Olá Filipi, tudo bem?
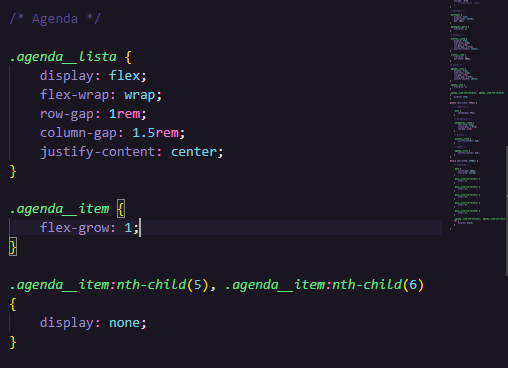
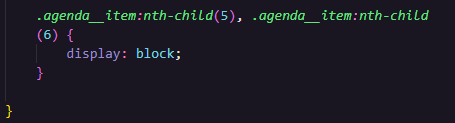
Parabéns por ir além do código apresentado e conseguir esconder os itens 5 e 6 da agenda no mobile e tablet, deixando visível apenas no desktop. Essa é uma ótima prática para garantir uma melhor experiência do usuário em diferentes dispositivos.
Quanto à sua pergunta, esconder elementos em diferentes dispositivos não deve atrapalhar o código no futuro, desde que seja feito de maneira organizada e seguindo as boas práticas de desenvolvimento. É importante lembrar que o CSS tem diversas formas de lidar com a responsividade, como o Grid e o Flexbox, que você está praticando no curso.
Para garantir que o código continue organizado e fácil de entender, é recomendado utilizar comentários no CSS para indicar quais estilos se aplicam a cada dispositivo. Dessa forma, outros desenvolvedores que trabalharem no projeto no futuro poderão entender facilmente o que está acontecendo no código.
Espero ter ajudado e bons estudos!