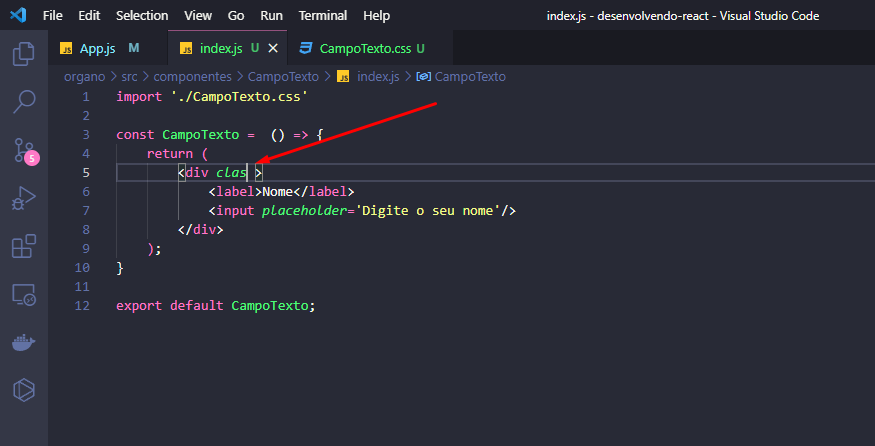
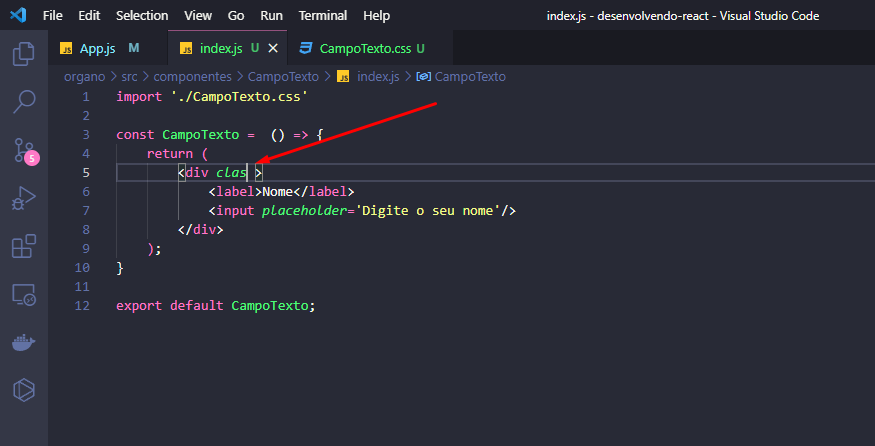
O auto complete não funciona como os que ocorrem nas aulas, creio que ao percorrer do curso, irei acabar errando muitos códigos por conta disso e por meio de distração, existe alguma extensão usada na aula específica para React?
( )
)
O auto complete não funciona como os que ocorrem nas aulas, creio que ao percorrer do curso, irei acabar errando muitos códigos por conta disso e por meio de distração, existe alguma extensão usada na aula específica para React?
( )
)
Olá Josué, tudo bem contigo?
Entendo a sua preocupação com relação ao auto complete não estar funcionando corretamente. É importante lembrar que algumas extensões podem ajudar no desenvolvimento com React, mas nem sempre são necessárias para o funcionamento do auto complete.
Uma possível solução para o seu problema é verificar se a sintaxe do seu código está correta e se as dependências do seu projeto estão instaladas corretamente. Erros de sintaxe ou dependências faltando podem interferir no funcionamento do auto complete.
E caso você precise ou se interesse, aqui estão algumas extensões úteis para indentação e autocompletar parâmetros em projetos React no Visual Studio Code:
Prettier:
ESLint:
Auto Import:
Reactjs code snippets:
Bracket Pair Colorizer 2:
Lembre-se de verificar as versões compatíveis de cada extensão para garantir que sejam compatíveis com a versão atual do Visual Studio Code e do React. Você pode instalá-las diretamente pelo Visual Studio Code, acessando o marketplace de extensões.
Em suma era isso, caso precise estarei aqui!
Espero ter ajudado, abraços e bons estudos!