Olá pessoal!
Atividade 07 - Consolidando seu Conhecimento concluída.
Código do Arquivo index.html
<!DOCTYPE html> <!-- informa a última versão HTML -->
<html lang="pt-br"> <!-- tag de conteúdo/ propriedade lang (language)-->
<head> <!-- head = informações que passamos para o navegador -->
<meta charset="UTF-8"> <!-- codificação de carcateres - Unicode Transformation Format - 8-bit -->
<title>Barbearia Alura</title> <!-- título da página na guia/tab -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<img id="banner" src="banner.jpg"> <!-- tag <img> não precisa de fechamento -->
<h1>Sobre a Barbearia Alura</h1>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</body>
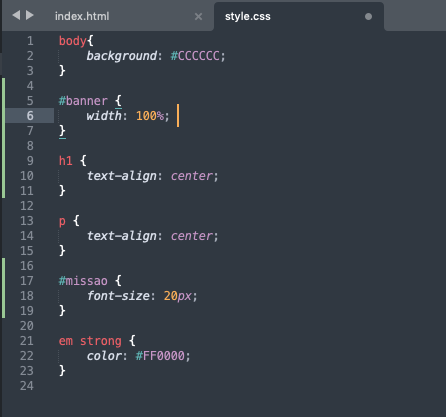
</html>Código do Arquivo style.css
body{
background: #CCCCCC;
}
#banner {
width: 100%;
}
h1 {
text-align: center;
}
p {
text-align: center;
}
#missao {
font-size: 20px;
}
em strong {
color: #FF0000;
}
Imagem dos arquivos