Boa tarde!
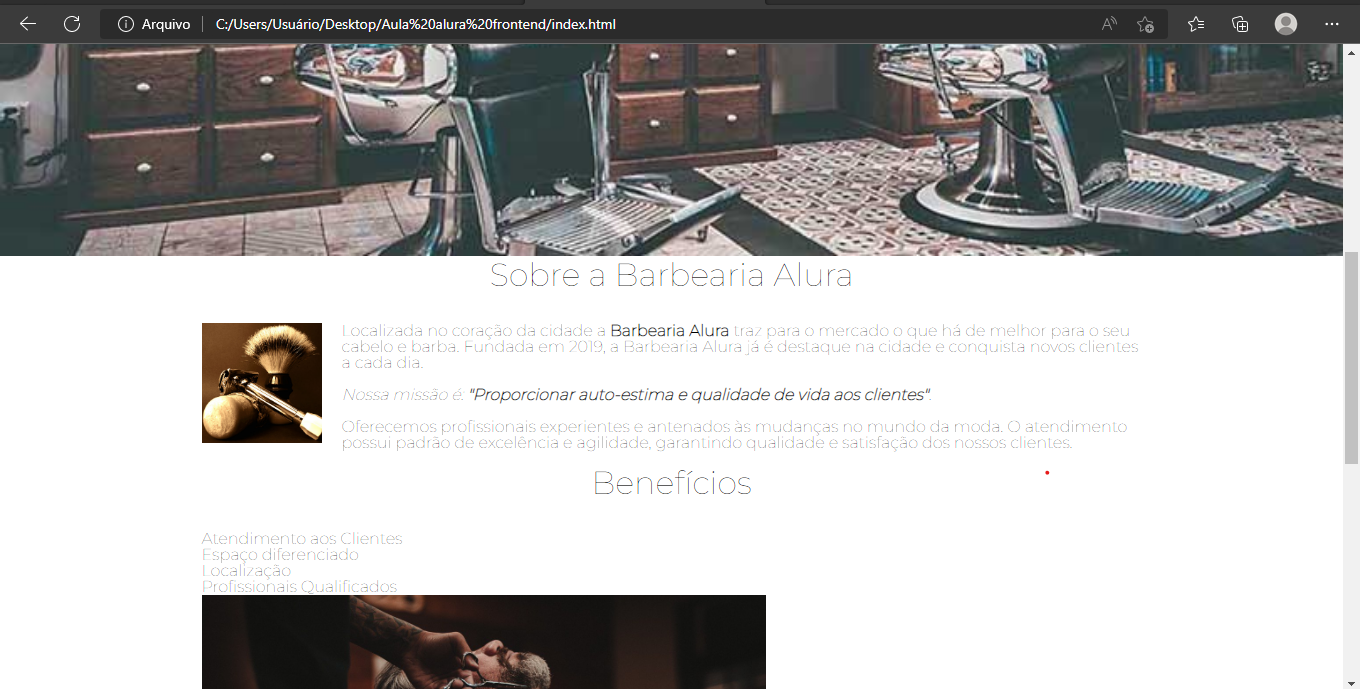
Ao inserir a o link da fonte no "index.html" e inserir a descrição da fonte no seletor "Body" em CSS, a pagina inicial fica muito clara ao ponto de quase não enxergar as letras. Como mostra abaixo:
Como solucionar esse problema?

Boa tarde!
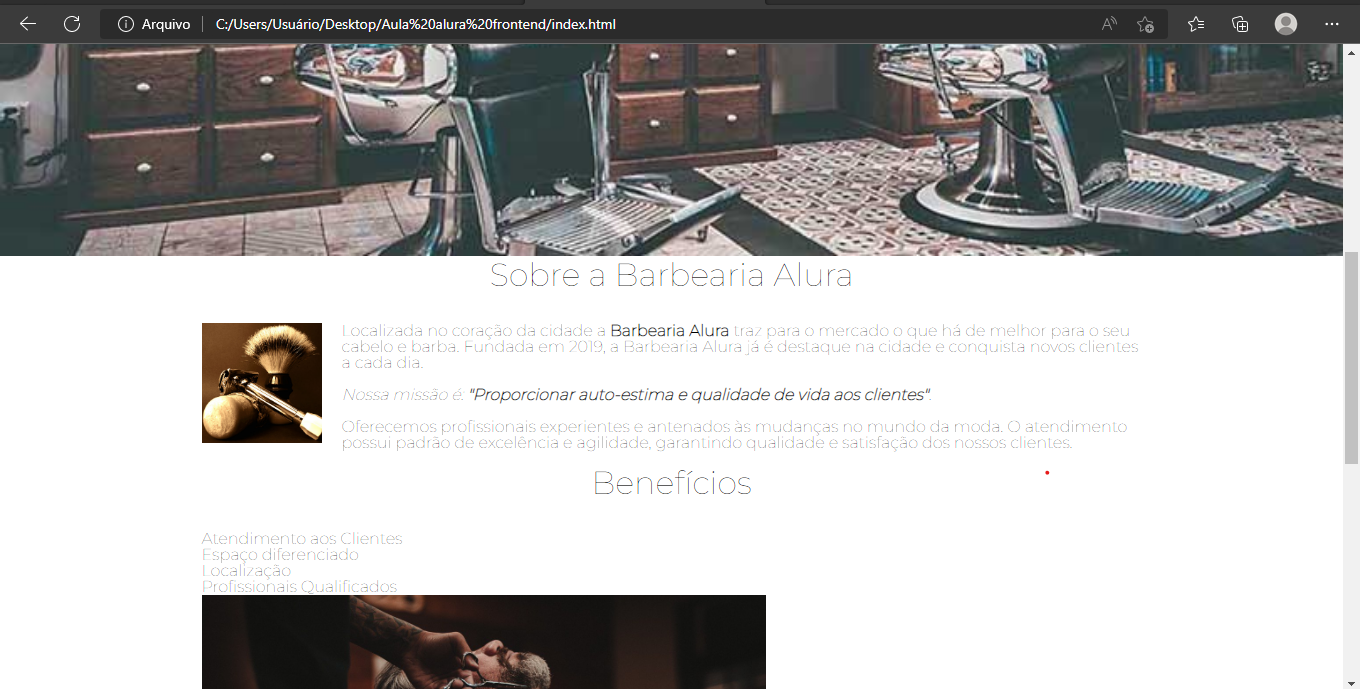
Ao inserir a o link da fonte no "index.html" e inserir a descrição da fonte no seletor "Body" em CSS, a pagina inicial fica muito clara ao ponto de quase não enxergar as letras. Como mostra abaixo:
Como solucionar esse problema?

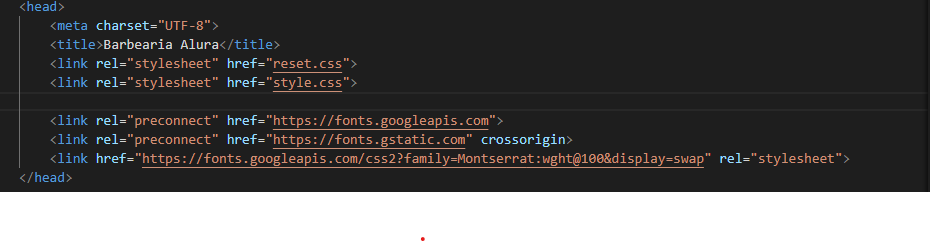
Segue meu código no index.html

Segue meu código no CSS
Body { font-family: 'Montserrat', sans-serif; } header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
.produtos { width: 940px; margin: 0 auto; padding: 50px 0; }
.produtos li { display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.produtos li:hover { border-color: #C78C19; }
.produtos li:active { border-color: #088C19;}
.produtos li:hover h2 { font-size: 34px; }
.produtos h2 { font-size: 30px; font-weight: bold; }
.produto-descricao { font-size: 18px; }
.produto-preco { font-size: 22px; font-weight: bold; margin-top: 10px; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.copyright { color: #ffffff; font-size: 13px; margin: 20px 0 0; }
main { width: 940px; margin: 0 auto; }
form { margin: 40px 0; }
form label, form legend { display: block; font-size: 20px; margin: 0 0 10px; }
.input-padrao { display: block; margin: 0 0 20px; padding: 10px 25x; width: 50%; }
.checkbox { margin: 20px 0; }
.enviar { width: 40%; padding: 15px 0; background: orange; color: white; font-weight: bold; font-size: 18px; border: none; border-radius: 5px; transition: 1s all; cursor: pointer; }
.enviar:hover { background: darkorange; transform: scale(1.2); }
table { margin: 20px 0 40px; }
thead { background: #555555; color:white; font-weight: bold; }
td, th { border: 1px solid #000000; padding: 8px 15px; } /* css da pagina inicial */ .banner{ width: 100%; }
.titulo-principal { text-align: center; font-size: 2em; margin: 0 0 1em; clear: left; /clear é limpar a configuração feita pelo float,para não interferir/ }
.principal p { margin: 0 0 1em; }
.principal strong { font-weight: bold; }
.principal em { font-style: italic; }
.utensilios { width: 120px; /largura/ float: left; /float fazer a imagem flutuar, e left é para as letras ficarem a direita da imagem/ margin: 0 20px 20px 0; /* acima (0), direita (20), abaixo (20), esquerda (0) */ }
.imagembeneficios { width: 60%; }
Consegui arrumar o erro após ver algumas postagens aqui no fórum com o mesmo problema. E a solução foi apagar o número 2 que vem após o CSS, desse link abaixo que foi copiado diretamente do site fonts.google.com:

Espero ter ajudado de alguma forma a quem estava com a mesma duvida!
Olá!
Bom... Você pode fazer 1 coisa:
1º - Aumentar o peso da fonte:
.principal p {
margin: 0 0 1em;
font-weight: 700;Isso vai fazer com que a letra fique mais visível, você pode variar o peso dela de 100 a 700.
Espero ter ajudado!