após criar o mostrarItem(), quando adiciono um elemto a lista o proximo ele acusa de ja existir mesmo sendo diferente.
após criar o mostrarItem(), quando adiciono um elemto a lista o proximo ele acusa de ja existir mesmo sendo diferente.
Olá Fábio!
Pelo que entendi, você está enfrentando um problema ao adicionar um elemento à lista após criar o método "mostrarItem()". O próximo elemento que você adiciona à lista está sendo acusado de já existir, mesmo sendo diferente.
Para te ajudar, preciso entender melhor o código que você está utilizando. Será que você poderia compartilhar o código do método "mostrarItem()" e do trecho em que você adiciona um elemento à lista?
Assim, poderei analisar melhor o que pode estar causando esse problema e te ajudar a resolvê-lo.
Espero ter ajudado e bons estudos!
por onde posso compartilhar com vc?
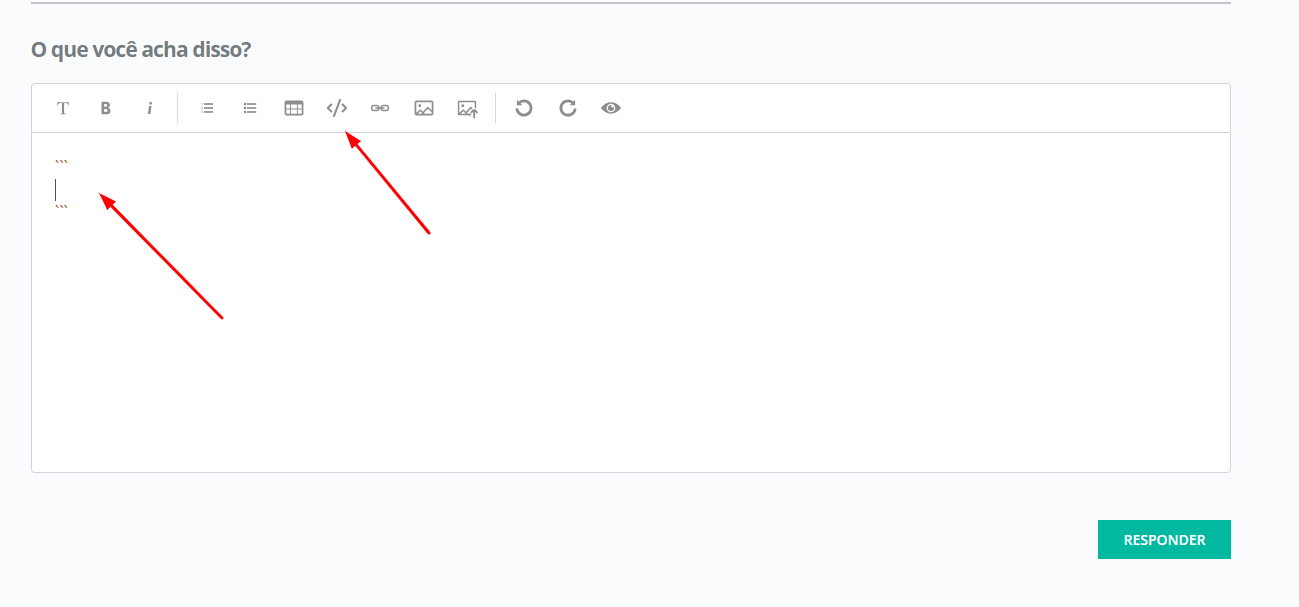
Clica nesse ícone aqui no fórum ai você pode colar o código entre as três aspas (crases)

Copia o código no seu VSCode da parte que interessa e cola, só os códigos.
let listaDeItens = []
const form = document.getElementById("form-itens")
const itensInput = document.getElementById("receber-item")
const ulItens = document.getElementById("lista-de-itens")
form.addEventListener("submit", function(evento){
evento.preventDefault()
salvarItem()
mostrarItem()
})
function salvarItem(){
const comprasItem = itensInput.value
const checarDuplicado = listaDeItens.some((elemento)=> elemento.valor.toUpperCase === comprasItem.toUpperCase)
if(checarDuplicado){
alert("Item já existe")
}else{
listaDeItens.push ({
valor: comprasItem
})
}
console.log(listaDeItens)
}
function mostrarItem(){
ulItens.innerHTML = ''
listaDeItens.forEach((elemento,index)=>{
ulItens.innerHTML +=`
<li class="item-compra is-flex is-justify-content-space-between" data-value="${index}">
<div>
<input type="checkbox" class="is-clickable" />
<input type="text" class="is-size-5" value="${elemento.valor}"></input>
</div>
<div>
<i class="fa-solid fa-trash is-clickable deletar"></i>
</div>
</li>
`
})
}Boa!!
O problema está ocorrendo porque você não está chamando corretamente os métodos toUpperCase nas comparações. É necessário adicionar parênteses após toUpperCase para invocar a função e obter o valor convertido em maiúsculas.
const checarDuplicado = listaDeItens.some((elemento)=> elemento.valor.toUpperCase() === comprasItem.toUpperCase());Compara com o do professor.
deu certo! muito obrigado pela ajuda
Aeee, ai sim. Eu que agradeço. Fico feliz em ajudar :D
Sempre que precisar de ajuda, você pode compartilhar o seu código dessa forma. Ajuda bastante.
Valeu Fábio.