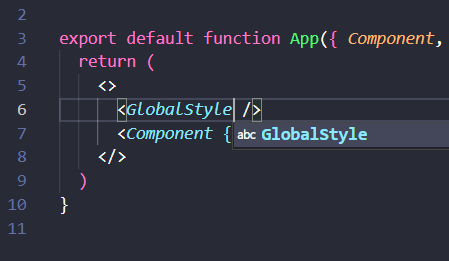
Reparei que quando tento importar algum componente (seja de onde for), o VSCode não sugere nada pra mim. Mesmo quando aperto Ctrl + espaço, o programa fica só com uma "sugestão" de string:
 Se eu import manualmente (digitando acima), ele funciona normalmente e, sim, o componente está sendo exportado do arquivo dele. Além disso, se abro outro tipo de projeto, com React puro, por exemplo, a importação automática acontece normalmente. Já tentei reiniciar o programa também.
Se eu import manualmente (digitando acima), ele funciona normalmente e, sim, o componente está sendo exportado do arquivo dele. Além disso, se abro outro tipo de projeto, com React puro, por exemplo, a importação automática acontece normalmente. Já tentei reiniciar o programa também.
Falta algum tipo de configuração no meu projeto? Alguém já passou por algo parecido? Obrigado.


