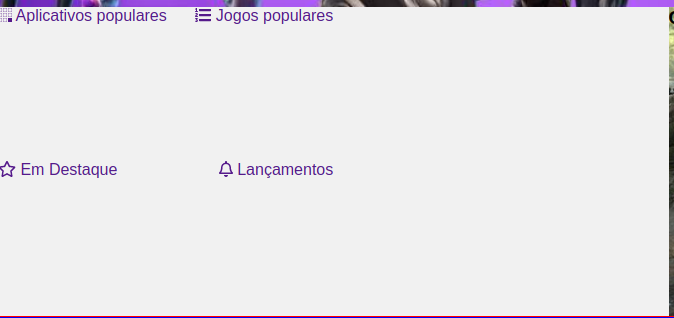
Mas, utilizando conforme mostrado no vídeo, no momento 0:24 segundos, ele utiliza o seletor destaques__categoria e não destaques_categorias.
O resultado utilizando este código é mostrado abaixo:
.destaques__categoria {
grid-column: 1 / 3;
grid-row: 3 / 3;
}
.destaques__categorias___lista {
display: flex;
flex-wrap: wrap;
height: 100%;
justify-content: space-between;
}
Então, se você deixar como destaques__categoria o resultado será o mesmo do mostrado no curso, mas não estará correto.
Espero ter ajudado alguém que estava com algum problema relacionado a isso!



