Como setar Authorization Basic + login e senha criptografados na requisição de login?
Como setar Authorization Basic + login e senha criptografados na requisição de login?
Opa Luiz, tudo certo?
Nesse caso, sugiro que dê uma olhadinha no HttpInterceptor. O HttpInterceptor é uma classe no Angular que permite que você interaja com as requisições HTTP e respostas antes de serem enviadas ao servidor ou retornadas para o código que fez a chamada.
Com isso, sempre que fizermos uma requisição HTTP, o interceptor garantirá que o cabeçalho de autorização seja adicionado. É importante reforçar que, a autenticação básica não é considerada segura em comparação com outros métodos, ela fornece um nível mínimo de segurança ao acessar recursos protegidos.
Fico à disposição.
Tenha um bom dia e bons estudos.
Gabriel, esbarrei no botão de solução e não dá pra reverter!
seria algo semelhante ao código abaixo?
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
if(this.tokenService.possuiToken()) {
const token = this.tokenService.retornarToken();
request = request.clone({
setHeaders: {
'Authorization': `Bearer ${token}`
}
})
}
return next.handle(request);
}
Caso afirmativo, como encriptar o login e a senha para colocar no lugar do "$(token)" ?
Opa Luiz.
A codificação Base64 é uma forma simples de representar os dados, ela não tem o mesmo comportamentos que outros métodos de criptografia e é facilmente reversível.
Em teor de prática, uma possível solução é o código abaixo:
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
const username = 'seu_usuario';
const password = 'sua_senha';
const encodedCredentials = btoa(`${username}:${password}`);
request = request.clone({
setHeaders: {
'Authorization': `Basic ${encodedCredentials}`
}
});
return next.handle(request);
}
No código em questão:
encodedCredentials: nesta parte as credenciais são codificadas usando o método btoa, usado para converter uma string em base64. As credenciais são formatadas como "usuário:senha" e, em seguida, codificadas em base64. Isso cria um valor que será usado como parte do cabeçalho de autorização.username e password: aqui, são definidas as credenciais de usuário e senha. No código real, você substituiria.Ademais, reforço que para autenticação mais segura, é altamente recomendável usar HTTPS e métodos mais robustos, como OAuth 2.0, para autenticar os usuários.
Fico à disposição.
Boa tarde Gabriel, estou aprendendo essa parte de segurança e apreciarei se puder me dar o caminho das pedras para o HTTPS!
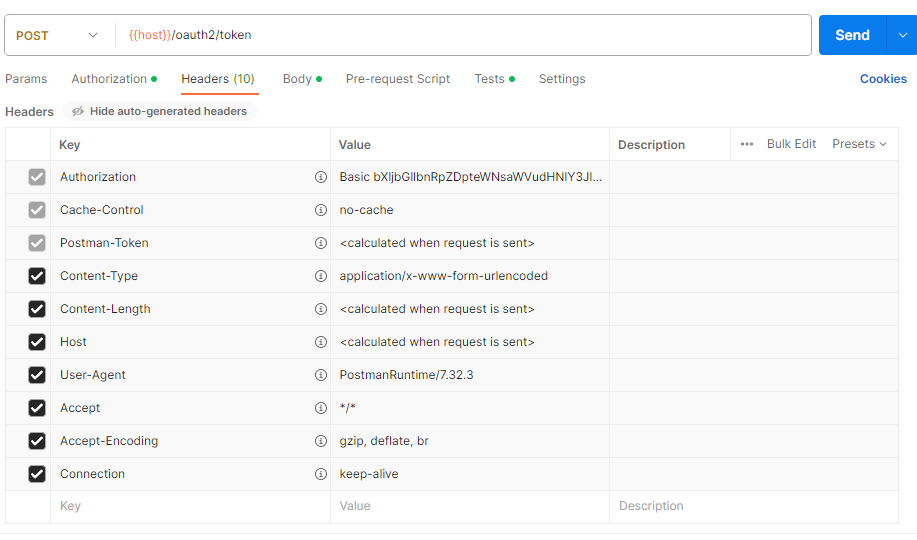
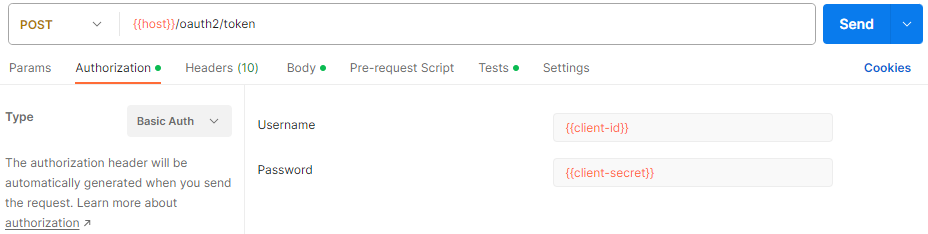
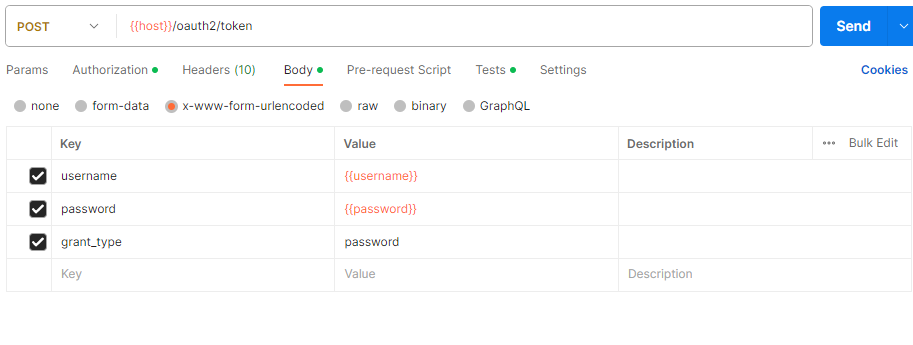
Atualmente tenho um backend que recebe a requisição de login com o basic auth e retorna um bearer token (OAUTH2)! Pelo POSTMAN funciona sem falha, porém com o frontend estou recebendo sempre 400 invalid request!



autenticar(email: string, senha: string): Observable<HttpResponse> {
return this.http.post(
${this.apiUrl}/oauth2/token,
{ email, senha ,
setHeaders: {
'grant_type': 'password'
}
},
{ observe: 'response'}
).pipe(
tap((response) => {
const authToken = response.body?.access_token || '';
this.userService.salvarToken(authToken);
})
);
}
intercept(request: HttpRequest<unknown>, next: HttpHandler): Observable<HttpEvent<unknown>> {
if(this.tokenService.possuiToken()) {
const token = this.tokenService.retornarToken();
request = request.clone({
setHeaders: {
'Authorization': `Bearer ${token}`
}
})
}
else{
request = request.clone({
setHeaders: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': `Basic bXljbGllbnRpZDpteWNsaWVudHNlY3JldA==`,
}
})
}
return next.handle(request);
}