Olá, Frank! Tudo bem?
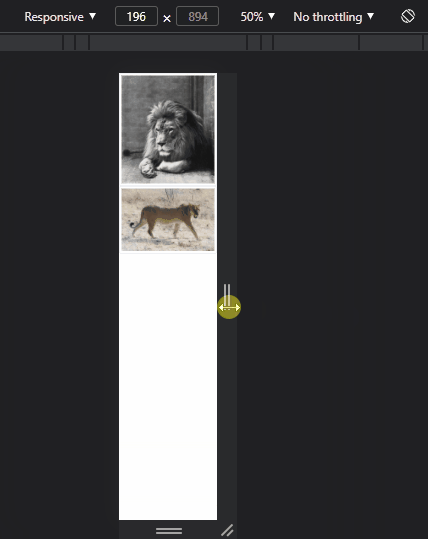
A responsividade da imagem é uma responsabilidade do Bootstrap, ele possui várias classes definidas em um arquivo CSS próprio, e nós usamos dessas classes em nosso código para injetar estilos.
No curso, o instrutor instala o Bootstrap via npm. É importante que a versão seja a mesma, verifique no package.json se dentro de dependencies você possui:
"bootstrap": "^4.1.1",
Se sim, e você rodou npm install, significa que o pacote está na sua pasta node_modules. Agora é preciso confirmar que o Angular está importando corretamente.
No arquivo angular.json, confirme que dentro de projects.alurapic.architect.build você possui:
"styles": [
"src/styles.css",
"./node_modules/bootstrap/dist/css/bootstrap.min.css"
],
Ainda por garantia, vá na sua pasta node_modules e siga o caminho que foi colocado em styles acima, veja se o arquivo bootstrap.min.css realmente está neste caminho, ou se está em outro.
Com tudo isso correto, sabemos que o CSS está sendo carregado corretamente, agora precisamos usá-lo. Na sua tag <img>, verifique se a classe img-thumbnail está adicionada. Algo como:
<img class="img-thumbnail" src="" alt="">
O estilo deve ser carregado corretamente.
Se todos esses passos foram seguidos, tudo está certo mas a imagem não está responsiva, por favor compartilhe seu projeto aqui via GitHub (ou Google Drive, se você não usa GitHub) para que seja possível testar aqui!
Espero ter ajudado!