Gente, alguém sabe o truque do visual para formatação básica. html:5 ai aparece?
Gente, alguém sabe o truque do visual para formatação básica. html:5 ai aparece?
Olá, Gabriel.
Tudo bem?
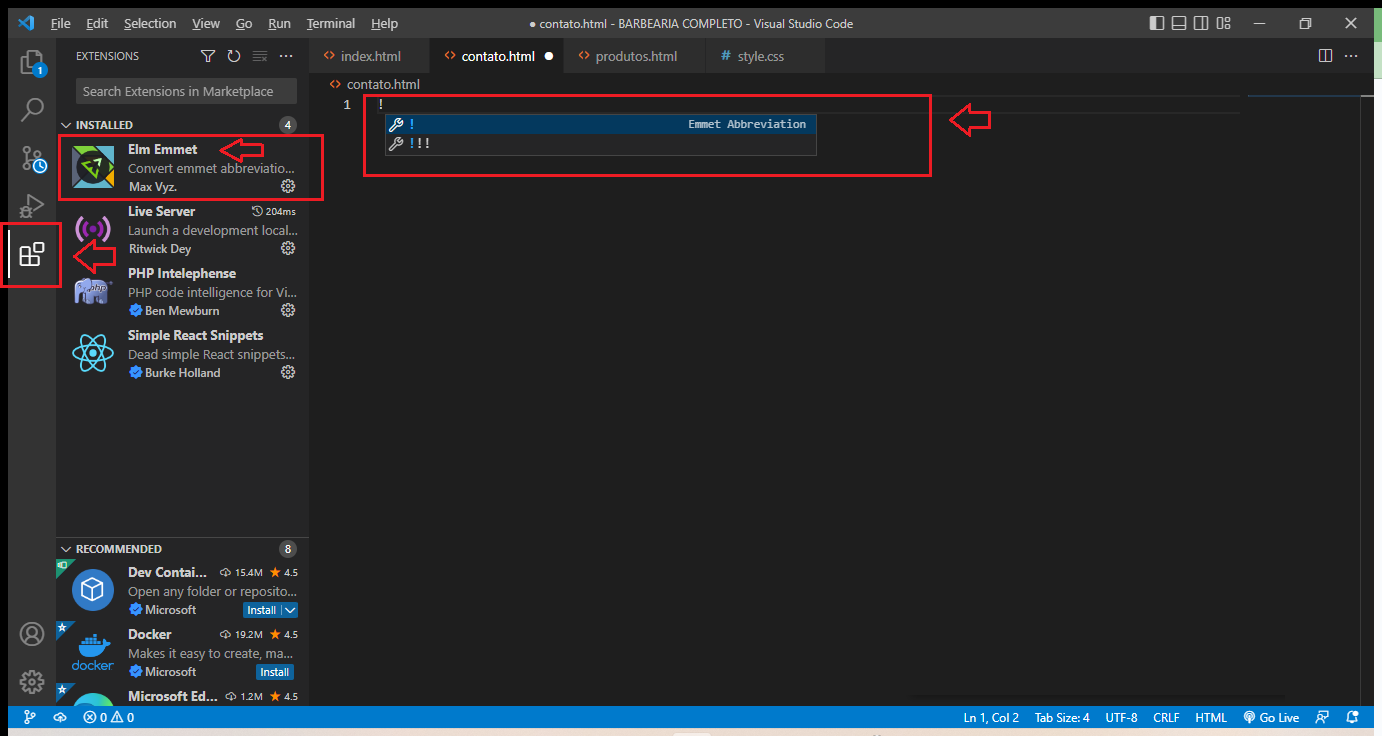
Basta você digitar o ponto de exclamação (!) e apertar a tecla enter que aparece a estrutura básica do HTML.
Lembrando que você tem que ter a extensão do Elm Emmet instalada no seu Visual Studio Code.

Espero que funcione, mas se não funcionar manda aqui de novo. Valeu Gabriel.
 baixei mas nao foi
baixei mas nao foi
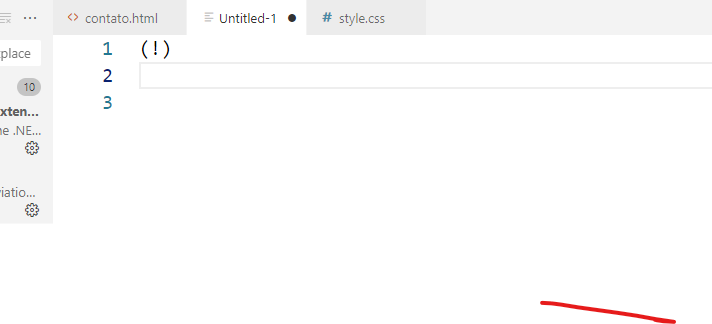
Ah tá, foi erro meu, é ponto de exlamação sem os parênteses !, digita o ponto de exclamação e aperta Enter.
Testa ai e qualquer coisa manda aqui de novo. Valeu.
não deu
Olá Gabriel, há pouco tempo atrás funcionava examente como o Renan te explicou, mas em algum momento o emmet mudou.
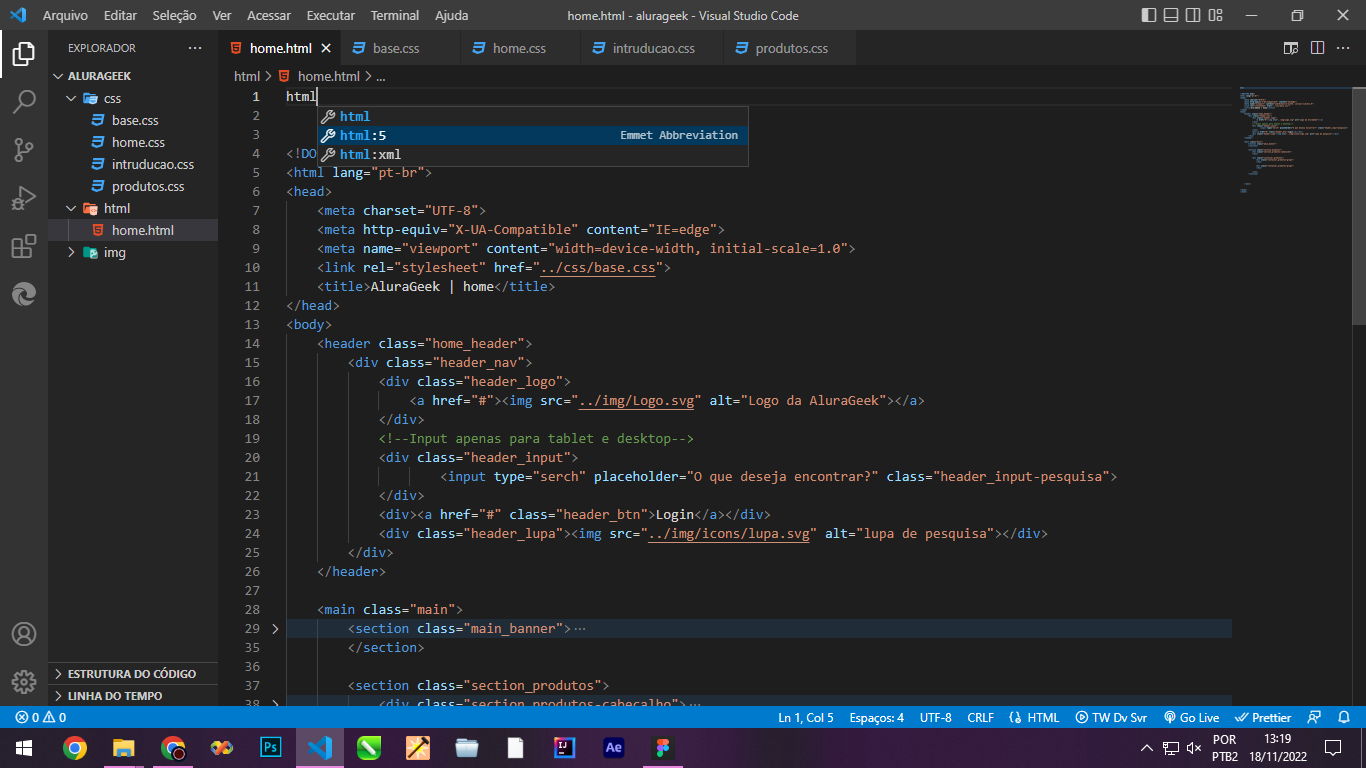
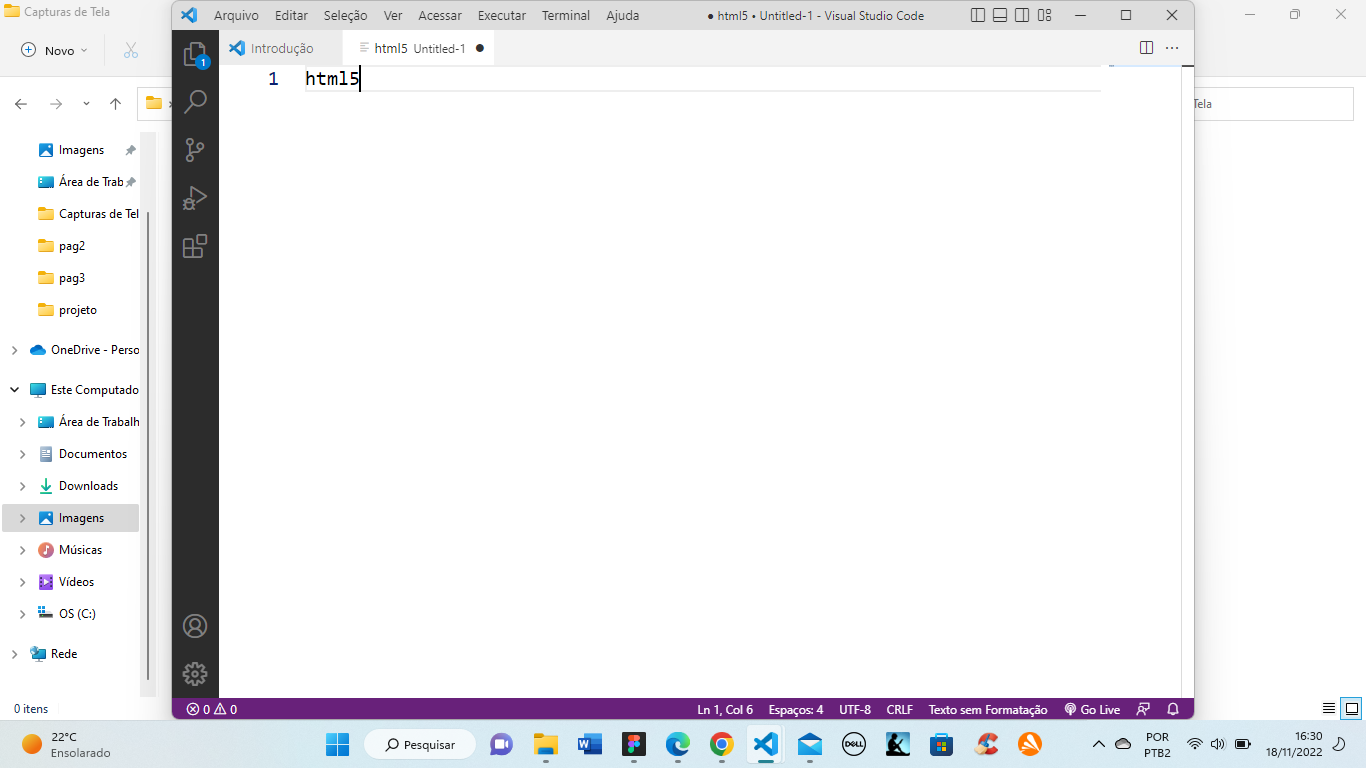
Agora ao invés de uma simples "!", vc deve por html5.

 nao deu memo habilitado
nao deu memo habilitado
Como vc está criando o arquivo para começar a escrever código? Está criando "qualquernome.html"? a extensão desse arquivo é html? E outra, vc conseguiu baixar o emmet, o plugin que o Renan mencionou?
Sim, eu baixei extensão. E criei um novo documento. Para testar a função e não consegui.
Tenta criar primeiro seu arquivo "arquivo.html" e depois digita !** ou **html5
Olá!
Na própria documentação do vscode está sendo abordado como ativar/desativar a sugestão de autocompletar um documento, nesse caso, o próprio html.
https://code.visualstudio.com/docs/languages/html
Verifique como se encontra configurado o seu.
Nesse outro endereço você encontra as combinações aceitas para agilizar a escrita do seu documento html.