Olá, tudo bem?
Para evitar de escrever e fazendo conta para centralizar conforme vou mexendo a altura da raquete, pensei em automatizar essa conta dentro do let yRaquete:
let yRaquete = height - altRaquete /2;
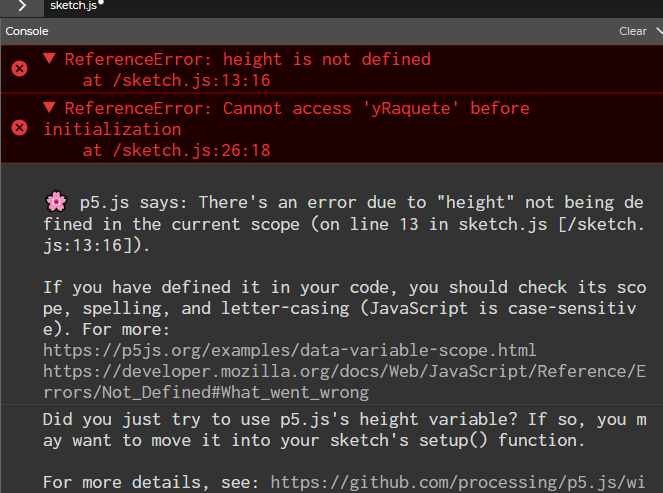
Porém, fazendo dessa forma o javascript não executa o movimento da bolinha e não mostra a raquete:

desconfio que seja a ordem dos parâmetros, mas se eu deixar as informações que a minha conta precisa em cima dela, vira uma bagunça a leitura... Como posso resolver isso?
Segue o código completo:
//Variáveis da bolinha:
let xBolinha = 300;
let yBolinha = 200;
let diametro = 17;
let raio = diametro / 2;
//Velocidade da bolinha:
let velocidadeXBolinha = 1;
let velocidadeYBolinha = 1;
//Variáveis da raquete:
let xRaquete = 5;
let yRaquete = height - altRaquete /2;
let largRaquete = 8;
let altRaquete = 80;
function setup() {
createCanvas (600, 400);
}
function draw() {
background (0);
mostraBolinha();
velocBolinha();
verifColisaoBorda();
rect(xRaquete, yRaquete, largRaquete, altRaquete);
}
function mostraBolinha (){
circle(xBolinha, yBolinha, diametro);
}
function velocBolinha(){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verifColisaoBorda(){
if(xBolinha + raio > width || xBolinha - raio < 0){
velocidadeXBolinha *= -1;
}
if(yBolinha + raio > height || yBolinha - raio < 0){
velocidadeYBolinha *= -1
}
}