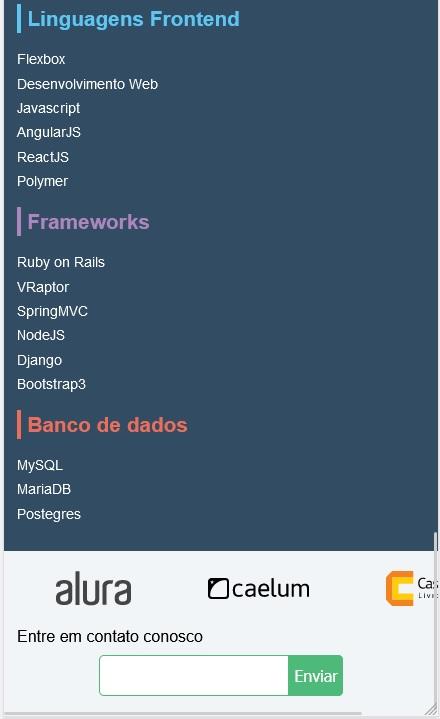
Mesmo seguindo os passos do instrutor meu footer para a versão mobile não ficou bem organizado...!
Gostaria da ajuda de alguém que possa informar onde estou errando.
.rodapePrincipal-navMap-list {
height: auto;
}
.rodapePrincipal-patrocinadores .container {
flex-direction: column;
align-items: center;
}
.rodapePrincipal-patrocinadores-list {
margin: 0;
width: 100%;
}
.rodapePrincipal-contatoForm {
width: 100%;
}
.rodapePrincipal-contatoForm-fieldset {
justify-content:center
}




